Mobile Apps Development and Design
Development and design of mobile applications on a turnkey basis: from writing technical specifications and design, to design and development. 

Development for various fields
We develop mobile apps for the following areas: logistics; inventory control; equipment rent; services; production; commodity accounting and others.
Building clear-cut processes
We know how to properly build a mobile app development process in order to deliver a quality product to you on time and within the agreed budget.
We successfully deal with all your challenges
Our app can be created as a standalone product or as an addition to your web resources. The user will receive a convenient opportunity for multi-channel communication in your business.



























Our technologies
tools we use
Relying on a team of experienced designers and developers, project managers and analytics specialists, we offer a wide range of digital technologies.
We use flexible Agile and Scrum methodology that allow us to create projects that meet business requirements.
Tools: Jira, confluence (to define tasks), Miro, Figma (to create site maps).
All research (creation of value proposition, customer profile, CJM and scenarios) are made in Figma.
Tools: Figma, Sketch (interfaces and prototyping), Adobe Photoshop, Adobe Illustrator (graphics), InVision (prototyping), Adobe After Effect (video content).
The design is drawn based on Material Design Interface Guidelines.
In the development of applications on Flutter, we use the following libraries:
Flutter Material Design, Flutter Cupertino Design, Flutter Bloc, Flutter Provider, Flutter Http, Flutter Firebase, Flutter Image, Flutter Localizations, Flutter WebView.
This is just a small list of libraries used for Flutter, usage depends on the needs of a particular project.
We use Laravel Framework (v9) - an open source php framework, as well as related technologies (MySQL, Redis, Docker, socket.io etc.)
Channels: content marketing, SEO, paid advertisement (search, media, targeted).
Tools: Google Analytics, Yandex.Metrica (web-analytics tools), third-party services creating quizzes, lead-forms, scheduled posting, masslooking/massliking, chat bots, pop-up windows.
Work processes

Brief
Our project manager sends you a document with all necessary questions about your business, target audience, and also reasons for product creation.
Sitemap
Then, a site map is composed with all pages and notes of functional capabilities, in order to take into consideration all ins and outs, and correctly estimate the scope of work.
Technical task
The whole scope of tasks involved in the project is described and fixed at this stage. Technical task consolidates full and final list of functions which will be realized in the project.
First variant of prototypes
At this stage description, site map and technical task transform into specific blocks, elements, pages and relations.
Testing and editing
In order for the system to work properly, it is necessary to check all suppositions, test user’s site navigation and make sure that the system is convenient to use.
Final variant of prototypes
Then, if necessary, edits to layouts are introduced, and finalization of all pages and addition of functionality which wasn’t taken into consideration takes place.
Design concept
1-2 first blocks of the main page are created in 2 variants in order to establish the style of future product (color palette, fonts, graphic materials, composition, etc.).
Discussion and editing
When available, two concepts are presented, future direction of visual data display is chosen, style is negotiated and, if necessary, adjustments are made.
Final design layouts
After concept approval, all other product layouts are rendered, including its adaptive version. UI-KIT is created for quality transmission of project for development.
Work environment configuration/layout coding
For each project, work environment is configured and necessary libraries are installed. Then, UI-KIT is transferred to code and the process of creating page structures begins.
Stylization of layouts/programming
In order that elements react logically to user’s actions, visual effects and animation are added to them. Programming is laid on interactive pages due to creation of API requests for integration with back-end.
Checklist-based testing
Coded pages are tested: cross-browser compatibility and adaptivity are checked, and loading rate is optimized. Then, designers check the following: conformity of pages with layout, correct animation operation.
Project deployment
Programmers deploy project and environment, and start implementing technical task.
Combination with code
At this stage, code is combined with back-end in order to start project testing.
Test data filling
Test data help to check technical task on real data. Functionality and data display are checked during test data filling.
Strategy planning
Competitor and market analysis. Preparation of the basis for strategy implementation: SEO, connection of web-analytics tools. We choose channels and tools of digital marketing. We define achievable KPI.
Implementation of solutions
We develop semantic core, content-plan, and connect third-party services. We test advertising channels and tools. We bring in first visitors.
Work analysis and making adjustments
We measure statistics within the framework of KPI. We collect conversion from clicks into leads, from leads to sales. Cost of customer engagement. We make adjustments to strategy. We plan advertising budget.
Our portfolio
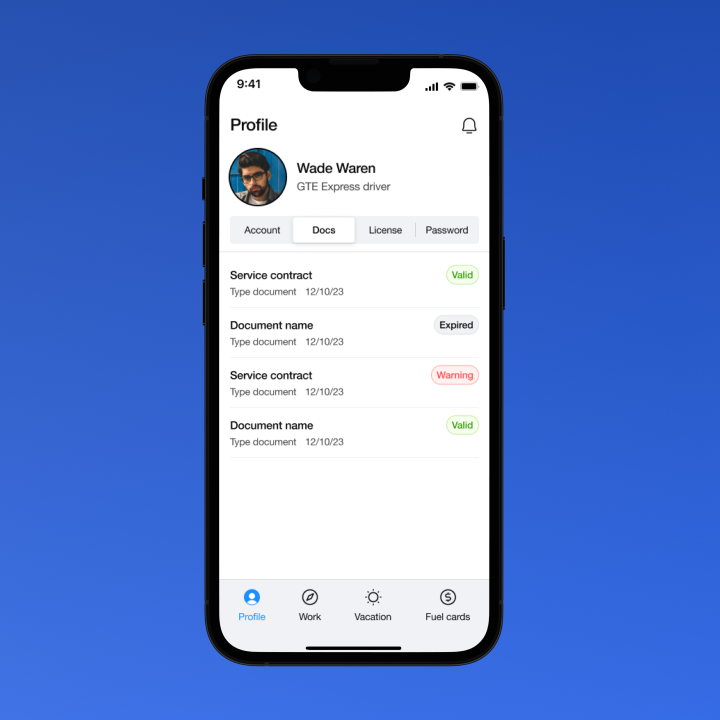
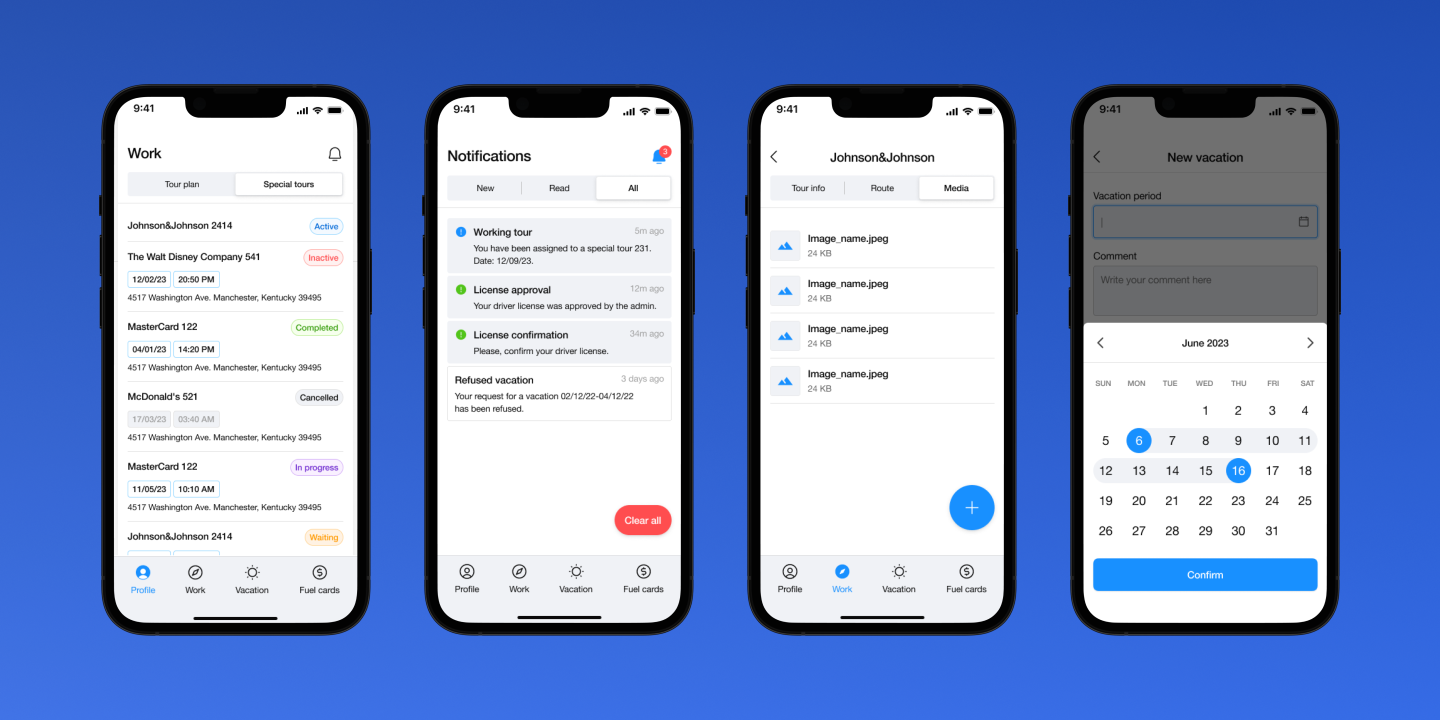
GTE
Mobile application
Development of an application for drivers: GTE GmbH Driver App
The GTE GmbH Driver App is the ideal application for seamless communication and effective information exchange within the company. Contact ILAVISTA to build a similar custom solution for your business.
Technical Requirement , UX/UI-design , Flutter , Front-end / Back-end , QA , Production , Публикация на Google Play , Support
Flutter, Php (Laravel), MySQL, Redis, Docker
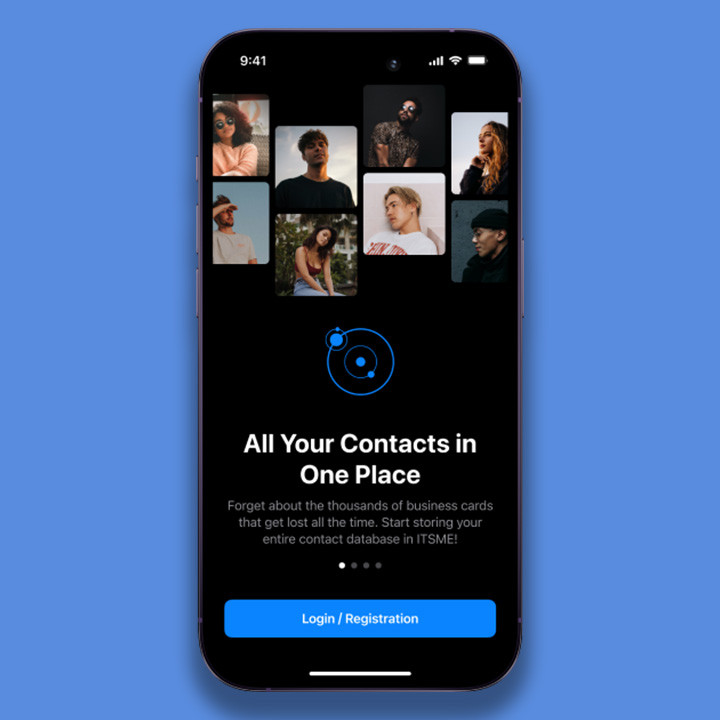
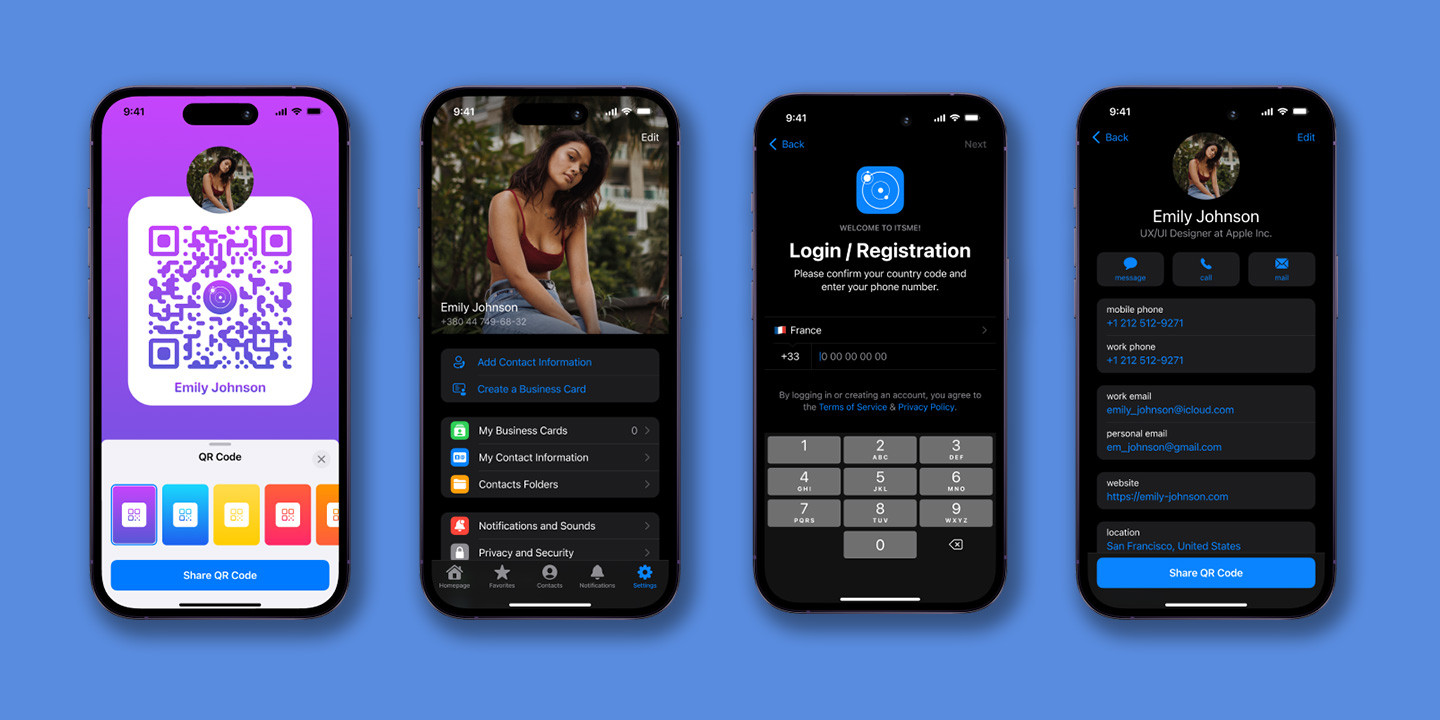
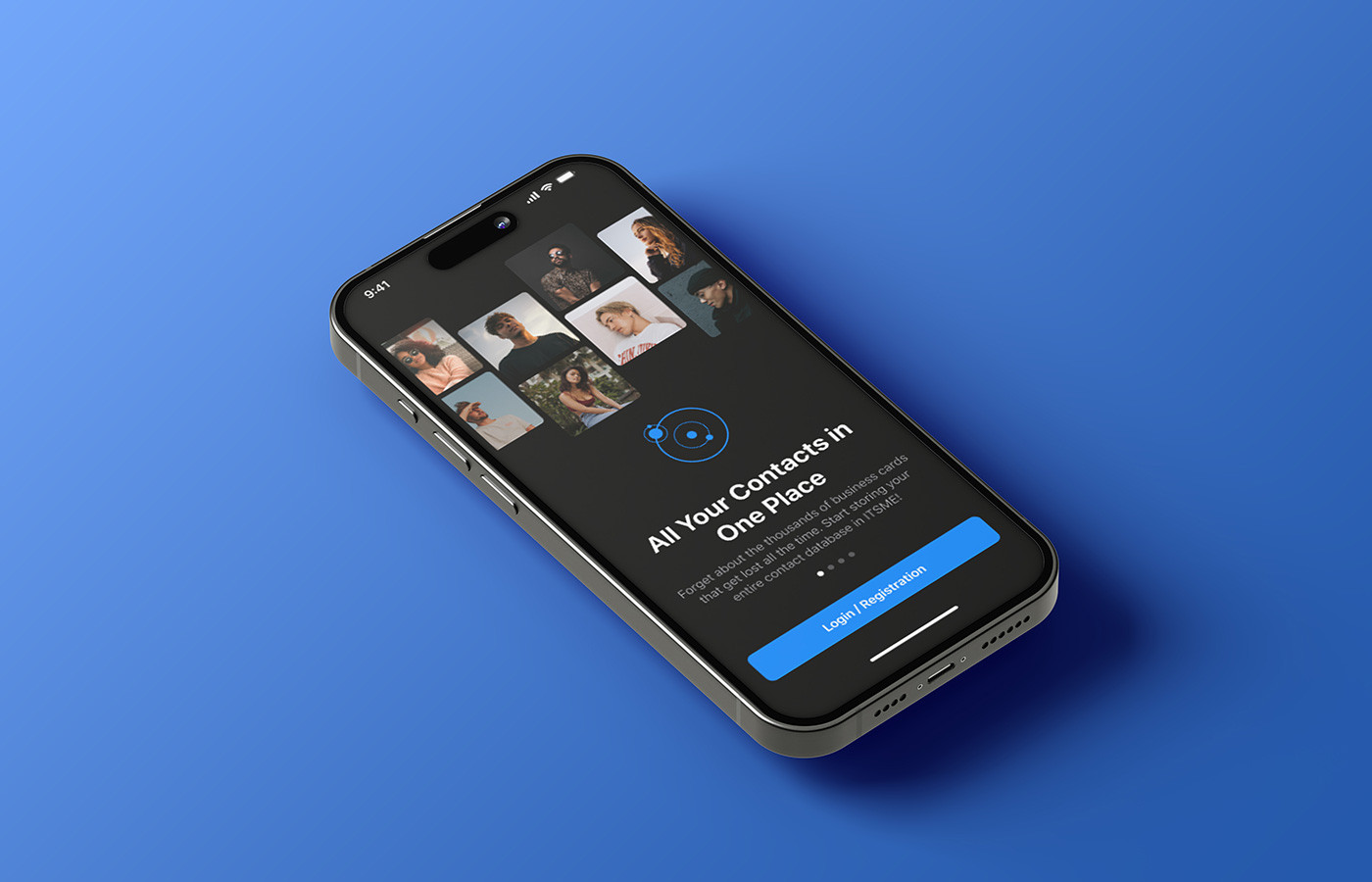
ITSME
Mobile application
Development of an application for sharing contacts: ITSME
ITSME is an innovative mobile app for creating personalized digital business cards. Design individual or corporate profiles, organize contacts by categories, and manage access — all connections in one secure space. Share cards via QR codes or NFC (including AirDrop), navigate an intuitive interface with a home screen for card management, a "Favorites" section for quick access, and smart event notifications. Built with clean GetIt architecture and powerful libraries (Firebase, barcode scanner, etc.) for peak performance. Contact ILAVISTA to build a similar custom solution for your business.
Technical Requirement , UX/UI-design , Flutter , Mob apps / Back-end , QA , Production , Support
Flutter, Php (Laravel), MySQL, Redis, Docker
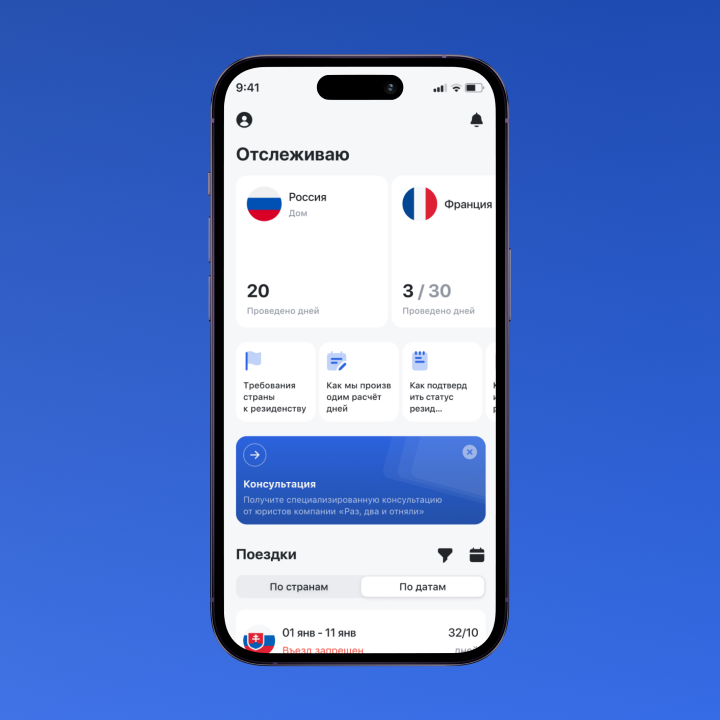
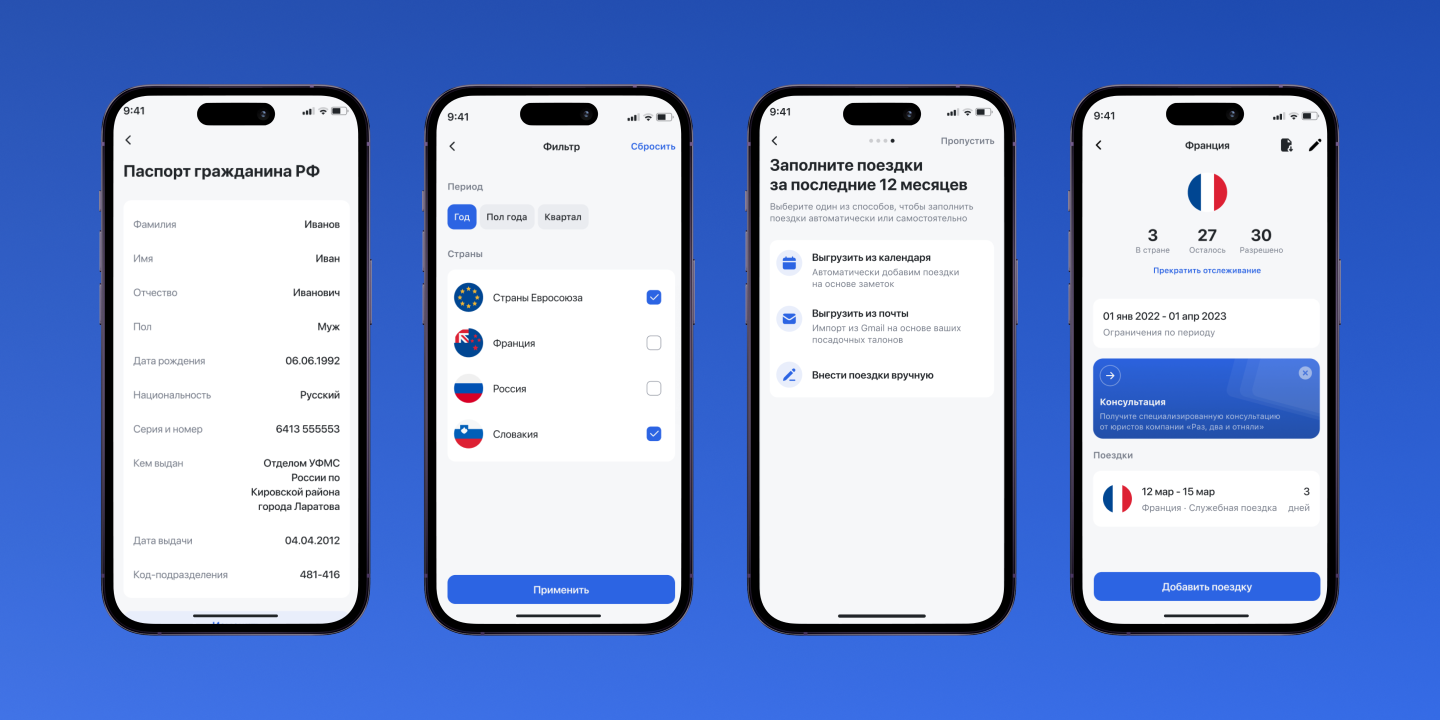
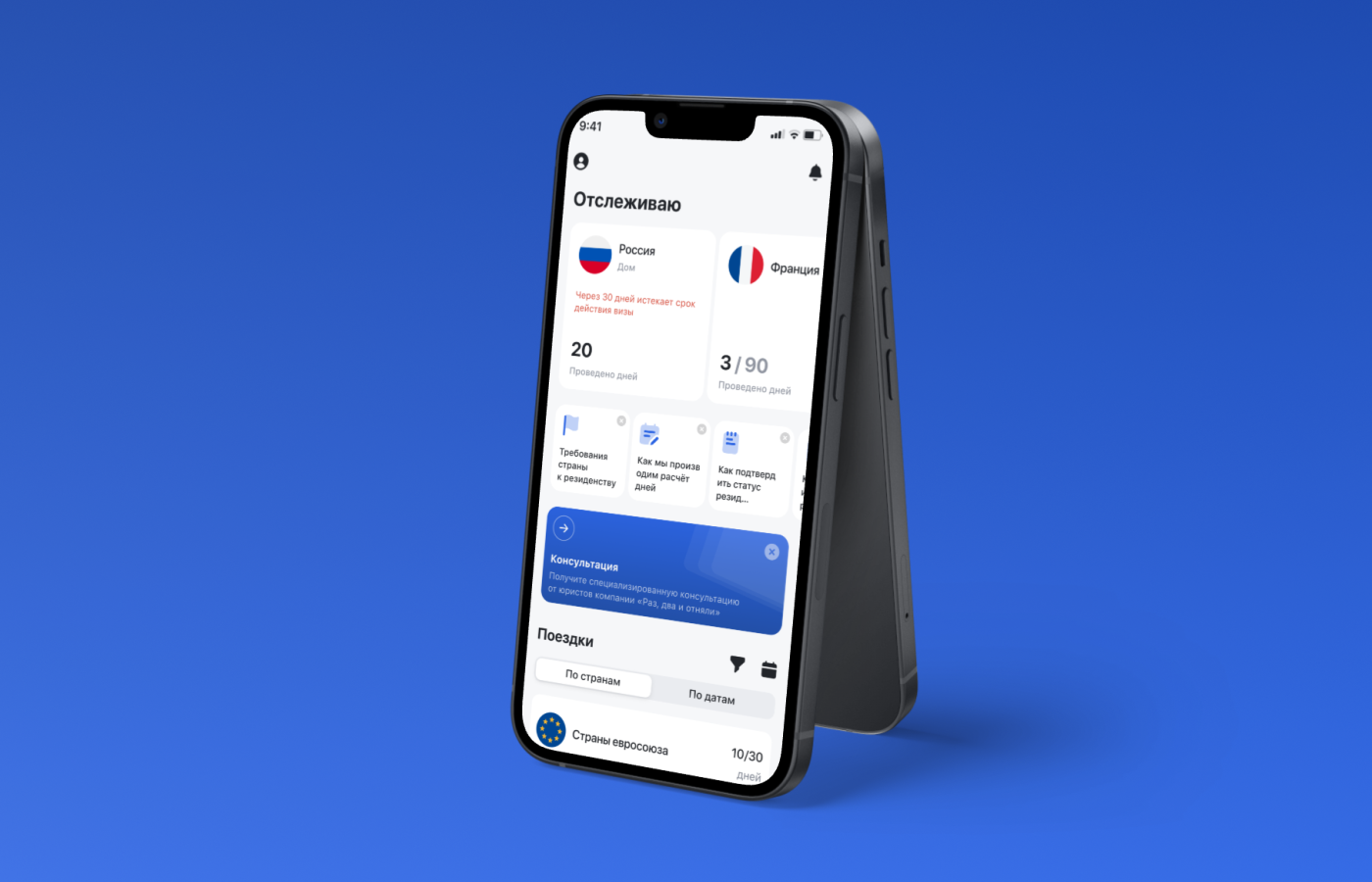
Visa Days
Aggregator platform
Visa Days is an application for tracking the tax residency of your stay in the country.
Starting with the idea, our goal was to create a convenient mobile application - Visa Days.
Technical Requirement , Mob apps / Back-end , Flutter , QA , Production , Публикация на App Store , Публикация на Google Play , Support
Flutter, Php (Laravel), MySQL, Redis, Docker
Goh Place
Mobile application
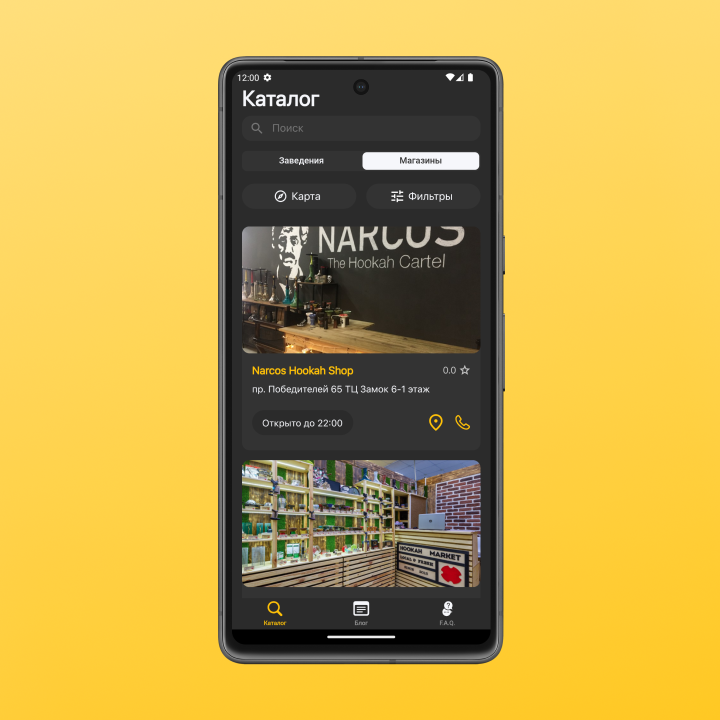
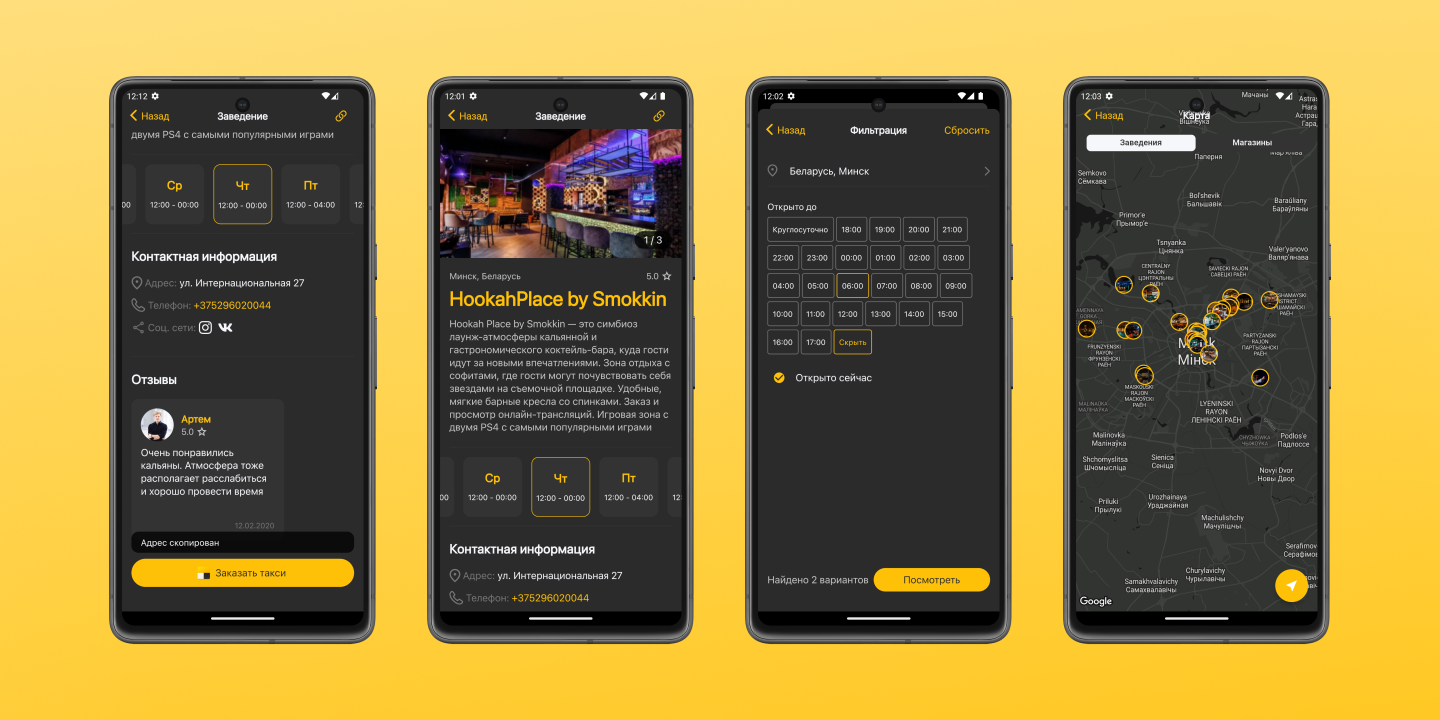
Development of an application for displaying a list of hookah lounges and shops: Goh Place
GoHookah.club is a mobile application with a catalog of hookah lounges where you can quickly find a venue using convenient search and filters, immediately call to make a reservation, or open an interactive map with marked locations. Each venue's page provides detailed information: rating, description, working hours and contacts, as well as the ability to order Yandex.Taxi. Registered users can leave reviews and participate in forming venue ratings. Contact ILAVISTA to build a similar custom solution for your business.
Technical Requirement , UX/UI-design , Flutter , Front-end / Back-end , QA , Production , Публикация на Google Play , Support
Flutter, Php (Laravel), MySQL, Redis, Docker
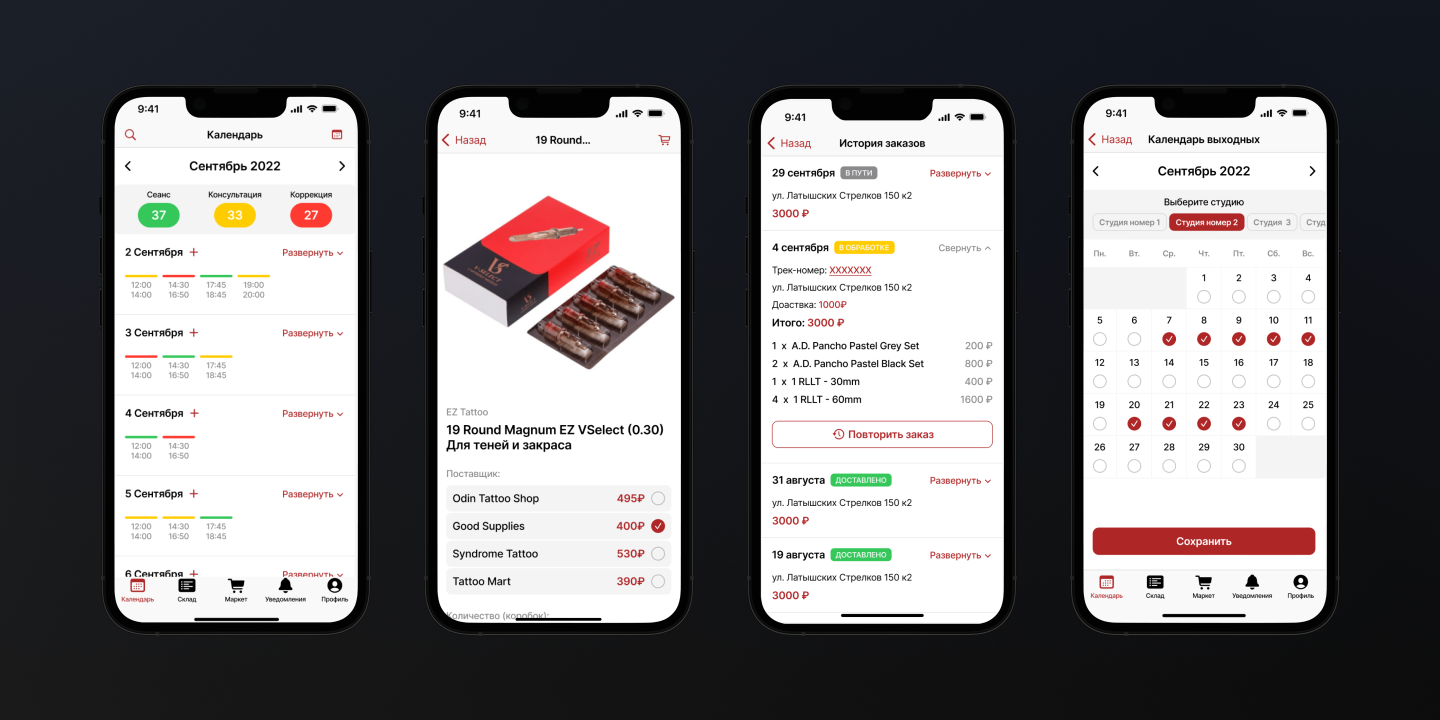
Tattoo Manager
CRM system
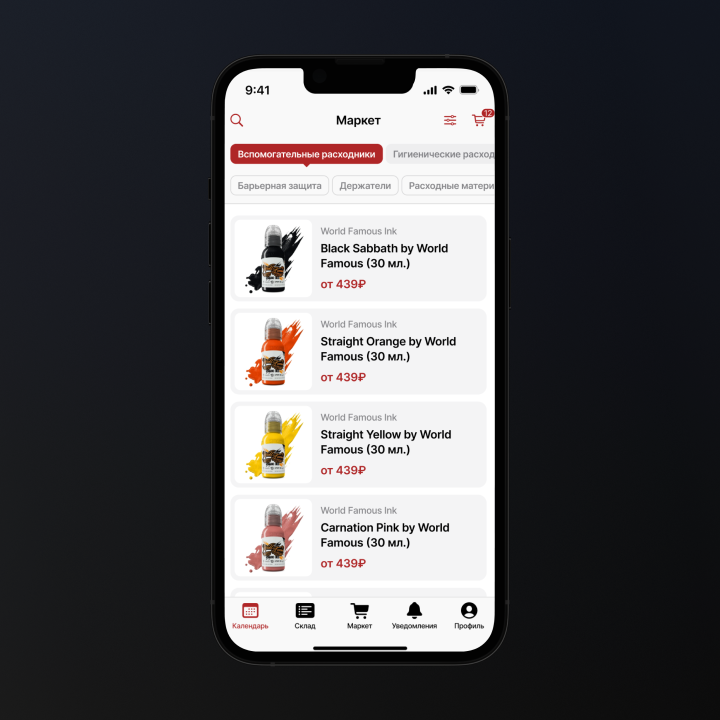
Development of a CRM system and a mobile application for tattoo artists: Tatoo Manager
Tatto Manager is a mobile application for convenient session management. The application has a session calendar in several interpretations (original calendar, linear calendar), thanks to them the user can create a session for a specific day, use convenient filtering by session type (session, consultation, correction), delete a session, edit a session, go to the page of a specific day with sessions on it. There is a store with goods in the application, the wizard can add the goods he needs to the basket, and then place an order through the application. To place an order, the system prompts the wizard to fill in the "Checkout" page, after which the user will be redirected to the payment. After successful purchase, the goods are added to the master's warehouse. The warehouse can be either personal or studio. At the warehouse, we provided the user with a filter by studio, brand, and color. The wizard can use goods from the warehouse for convenient session management, we provide the opportunity to add one or another product as a consumable to the session. Contact ILAVISTA to build a similar custom solution for your business.
UX/UI-design , Flutter , Mob apps / Back-end , Production , Публикация на App Store , Публикация на Google Play , Support
Flutter, Php (Laravel), MySQL, Redis, Docker
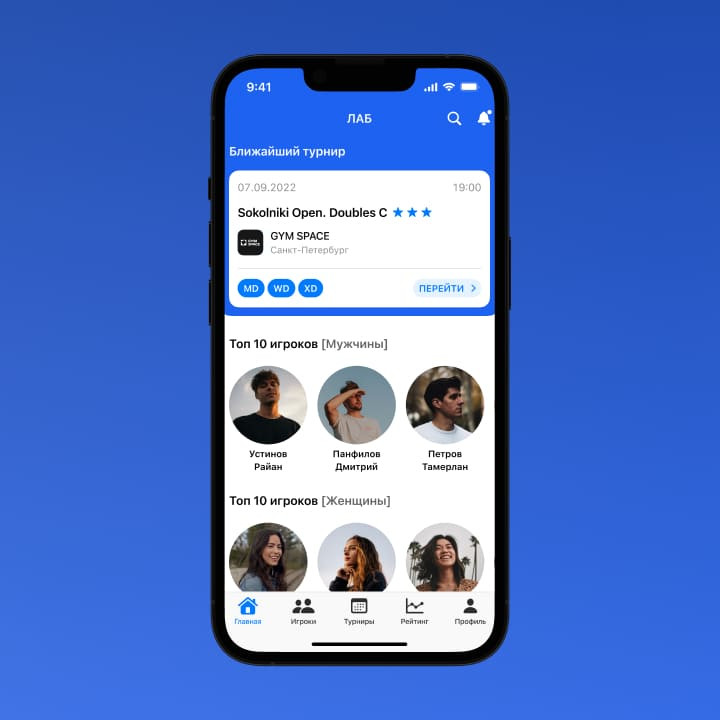
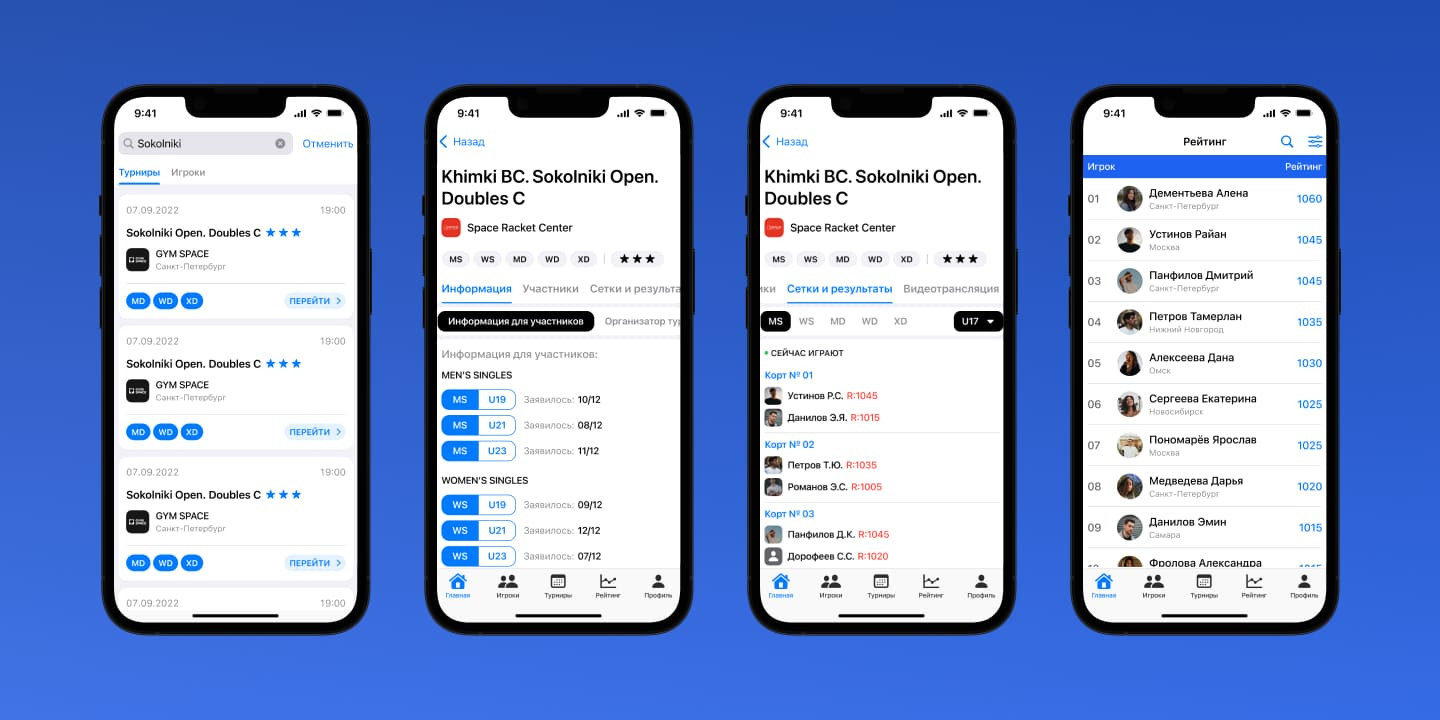
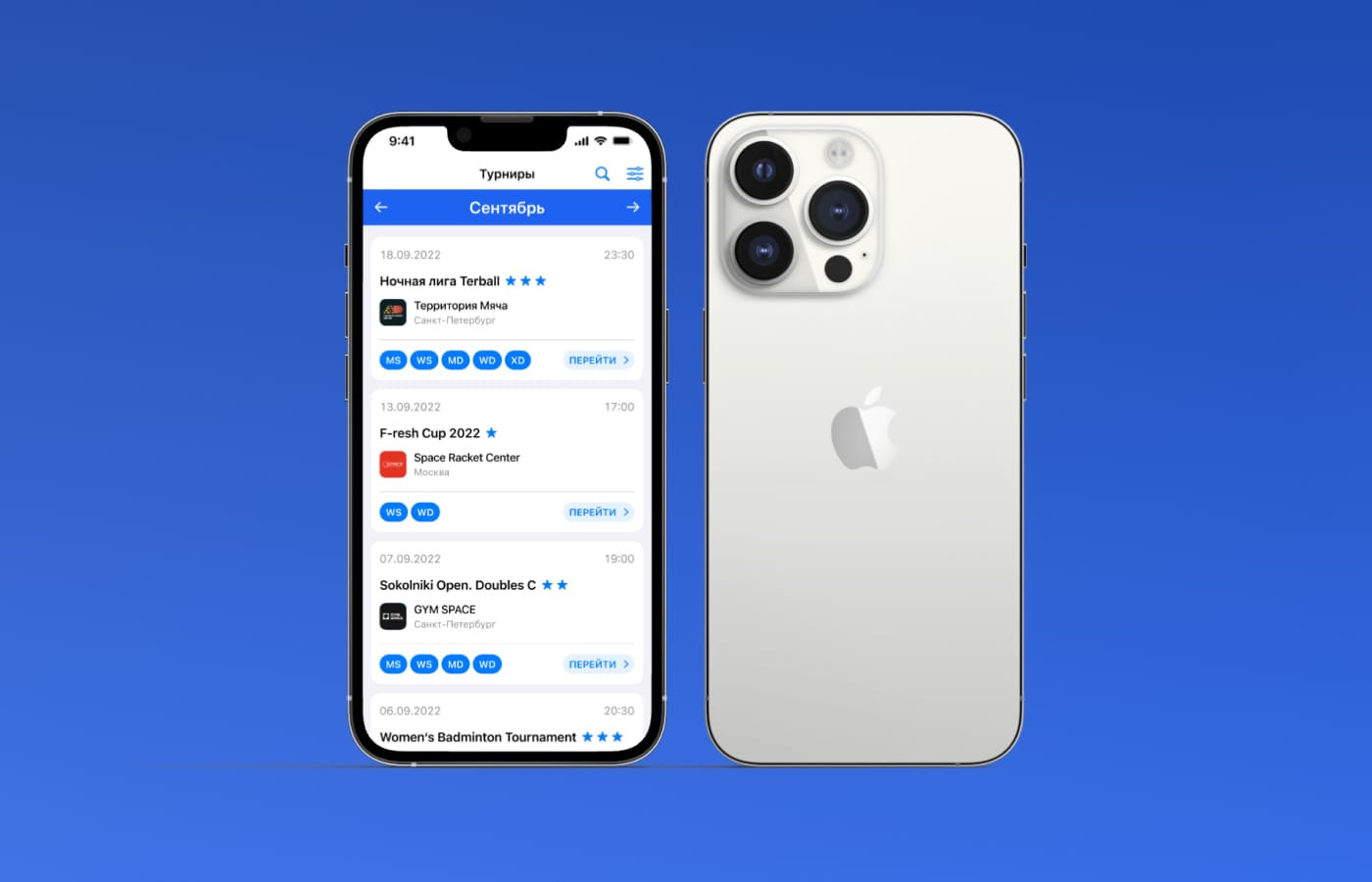
Sport.Lab
Mobile application
Development of a mobile application for badminton enthusiasts: Sport.Lab
Sport.Lab is a mobile application for badminton enthusiasts with unique features. Get the latest tournament updates and follow real-time results from all courts. Receive push notifications when you step onto the court as a player and stay updated on your favorite athletes' matches. Track player rankings directly in the app. Contact ILAVISTA to build a similar custom solution for your business.
Technical Requirement , UX/UI-design , Front-end / Back-end , QA , Production , Support
Flutter, MobX, Firebase, GIT, PHP8, Docker, MySQL
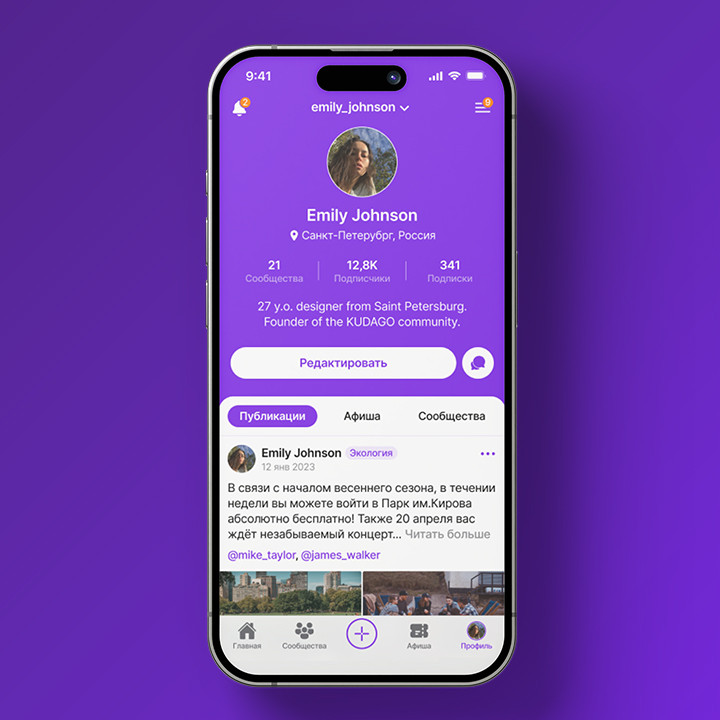
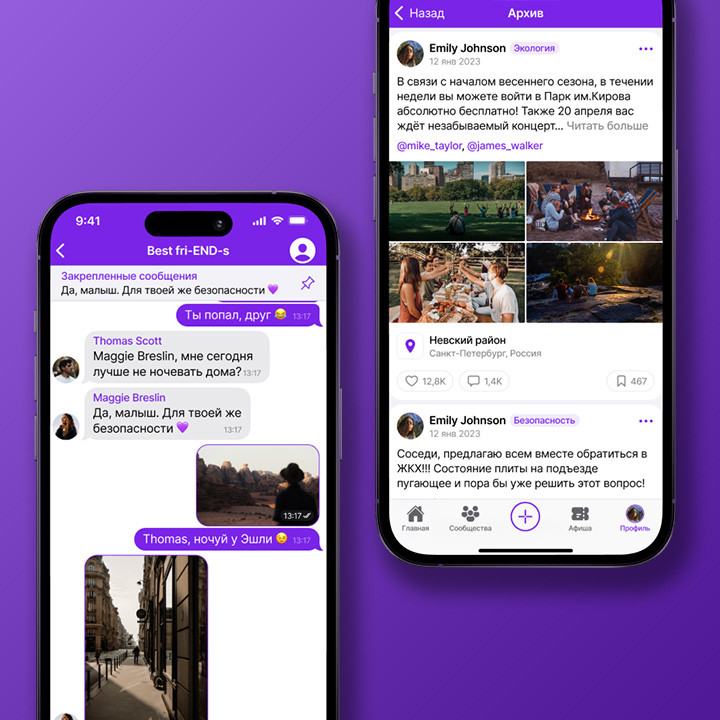
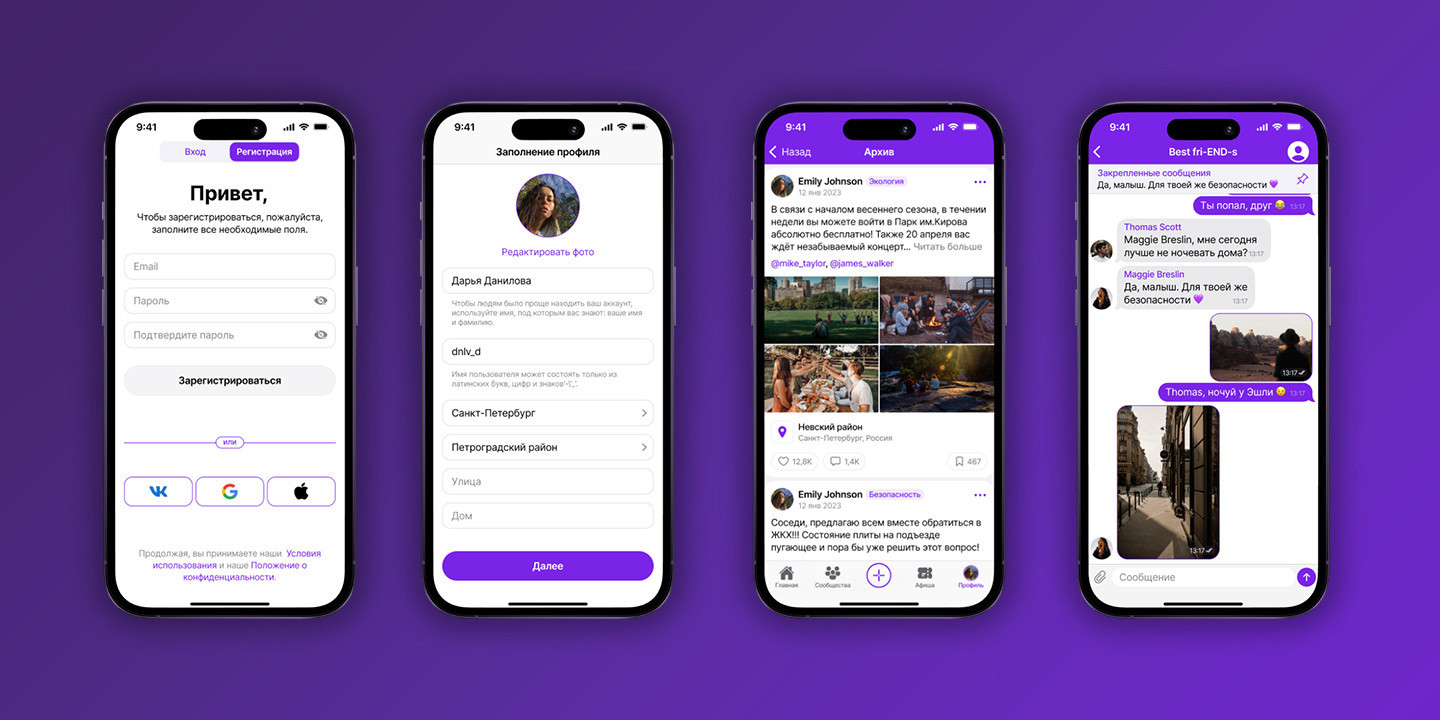
Social network
Mobile application
Mobile App Development: Social Network
Managing and discovering vibrant, meaningful communities is a key feature of the application. Before getting started, it's important to note that if you plan to create and manage a community from your account, this should be taken into account right from the beginning. Our detailed step-by-step instructions help users register in the app and complete their profiles. Every field in the profile plays a significant role, influencing how your interests are displayed and discovered within the community.
Technical Requirement , UX/UI-design , Flutter , Mob apps / Back-end , QA , Production , Публикация на App Store , Публикация на Google Play , Support
Flutter, Php (Laravel), MySQL, Redis, Docker
Contact us