Customized turnkey ERP and CRM systems
Development of ERP and CRM systems on a turnkey basis: from writing technical specifications to design and development. 

Development for various fields
We develop customized ERP and CRM systems for the following fields: logistics; inventory management; equipment rent; service provision; production, etc.
Building clear-cut processes
We are experienced in properly building development processes in order to deliver a quality product on time and within the agreed budget.
We successfully deal with all your challenges
Our software is stable, resilient, secure, scalable and efficient for all your operational and strategic needs. Our systems will take your business to the next level.


























Our technologies
tools we use
Relying on a team of experienced designers and developers, project managers and analytics specialists, we offer a wide range of digital technologies.
We use flexible Agile and Scrum methodology that allow us to create projects that meet business requirements.
Tools: Jira, confluence (to define tasks), Miro, Figma (to create site maps).
All research (creation of value proposition, customer profile, CJM and scenarios) are made in Figma.
Tools: Figma, Sketch (interfaces and prototyping), Adobe Photoshop, Adobe Illustrator (graphics), InVision (prototyping), Adobe After Effect (video content).
Tools: Vue.js (vuex, vue-router etc.), Bootstrap 5, GSAP, html, css, js.
Technologies: AMP (google technology for loading boost and website work), SPA (technology for website work without page reload), PWA (for mobile app functionality).
We use Laravel Framework (v9) - an open source php framework, as well as related technologies (MySQL, Redis, Docker, socket.io etc.)
Channels: content marketing, SEO, paid advertisement (search, media, targeted).
Tools: Google Analytics, Yandex.Metrica (web-analytics tools), third-party services creating quizzes, lead-forms, scheduled posting, masslooking/massliking, chat bots, pop-up windows.
Work processes

Brief
Our project manager sends you a document with all necessary questions about your business, target audience, and also reasons for product creation.
Sitemap
Then, a site map is composed with all pages and notes of functional capabilities, in order to take into consideration all ins and outs, and correctly estimate the scope of work.
Technical task
The whole scope of tasks involved in the project is described and fixed at this stage. Technical task consolidates full and final list of functions which will be realized in the project.
First variant of prototypes
At this stage description, site map and technical task transform into specific blocks, elements, pages and relations.
Testing and editing
In order for the system to work properly, it is necessary to check all suppositions, test user’s site navigation and make sure that the system is convenient to use.
Final variant of prototypes
Then, if necessary, edits to layouts are introduced, and finalization of all pages and addition of functionality which wasn’t taken into consideration takes place.
Design concept
1-2 first blocks of the main page are created in 2 variants in order to establish the style of future product (color palette, fonts, graphic materials, composition, etc.).
Discussion and editing
When available, two concepts are presented, future direction of visual data display is chosen, style is negotiated and, if necessary, adjustments are made.
Final design layouts
After concept approval, all other product layouts are rendered, including its adaptive version. UI-KIT is created for quality transmission of project for development.
Work environment configuration/layout coding
For each project, work environment is configured and necessary libraries are installed. Then, UI-KIT is transferred to code and the process of creating page structures begins.
Stylization of layouts/programming
In order that elements react logically to user’s actions, visual effects and animation are added to them. Programming is laid on interactive pages due to creation of API requests for integration with back-end.
Checklist-based testing
Coded pages are tested: cross-browser compatibility and adaptivity are checked, and loading rate is optimized. Then, designers check the following: conformity of pages with layout, correct animation operation.
Project deployment
Programmers deploy project and environment, and start implementing technical task.
Combination with code
At this stage, code is combined with back-end in order to start project testing.
Test data filling
Test data help to check technical task on real data. Functionality and data display are checked during test data filling.
Strategy planning
Competitor and market analysis. Preparation of the basis for strategy implementation: SEO, connection of web-analytics tools. We choose channels and tools of digital marketing. We define achievable KPI.
Implementation of solutions
We develop semantic core, content-plan, and connect third-party services. We test advertising channels and tools. We bring in first visitors.
Work analysis and making adjustments
We measure statistics within the framework of KPI. We collect conversion from clicks into leads, from leads to sales. Cost of customer engagement. We make adjustments to strategy. We plan advertising budget.
Our portfolio
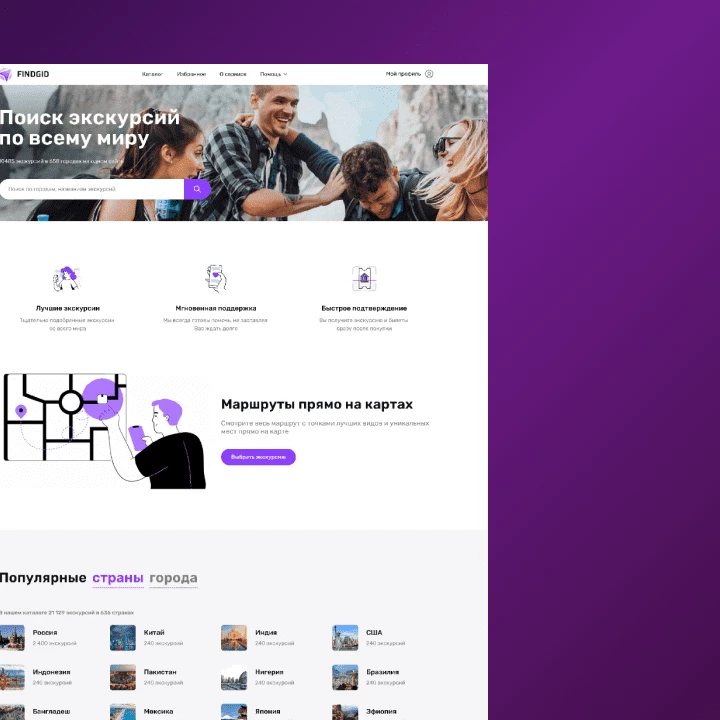
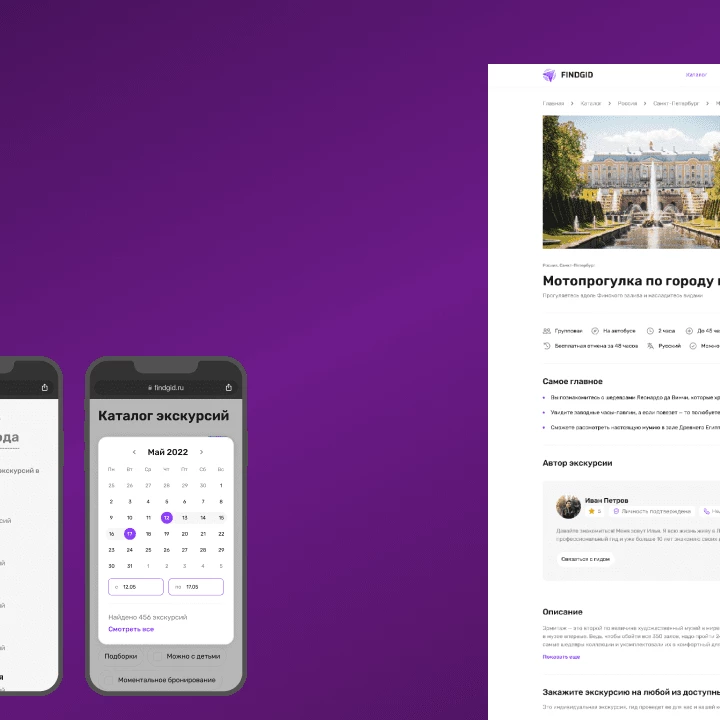
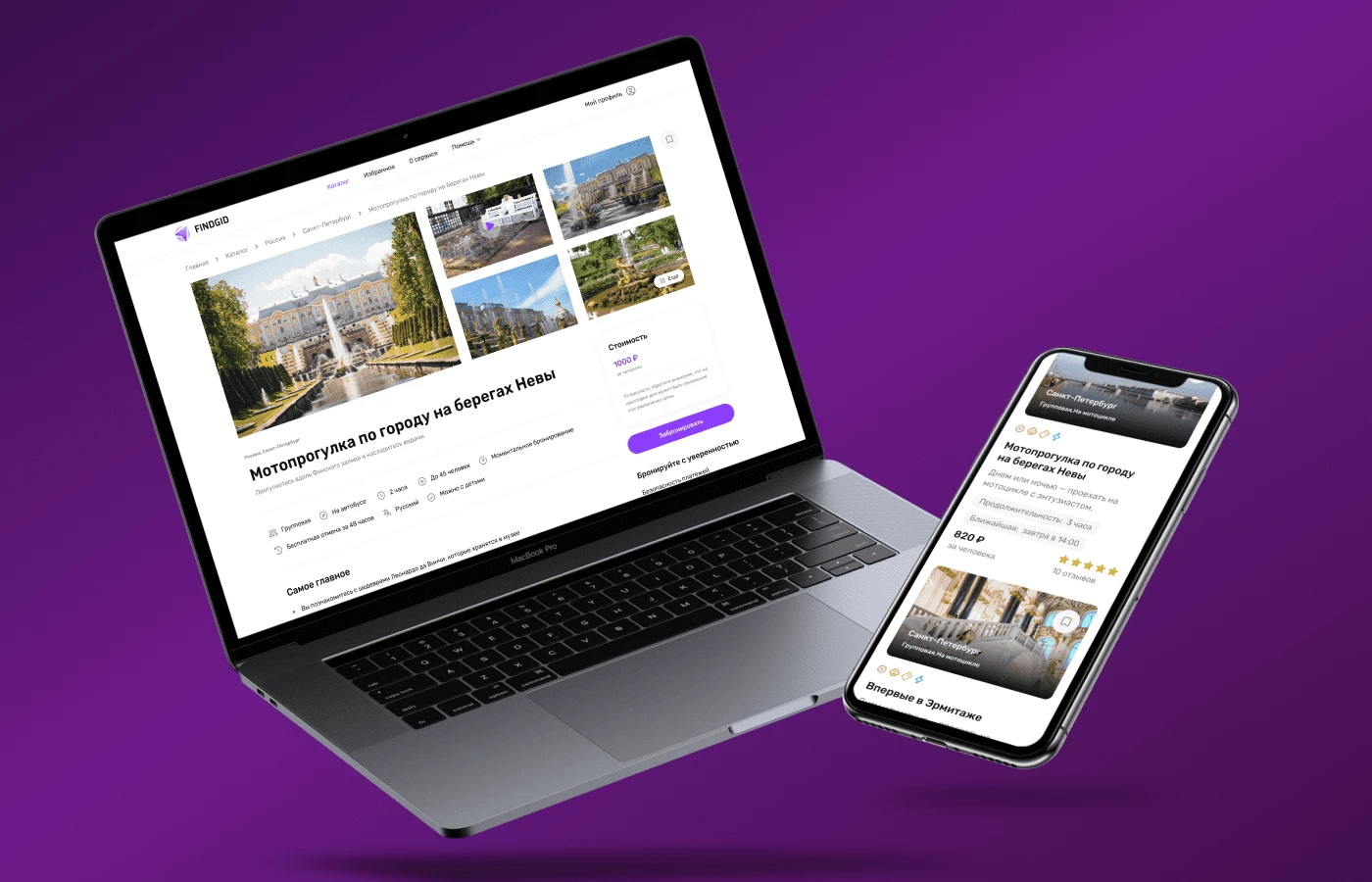
Findgid
Web Platform & Mobile App Development for Worldwide Tour Search: Findgid
Findgid is a service for searching for excursions around the world, where professional guides can post author's tours and get new clients, manage bookings and communicate with travelers, and travelers can find a tour suitable for themselves or their company, book and pay for it, manage their bookings through their personal account, and communicate with guides for discussing all the details.
Technical Requirement , UX/UI-design , Flutter , Front-end / Back-end , QA , Production
Flutter, Php (Laravel), MySQL, Redis, Docker
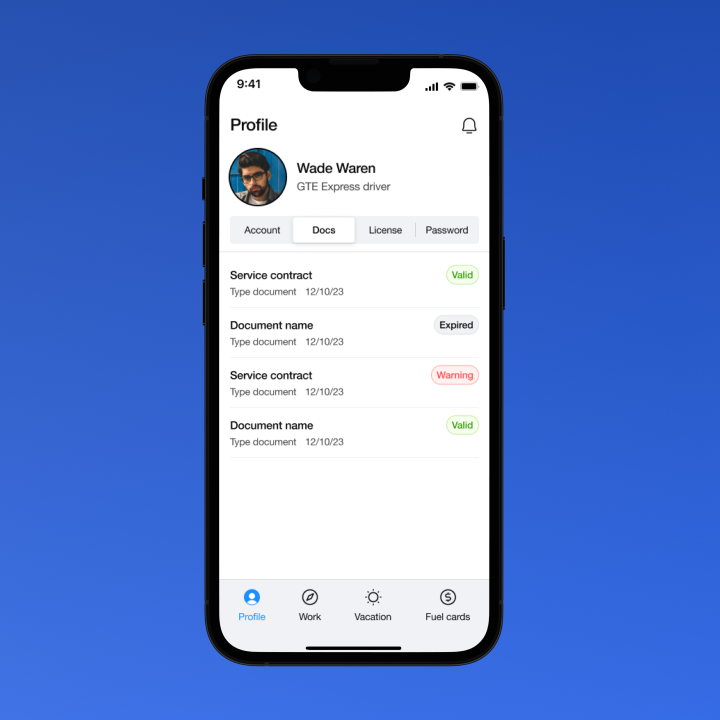
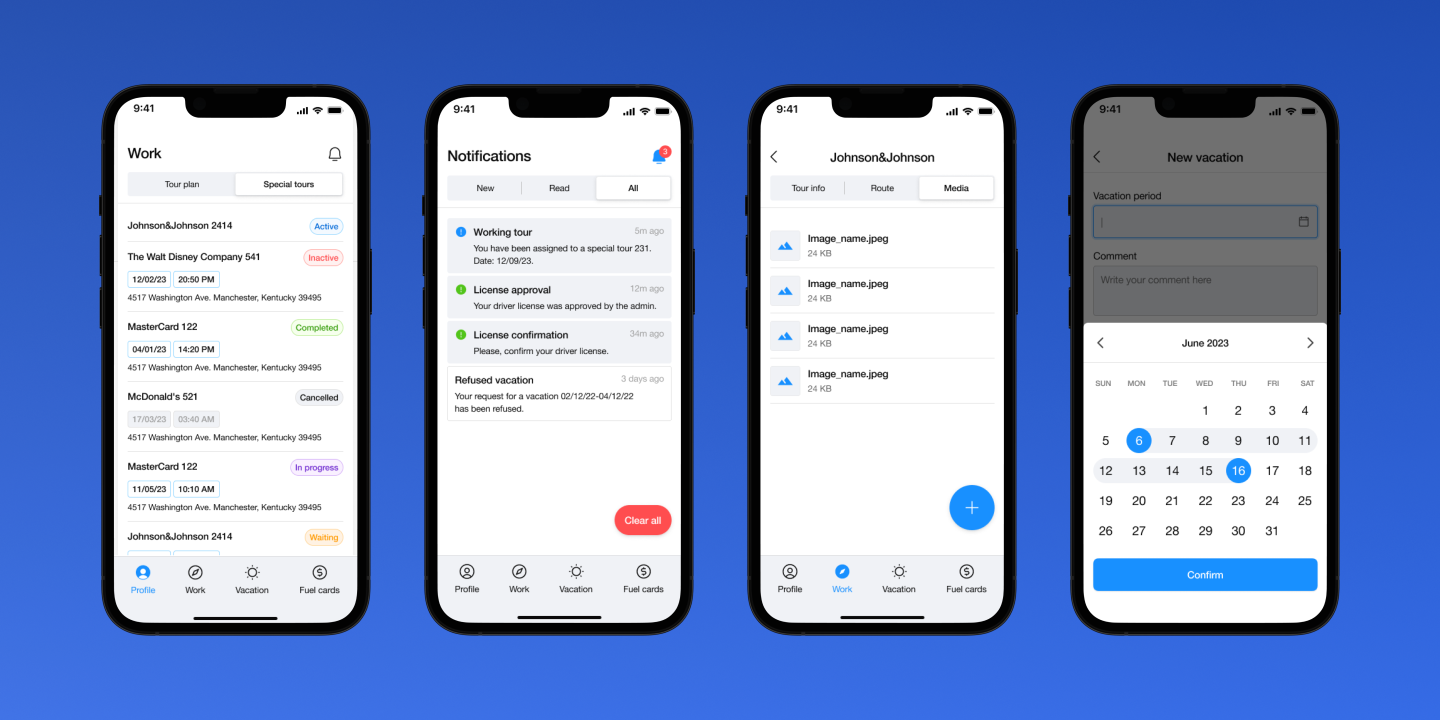
GTE
Mobile application
Development of an application for drivers: GTE GmbH Driver App
The GTE GmbH Driver App is the ideal application for seamless communication and effective information exchange within the company. Contact ILAVISTA to build a similar custom solution for your business.
Technical Requirement , UX/UI-design , Flutter , Front-end / Back-end , QA , Production , Публикация на Google Play , Support
Flutter, Php (Laravel), MySQL, Redis, Docker
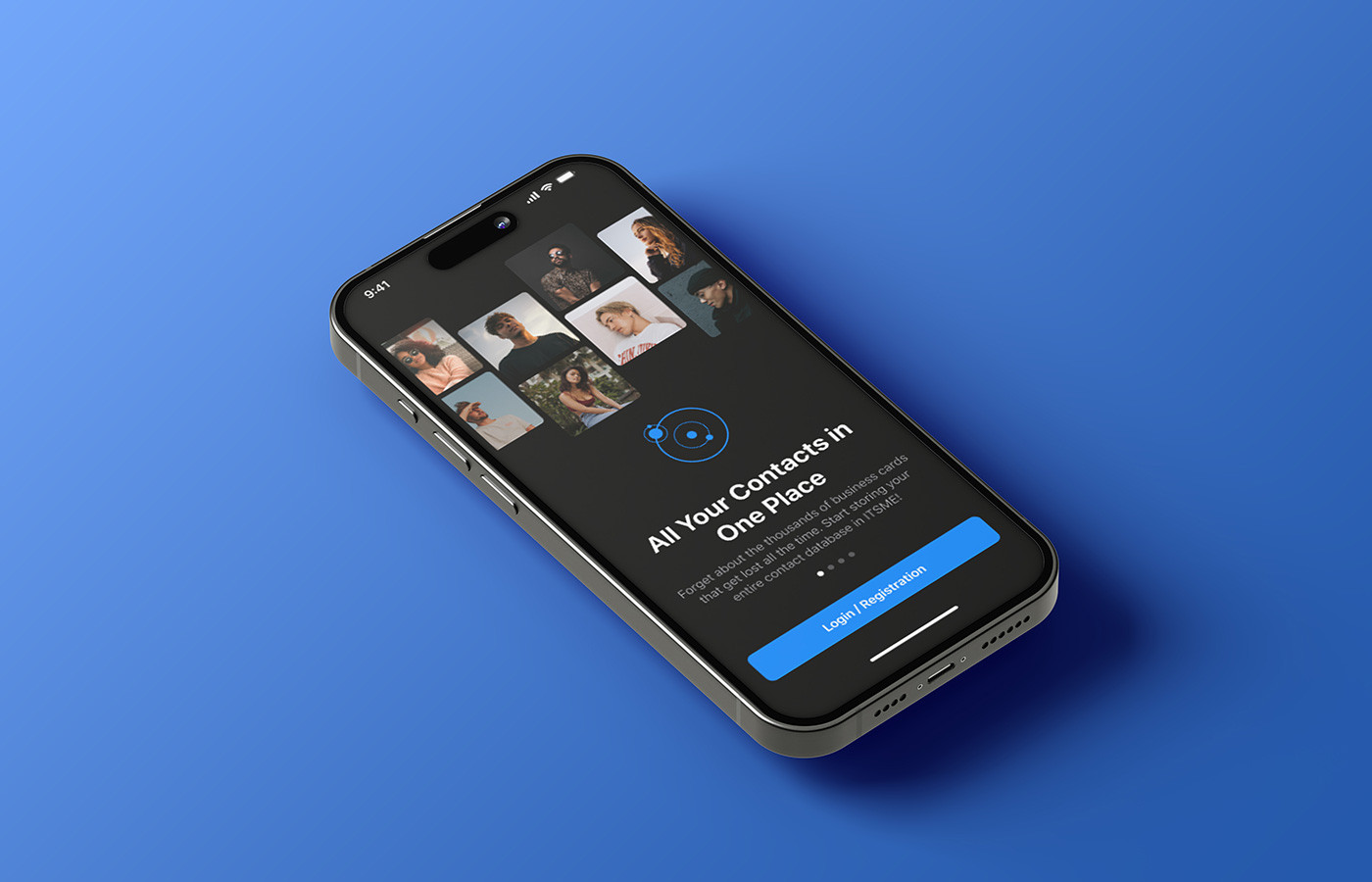
ITSME
Mobile application
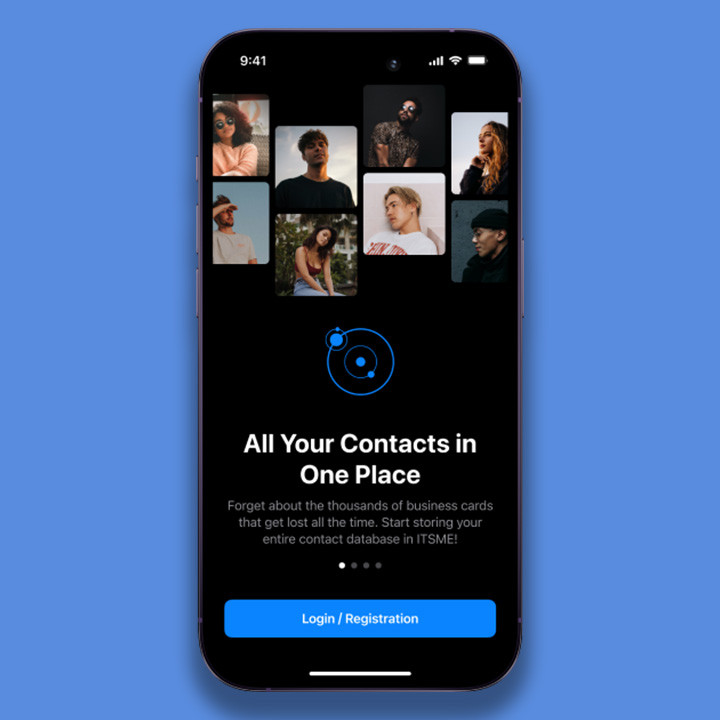
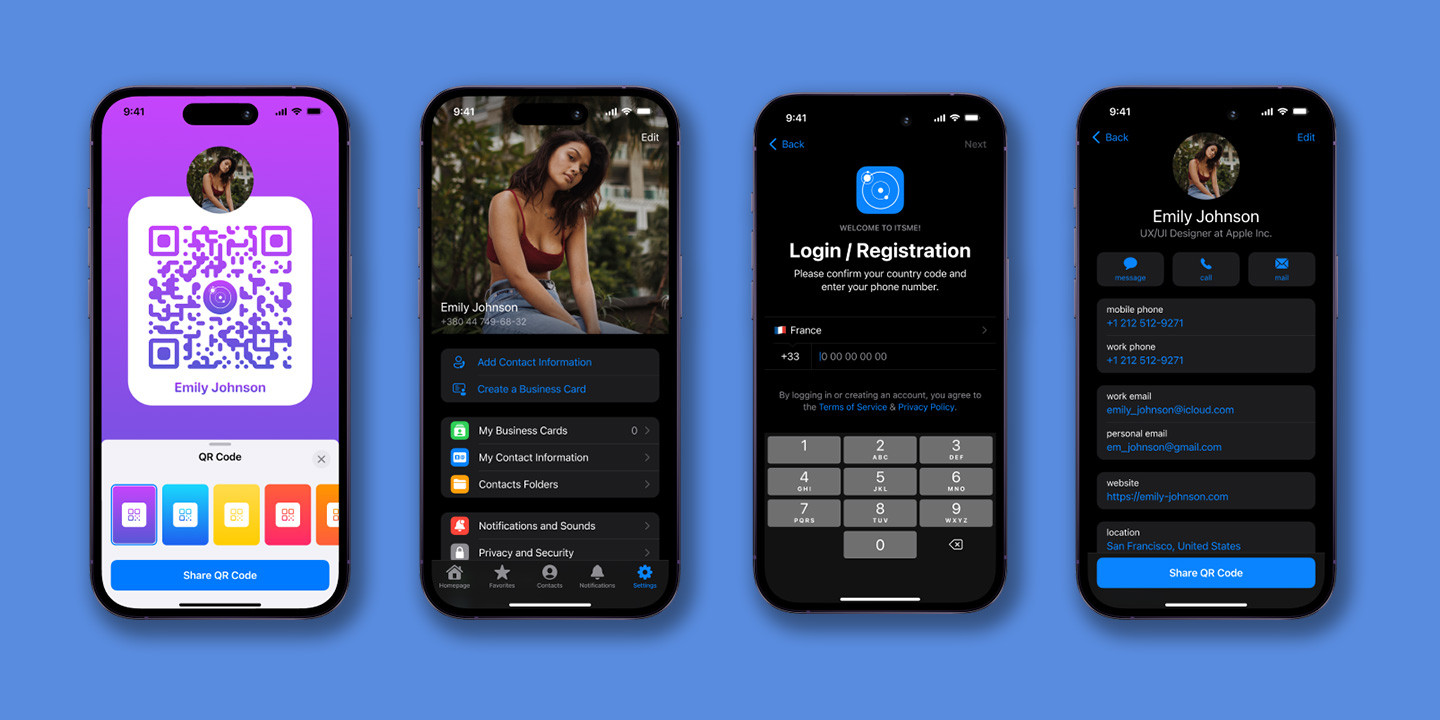
Development of an application for sharing contacts: ITSME
ITSME is an innovative mobile app for creating personalized digital business cards. Design individual or corporate profiles, organize contacts by categories, and manage access — all connections in one secure space. Share cards via QR codes or NFC (including AirDrop), navigate an intuitive interface with a home screen for card management, a "Favorites" section for quick access, and smart event notifications. Built with clean GetIt architecture and powerful libraries (Firebase, barcode scanner, etc.) for peak performance. Contact ILAVISTA to build a similar custom solution for your business.
Technical Requirement , UX/UI-design , Flutter , Mob apps / Back-end , QA , Production , Support
Flutter, Php (Laravel), MySQL, Redis, Docker
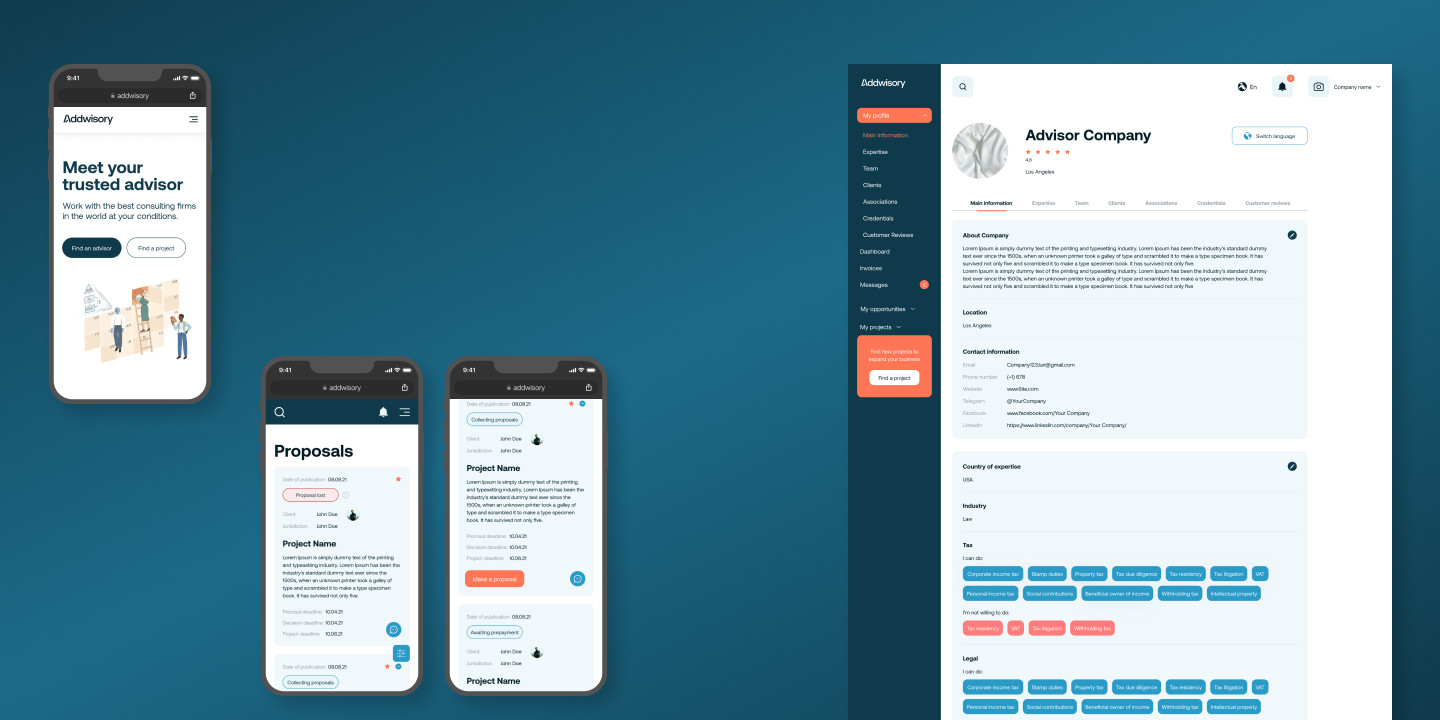
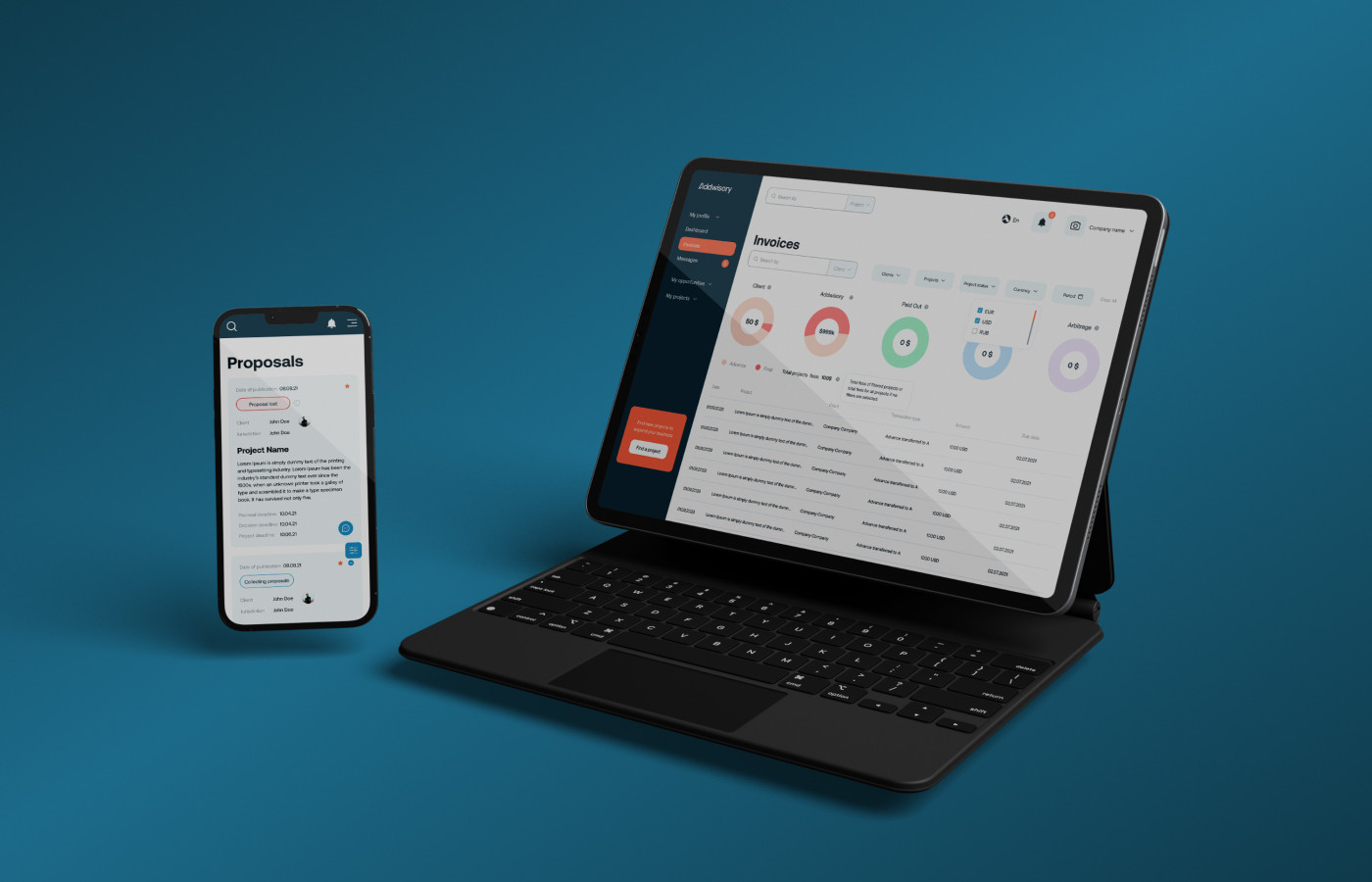
Addwisory
Marketplace
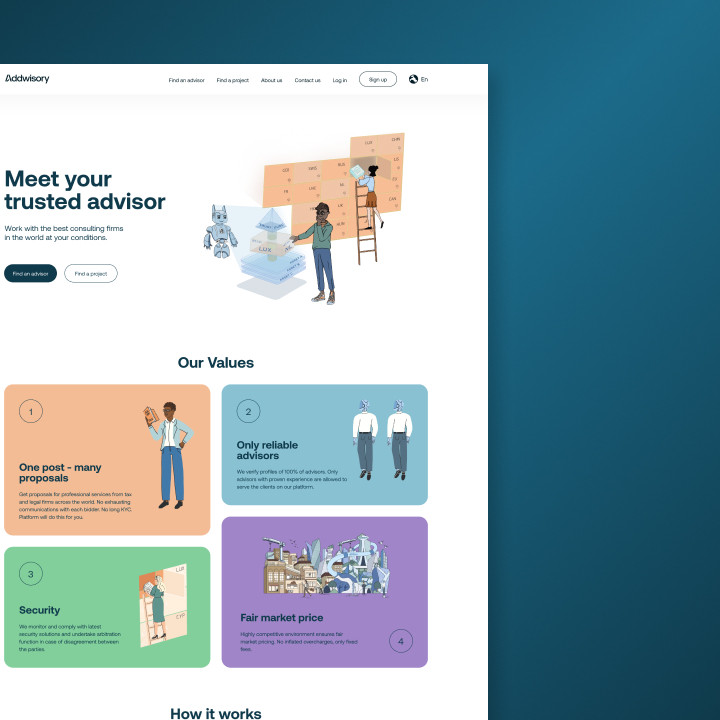
Development of a consulting services marketplace: Addwisory
Addwisory is a platform for consulting companies. The platform connects consulting and clients and provides a comfortable and safe process of running a project. The project is built on the principle of a freelance platform, but in a very closed format. And all transactions and payments are performed via the platform. All transactions go through the following stages: creation, moderation, collection of proposals, selection of the contractor, execution of work, delivery of the project, acceptance of the project, payment and completion. Each stage is automated and monitored by the platform to ensure quality. Contact ILAVISTA to build a similar custom solution for your business.
Technical Requirement , UX/UI-design , Front-end / Back-end , QA , Production , Support
Js ( Vue.js ), Sass, Php ( Laravel), MySQL, Vue, VueX, Vue Router, Bootstrap, Axios
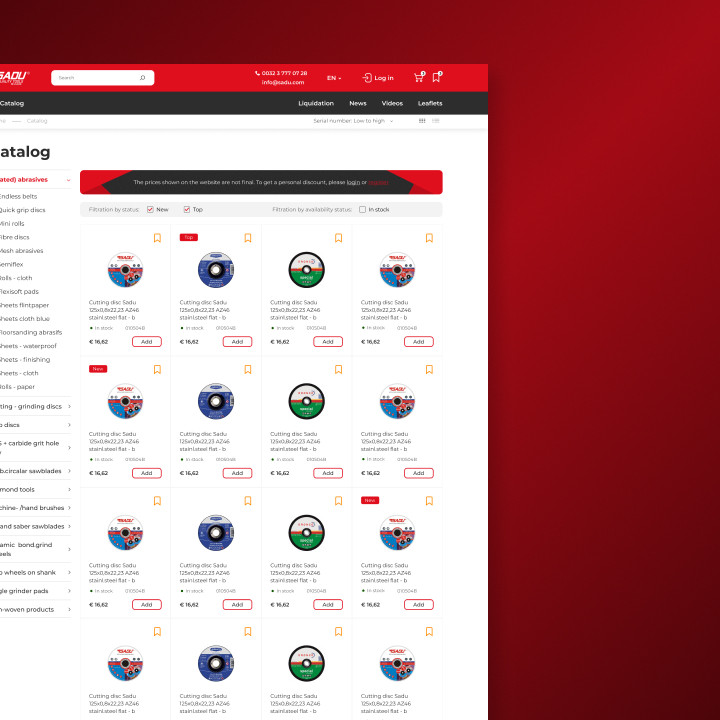
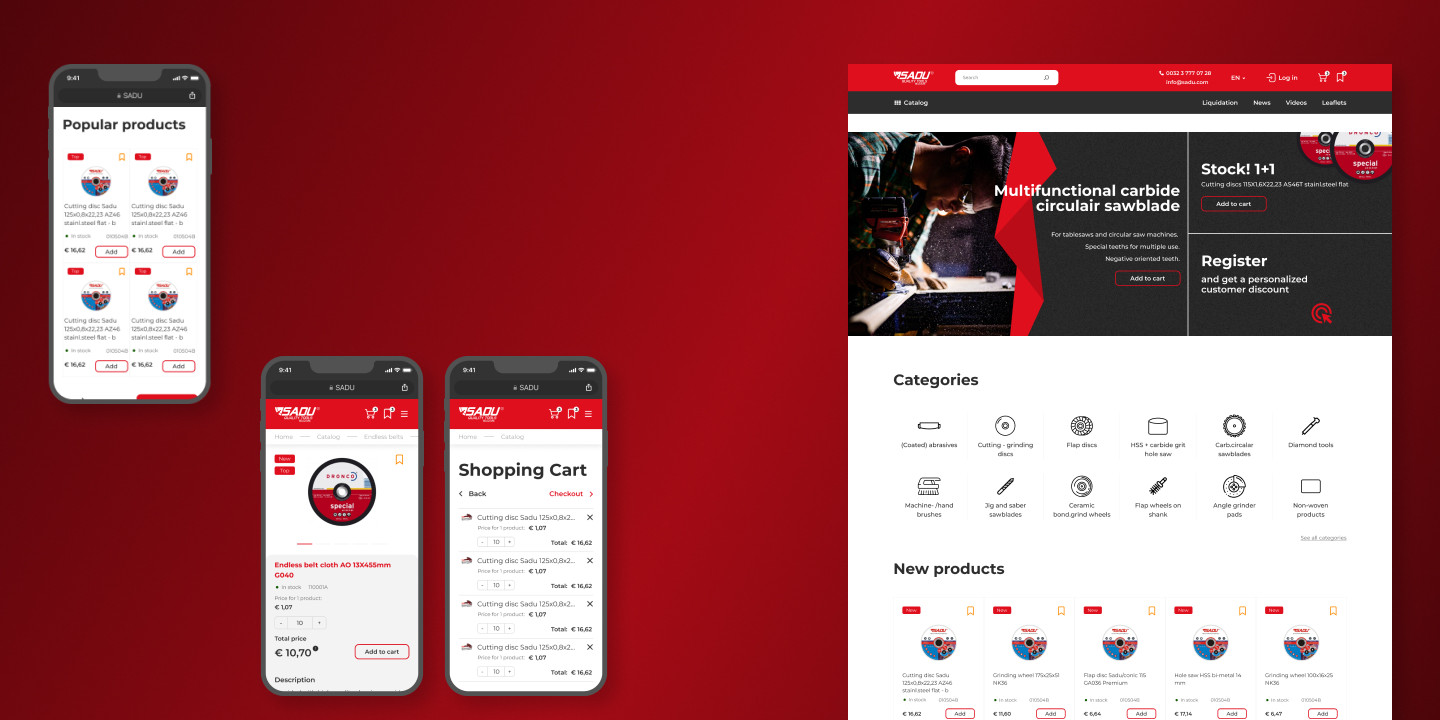
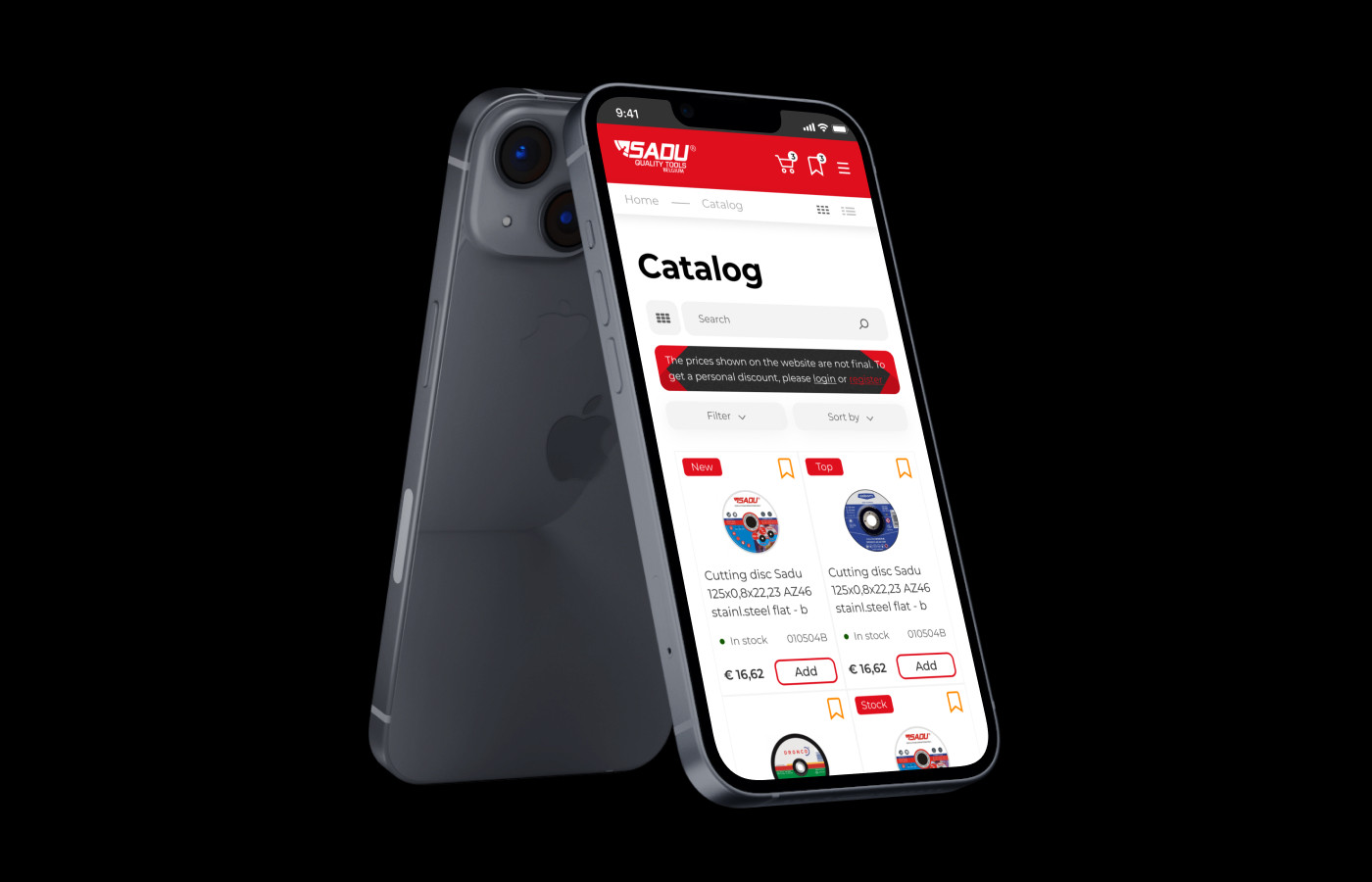
SADU
Online store
Online store development: SADU
SADU is an online store of professional tools with integration with an ERP system. The main target audience of the site is wholesalers, but retail is also possible. The site has a user's personal account and an admin panel. All users are seeing individual prices and discounts. A discount accumulation system and a bonus program are implemented in personal accounts. Order the development of a similar turnkey solution from ILAVISTA studio.
Technical Requirement , UX/UI-design , Front-end / Back-end , QA , Production , Support
Js ( Vue.js ), Sass, Php ( Laravel), MySQL, Vue, VueX, Vue Router, Bootstrap, Axios
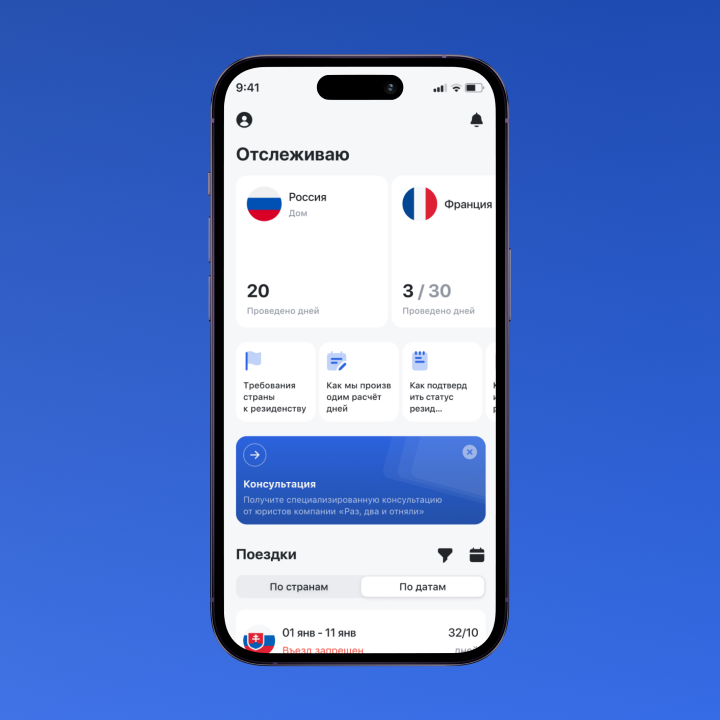
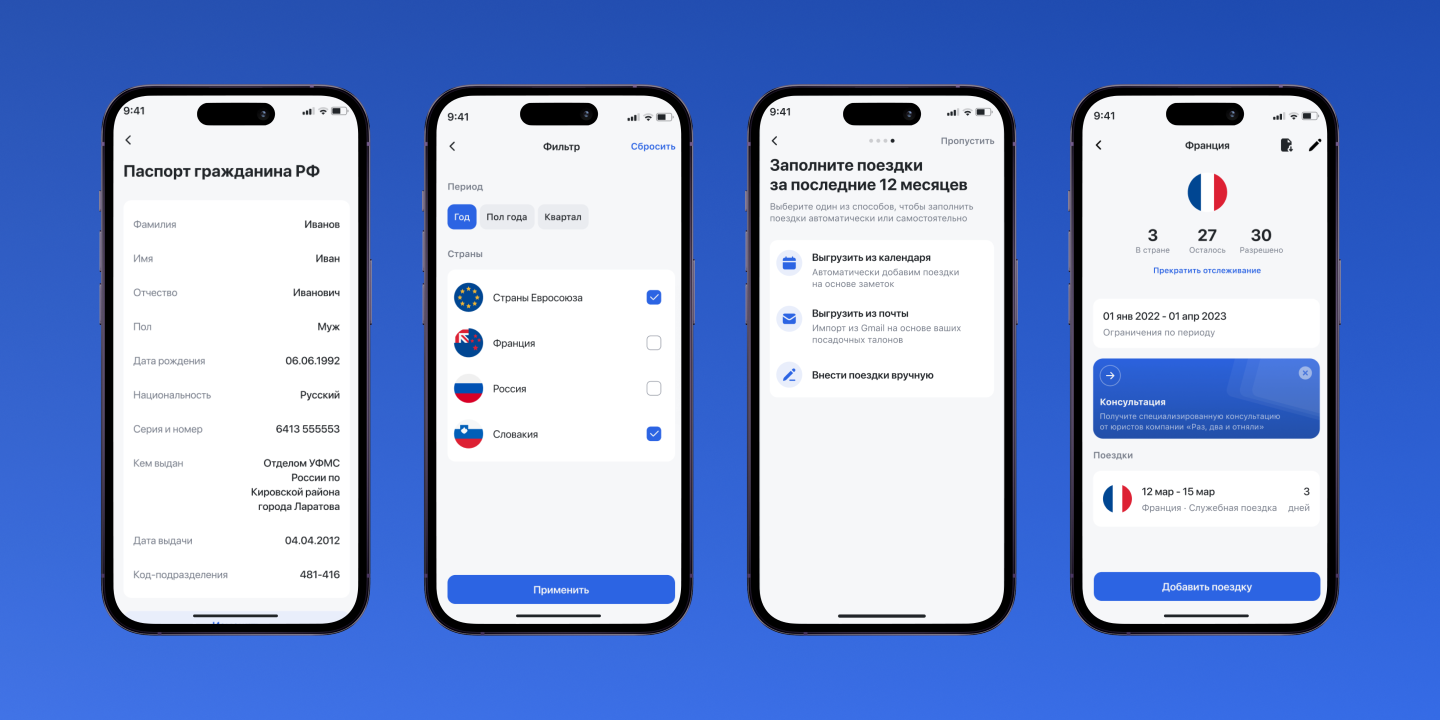
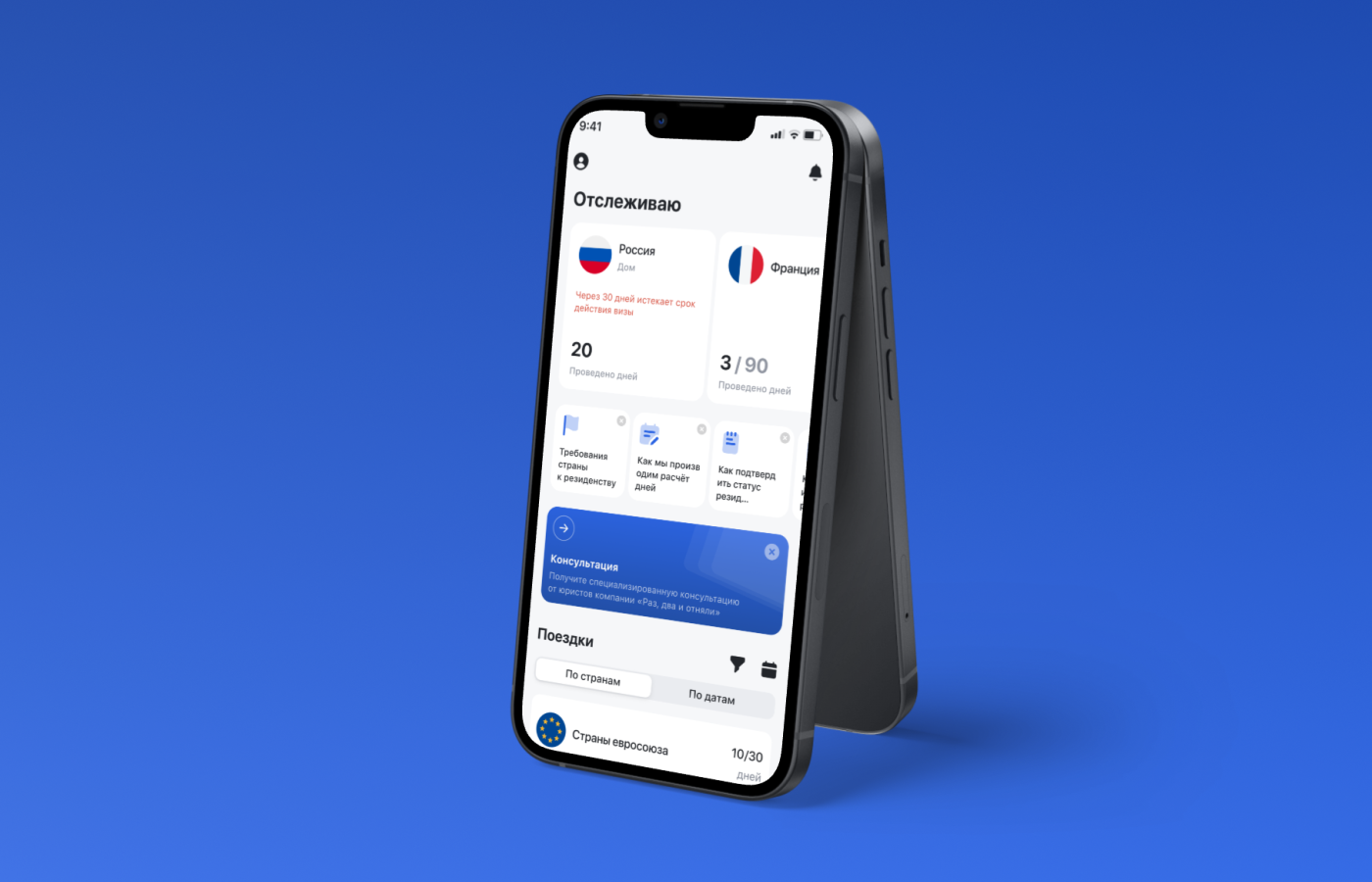
Visa Days
Aggregator platform
Visa Days is an application for tracking the tax residency of your stay in the country.
Starting with the idea, our goal was to create a convenient mobile application - Visa Days.
Technical Requirement , Mob apps / Back-end , Flutter , QA , Production , Публикация на App Store , Публикация на Google Play , Support
Flutter, Php (Laravel), MySQL, Redis, Docker
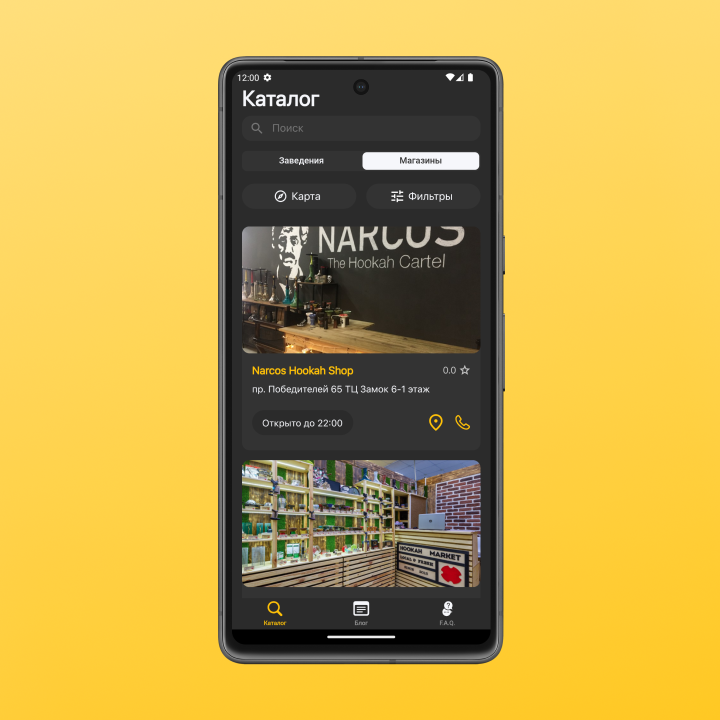
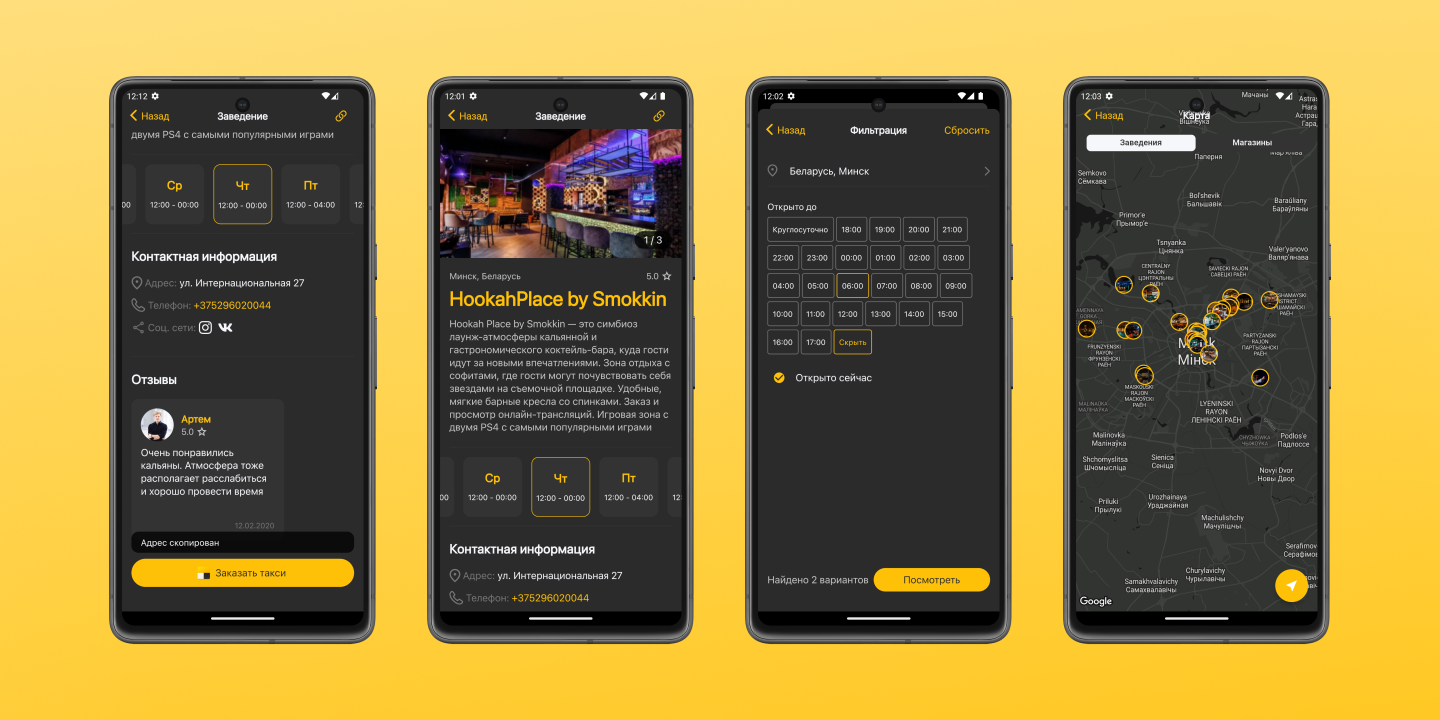
Goh Place
Mobile application
Development of an application for displaying a list of hookah lounges and shops: Goh Place
GoHookah.club is a mobile application with a catalog of hookah lounges where you can quickly find a venue using convenient search and filters, immediately call to make a reservation, or open an interactive map with marked locations. Each venue's page provides detailed information: rating, description, working hours and contacts, as well as the ability to order Yandex.Taxi. Registered users can leave reviews and participate in forming venue ratings. Contact ILAVISTA to build a similar custom solution for your business.
Technical Requirement , UX/UI-design , Flutter , Front-end / Back-end , QA , Production , Публикация на Google Play , Support
Flutter, Php (Laravel), MySQL, Redis, Docker
Contact us