Internet projects with any functionality
Internet projects and startups of any complexity: from Internet services and information portals to individual CRM systems. 

Forward-looking technologies
We use advanced technologies and tools that will remain relevant for a long time. We develop products with the future in mind.
Comprehensive approach
We manage the project throughout: from drawing up technical specifications, to testing and maintenance of complete solutions.
Meeting deadlines
We value our clients’ time, and our team always stays on top of projects. Meeting the deadlines is our top priority.
Clear-cut budget
We have created a reliable and transparent system for effort estimate and reporting at project stages.


























Our technologies
tools we use
Relying on a team of experienced designers and developers, project managers and analytics specialists, we offer a wide range of digital technologies.
We use flexible Agile and Scrum methodology that allow us to create projects that meet business requirements.
Tools: Jira, confluence (to define tasks), Miro, Figma (to create site maps).
All research (creation of value proposition, customer profile, CJM and scenarios) are made in Figma.
Tools: Figma, Sketch (interfaces and prototyping), Adobe Photoshop, Adobe Illustrator (graphics), InVision (prototyping), Adobe After Effect (video content).
Tools: Vue.js (vuex, vue-router etc.), Bootstrap 5, GSAP, html, css, js.
Technologies: AMP (google technology for loading boost and website work), SPA (technology for website work without page reload), PWA (for mobile app functionality).
We use Laravel Framework (v9) - an open source php framework, as well as related technologies (MySQL, Redis, Docker, socket.io etc.)
Channels: content marketing, SEO, paid advertisement (search, media, targeted).
Tools: Google Analytics, Yandex.Metrica (web-analytics tools), third-party services creating quizzes, lead-forms, scheduled posting, masslooking/massliking, chat bots, pop-up windows.
Work processes

Brief
Our project manager sends you a document with all necessary questions about your business, target audience, and also reasons for product creation.
Sitemap
Then, a site map is composed with all pages and notes of functional capabilities, in order to take into consideration all ins and outs, and correctly estimate the scope of work.
Technical task
The whole scope of tasks involved in the project is described and fixed at this stage. Technical task consolidates full and final list of functions which will be realized in the project.
First variant of prototypes
At this stage description, site map and technical task transform into specific blocks, elements, pages and relations.
Testing and editing
In order for the system to work properly, it is necessary to check all suppositions, test user’s site navigation and make sure that the system is convenient to use.
Final variant of prototypes
Then, if necessary, edits to layouts are introduced, and finalization of all pages and addition of functionality which wasn’t taken into consideration takes place.
Design concept
1-2 first blocks of the main page are created in 2 variants in order to establish the style of future product (color palette, fonts, graphic materials, composition, etc.).
Discussion and editing
When available, two concepts are presented, future direction of visual data display is chosen, style is negotiated and, if necessary, adjustments are made.
Final design layouts
After concept approval, all other product layouts are rendered, including its adaptive version. UI-KIT is created for quality transmission of project for development.
Work environment configuration/layout coding
For each project, work environment is configured and necessary libraries are installed. Then, UI-KIT is transferred to code and the process of creating page structures begins.
Stylization of layouts/programming
In order that elements react logically to user’s actions, visual effects and animation are added to them. Programming is laid on interactive pages due to creation of API requests for integration with back-end.
Checklist-based testing
Coded pages are tested: cross-browser compatibility and adaptivity are checked, and loading rate is optimized. Then, designers check the following: conformity of pages with layout, correct animation operation.
Project deployment
Programmers deploy project and environment, and start implementing technical task.
Combination with code
At this stage, code is combined with back-end in order to start project testing.
Test data filling
Test data help to check technical task on real data. Functionality and data display are checked during test data filling.
Strategy planning
Competitor and market analysis. Preparation of the basis for strategy implementation: SEO, connection of web-analytics tools. We choose channels and tools of digital marketing. We define achievable KPI.
Implementation of solutions
We develop semantic core, content-plan, and connect third-party services. We test advertising channels and tools. We bring in first visitors.
Work analysis and making adjustments
We measure statistics within the framework of KPI. We collect conversion from clicks into leads, from leads to sales. Cost of customer engagement. We make adjustments to strategy. We plan advertising budget.
Our portfolio
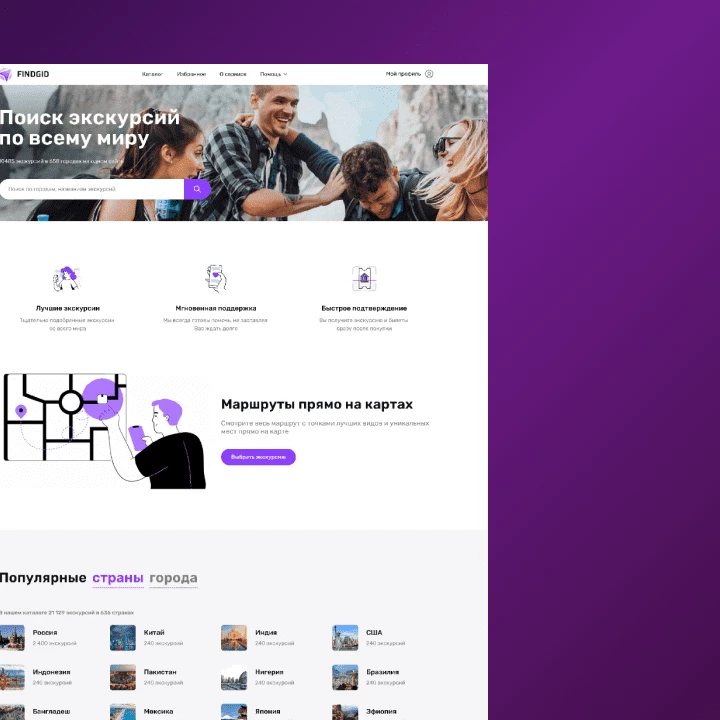
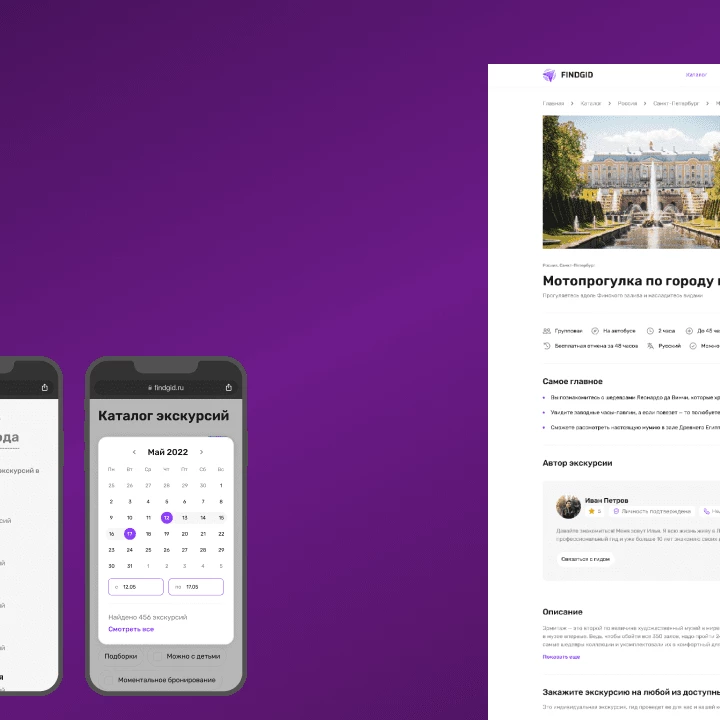
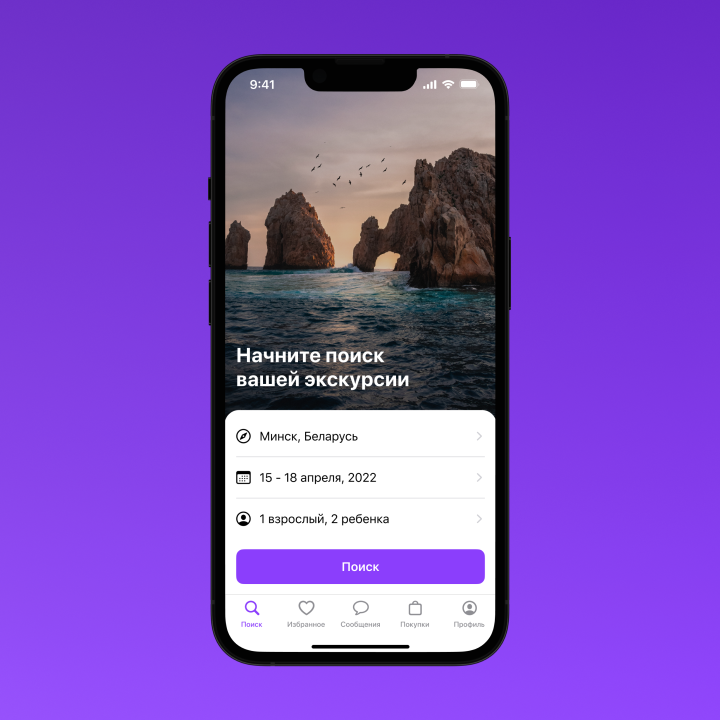
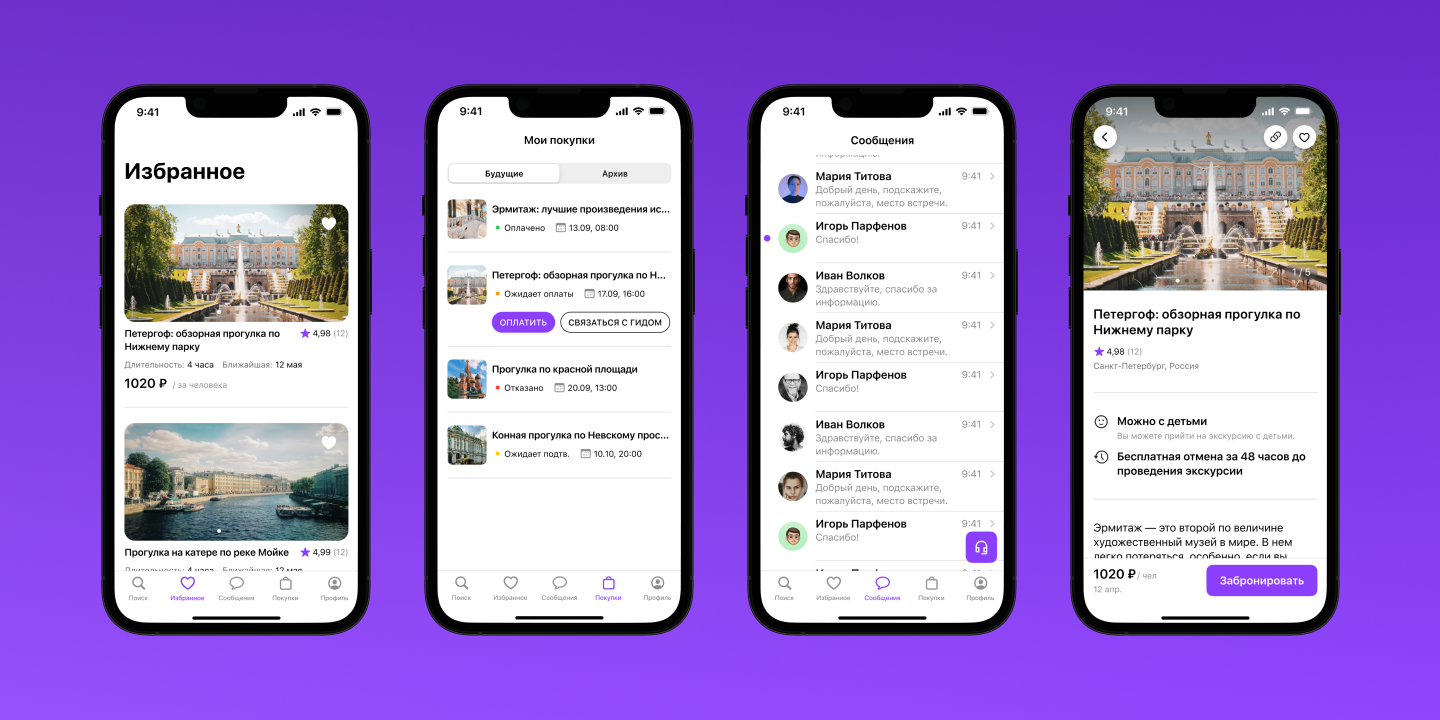
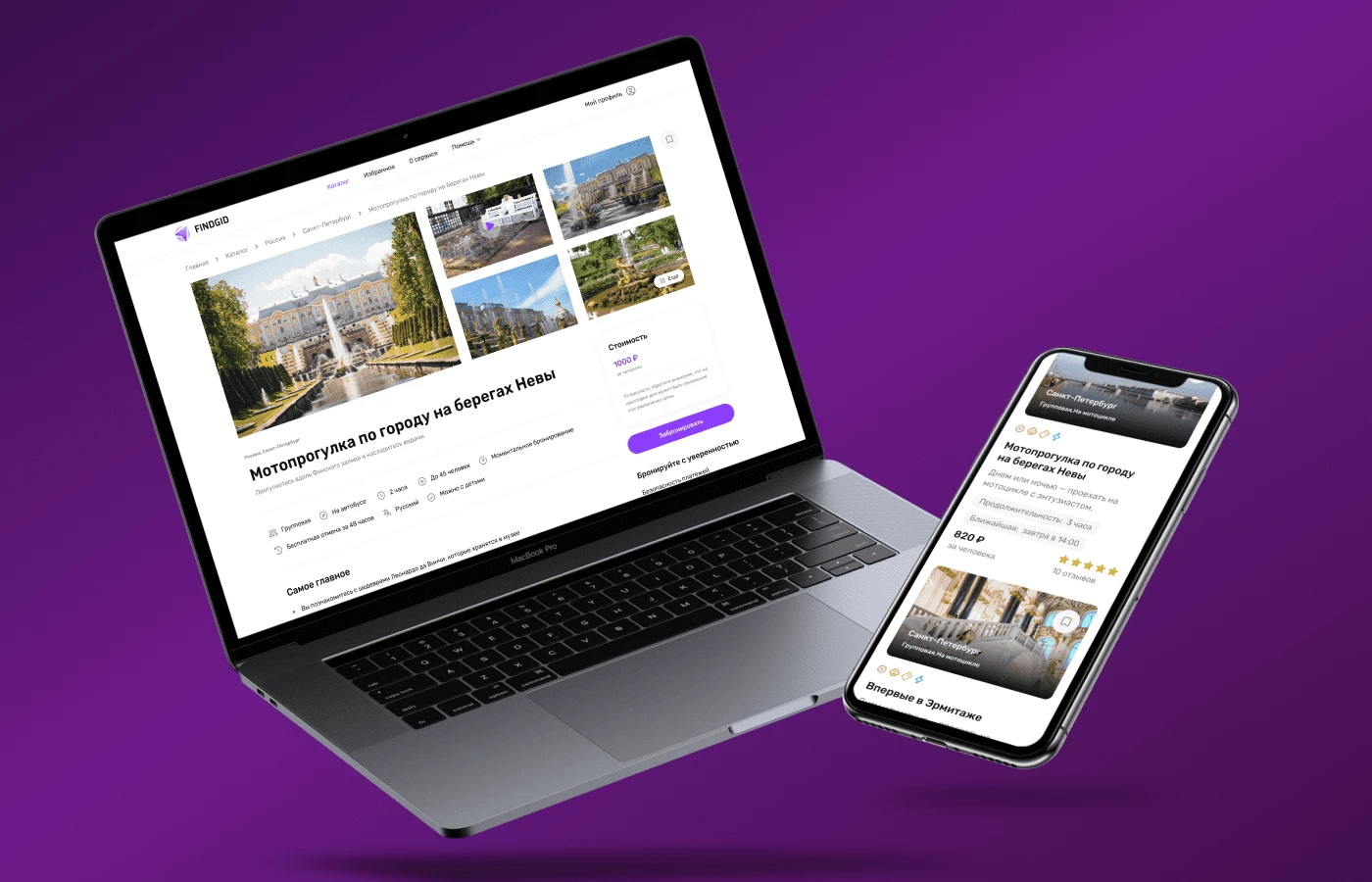
Findgid
Web Platform & Mobile App Development for Worldwide Tour Search: Findgid
Findgid is a service for searching for excursions around the world, where professional guides can post author's tours and get new clients, manage bookings and communicate with travelers, and travelers can find a tour suitable for themselves or their company, book and pay for it, manage their bookings through their personal account, and communicate with guides for discussing all the details.
Technical Requirement , UX/UI-design , Flutter , Front-end / Back-end , QA , Production
Flutter, Php (Laravel), MySQL, Redis, Docker
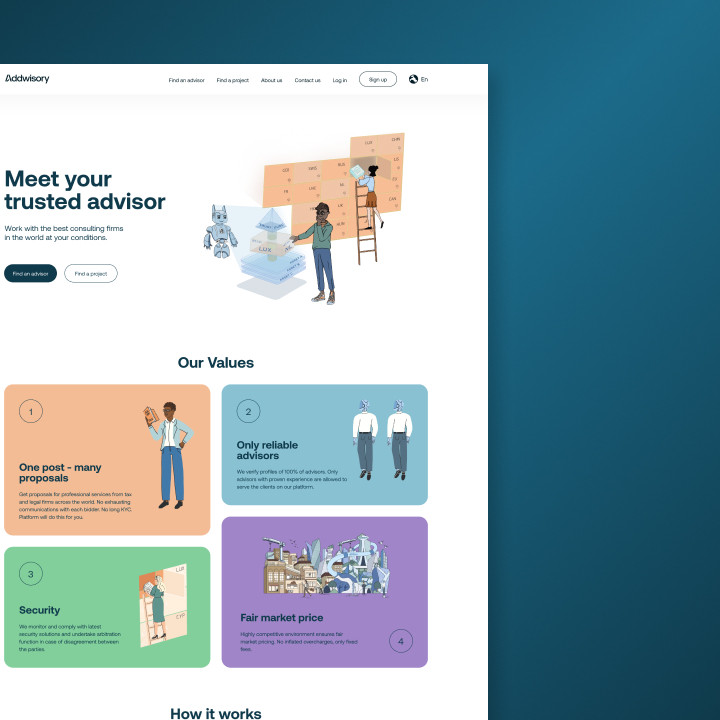
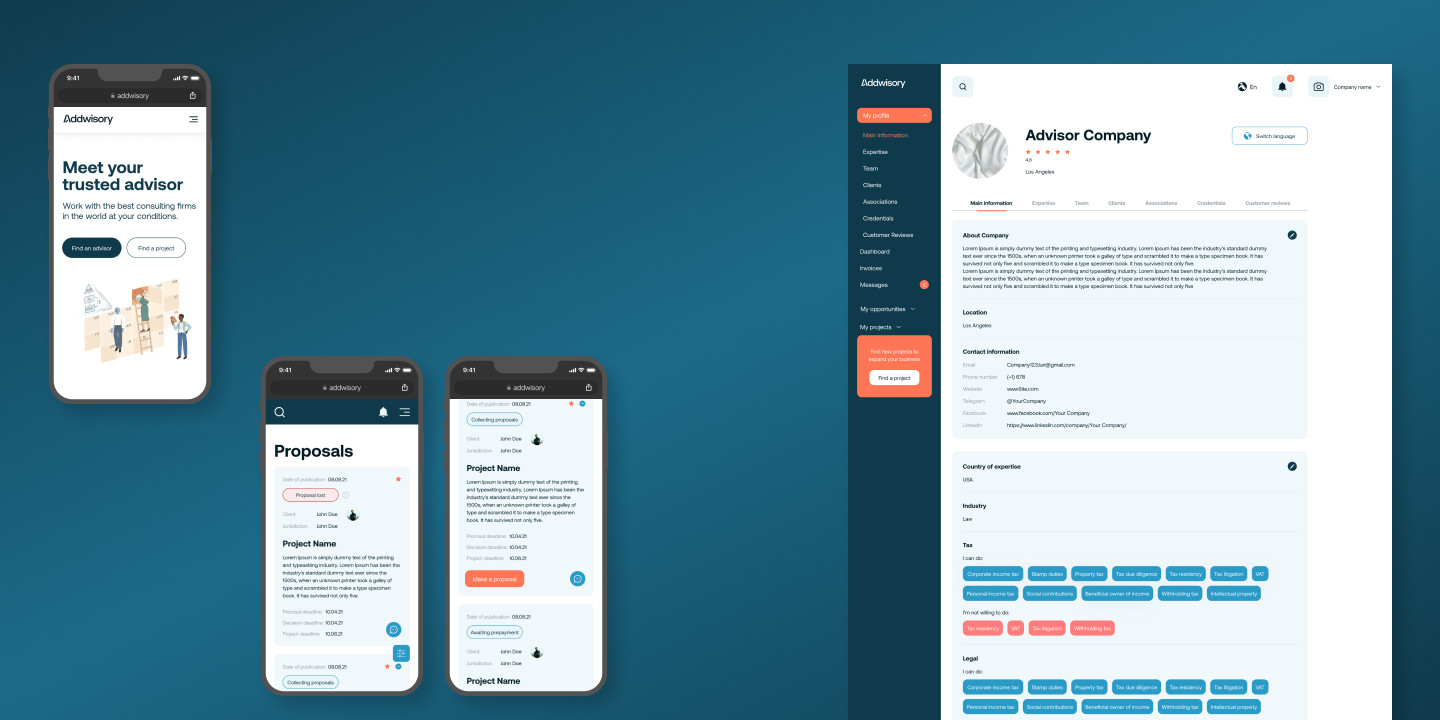
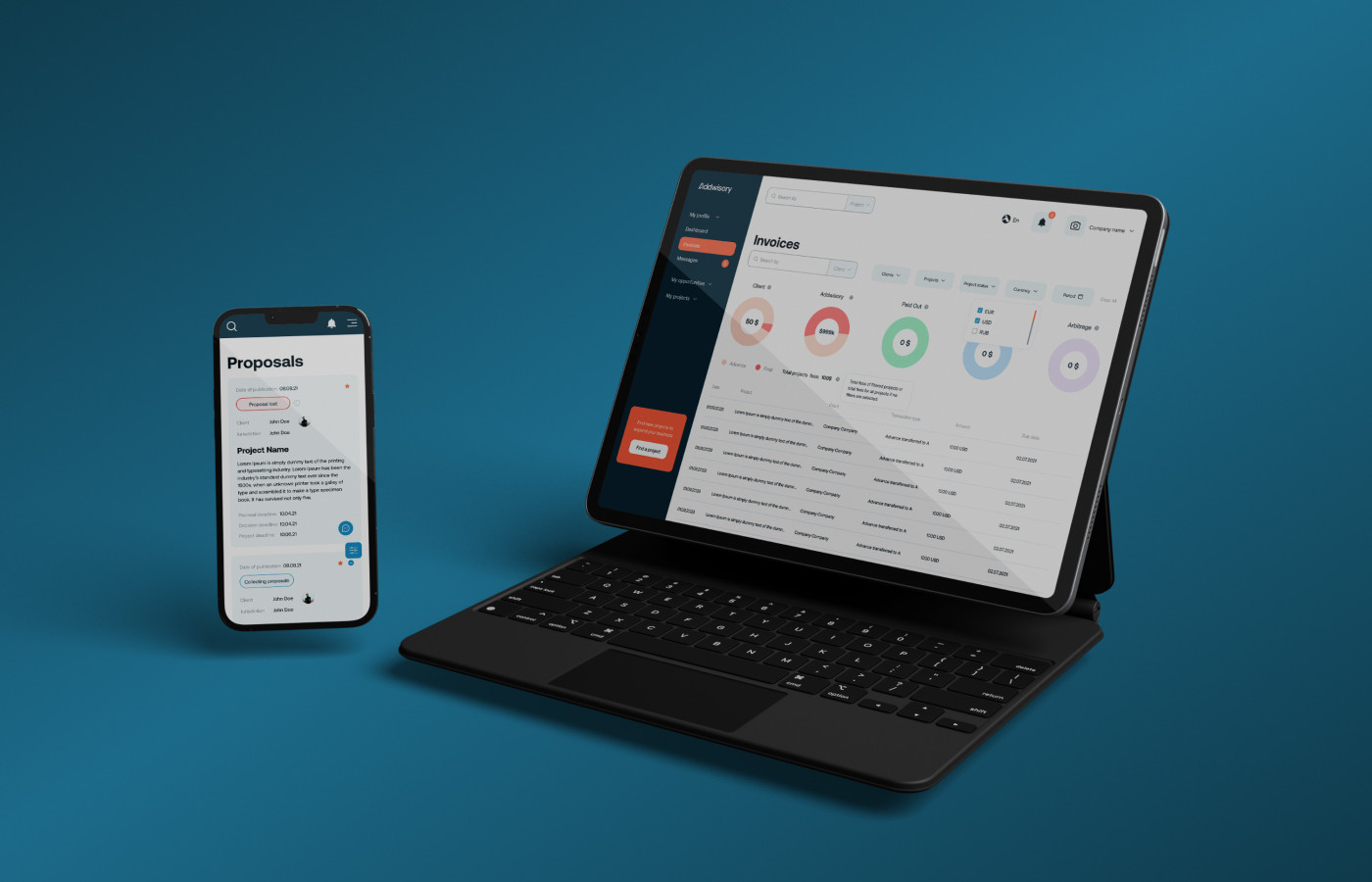
Addwisory
Marketplace
Development of a consulting services marketplace: Addwisory
Addwisory is a platform for consulting companies. The platform connects consulting and clients and provides a comfortable and safe process of running a project. The project is built on the principle of a freelance platform, but in a very closed format. And all transactions and payments are performed via the platform. All transactions go through the following stages: creation, moderation, collection of proposals, selection of the contractor, execution of work, delivery of the project, acceptance of the project, payment and completion. Each stage is automated and monitored by the platform to ensure quality. Contact ILAVISTA to build a similar custom solution for your business.
Technical Requirement , UX/UI-design , Front-end / Back-end , QA , Production , Support
Js ( Vue.js ), Sass, Php ( Laravel), MySQL, Vue, VueX, Vue Router, Bootstrap, Axios
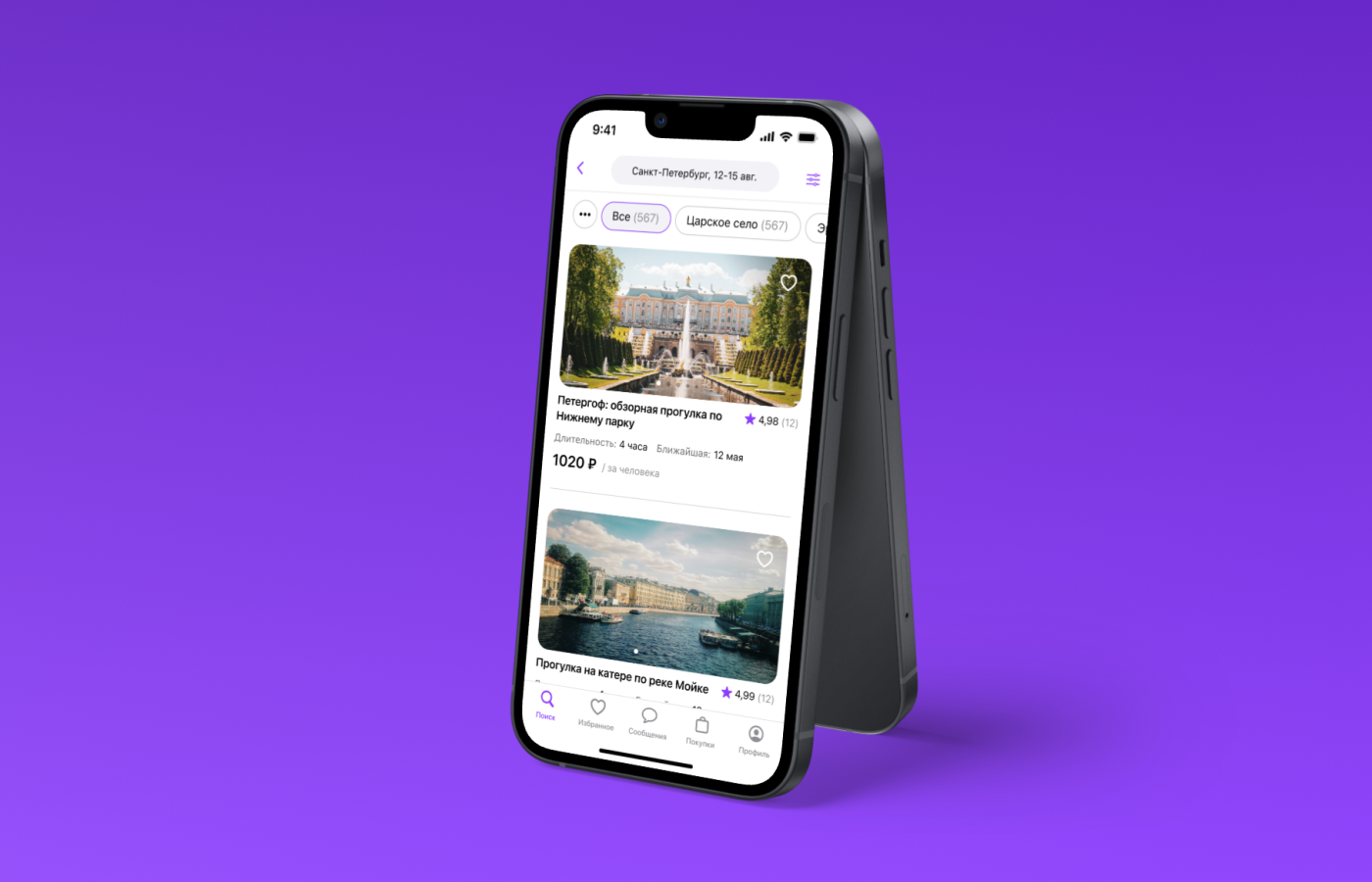
FindGid
Aggregator platform
Development of a mobile application for tourists and guides around the World: FindGid
Fingid is not just a service for finding excursions, it is a user-friendly and intuitive platform created to bring together guides and travelers, forming a community with common interests and hobbies. On FindGid guides can create unique routes and excursions, and travelers can easily find and book the most exciting travel adventures. We have created tools that allow guides to easily display their routes on a map, share photos and descriptions of attractions, and interact on their personal accounts. The platform also provides the process of booking and paying for the tour. Contact ILAVISTA to build a similar custom solution for your business.
Technical Requirement , UX/UI-design , Front-end / Back-end , QA , Production , Support
Flutter, Php (Laravel), MySQL, Redis, Docker
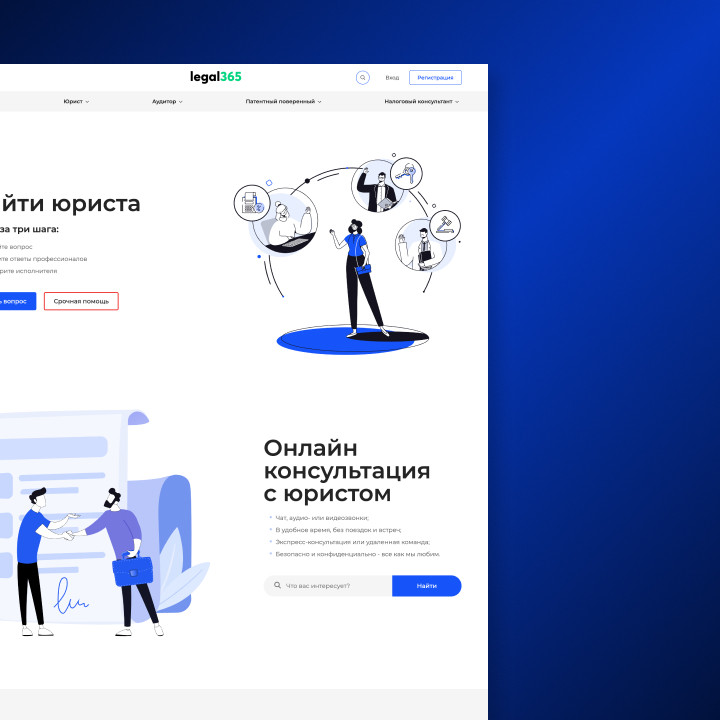
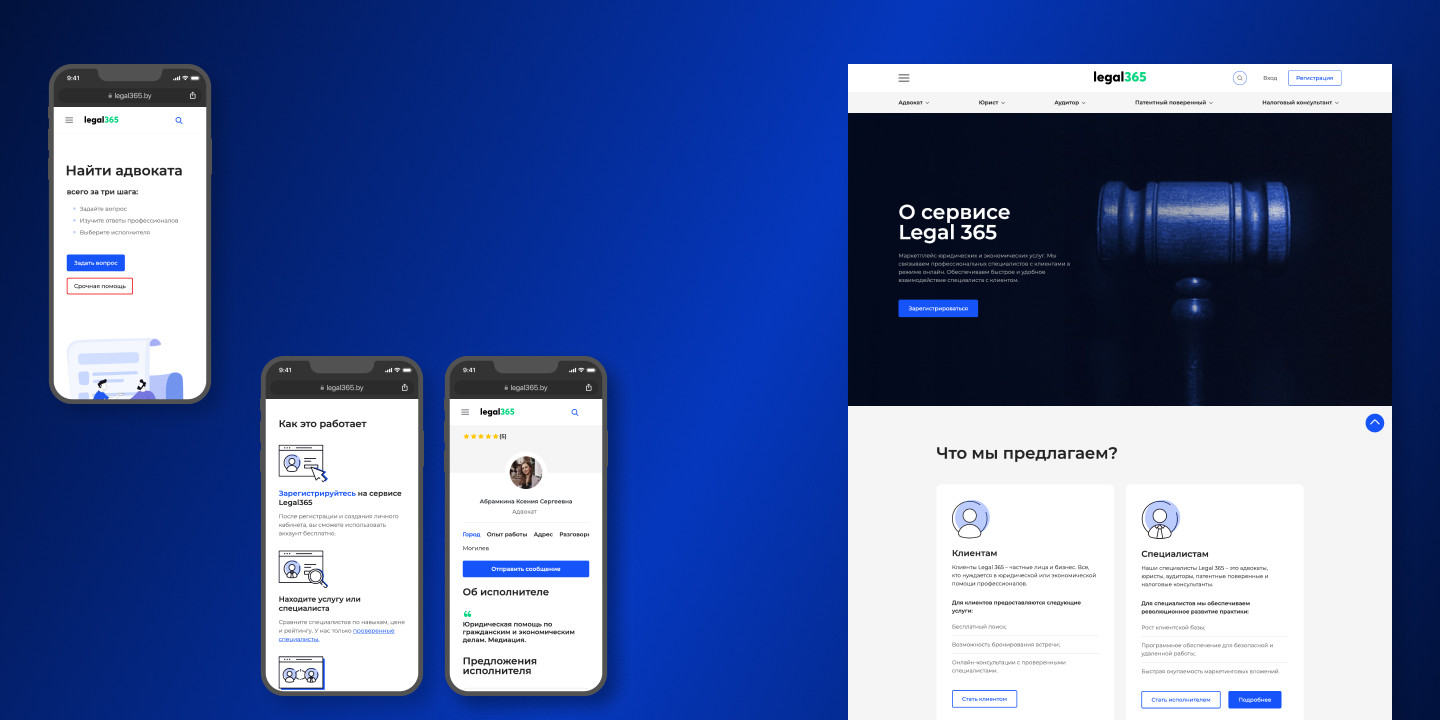
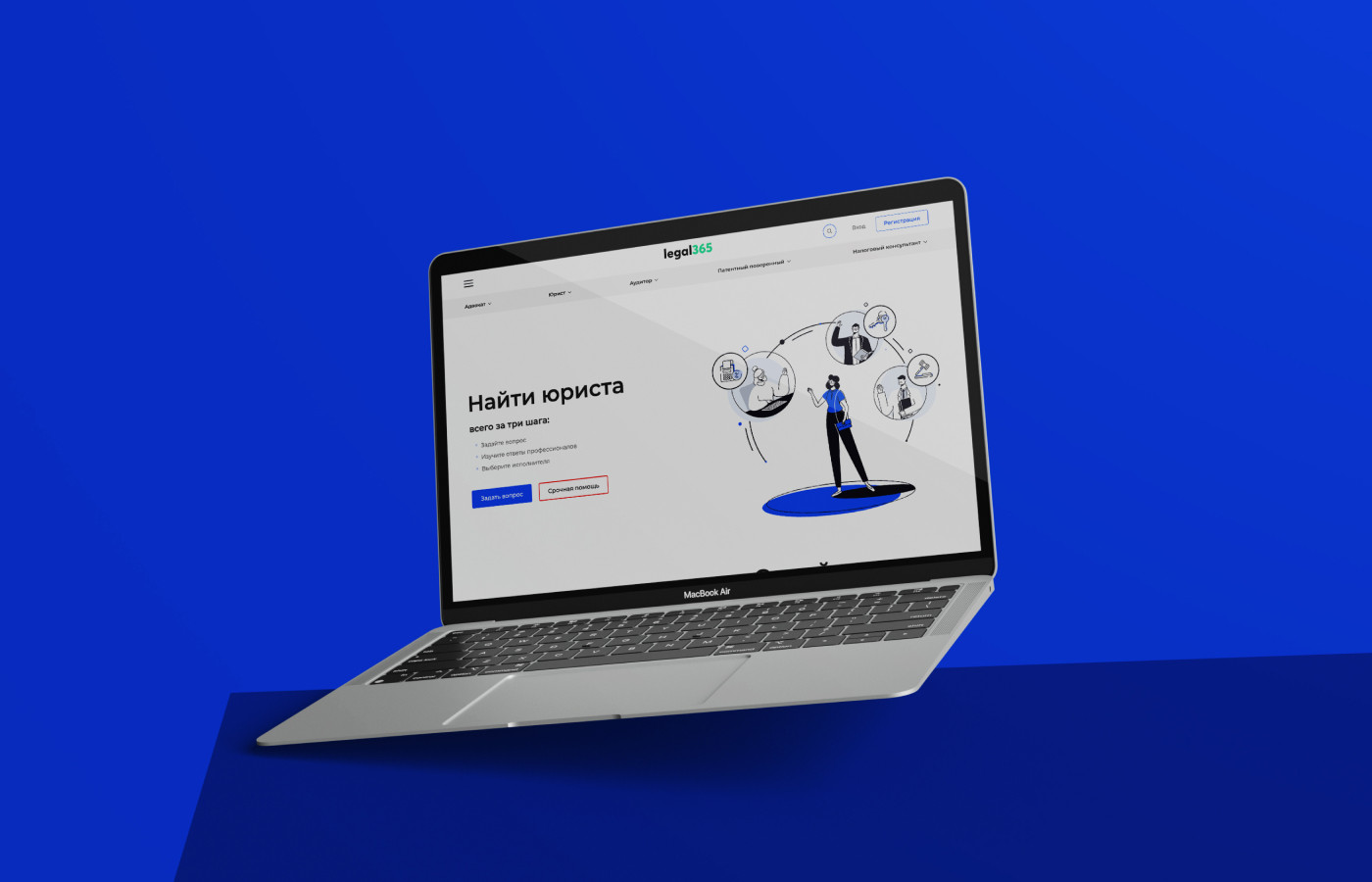
Legal365
Marketplace
Development of hte legal and economic services marketplace: Legal365
Legal365 is a service for searching attorney, lawyer, auditor, tax consultant, patent attorney. It connects professional specialists with clients (individuals and businesses) online, offering the ability to choose a specialist based on experience, specialization, rating, and even price. For clients, it solves the problem of selecting a specialist; for service providers - it solves the problem of online reputation (digital presence) and organizing remote work. For this purpose, the platform features online chats, a service booking system, as well as video chats for online consultations. Contact ILAVISTA to build a similar custom solution for your business.
Technical Requirement , UX/UI-design , Front-end / Back-end , QA , Production , Support
Js ( Vue.js ), Sass, Php ( Laravel), MySQL, Vue, VueX, Vue Router, Bootstrap, Axios
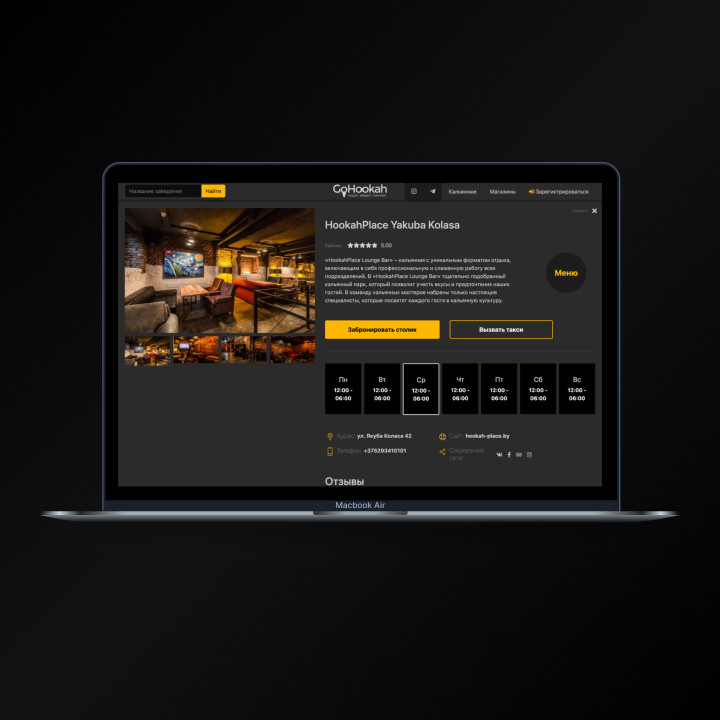
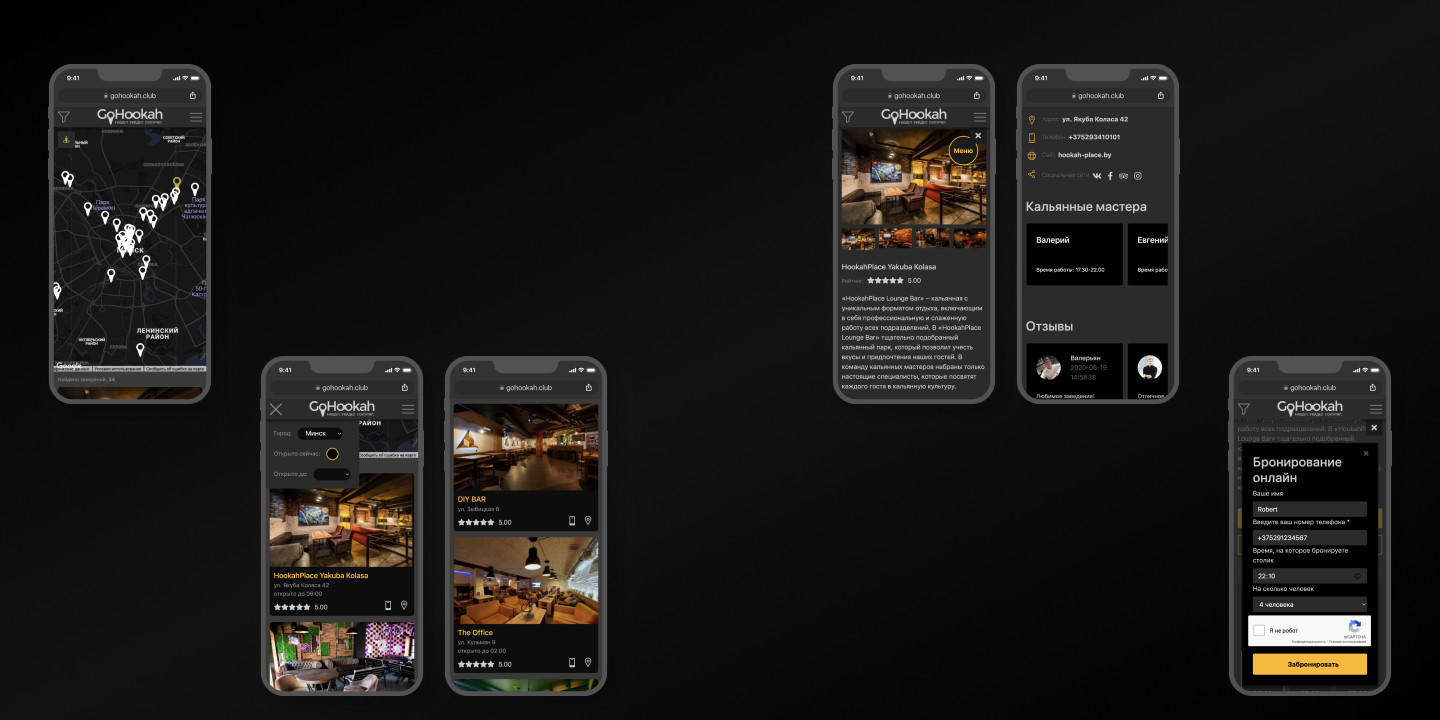
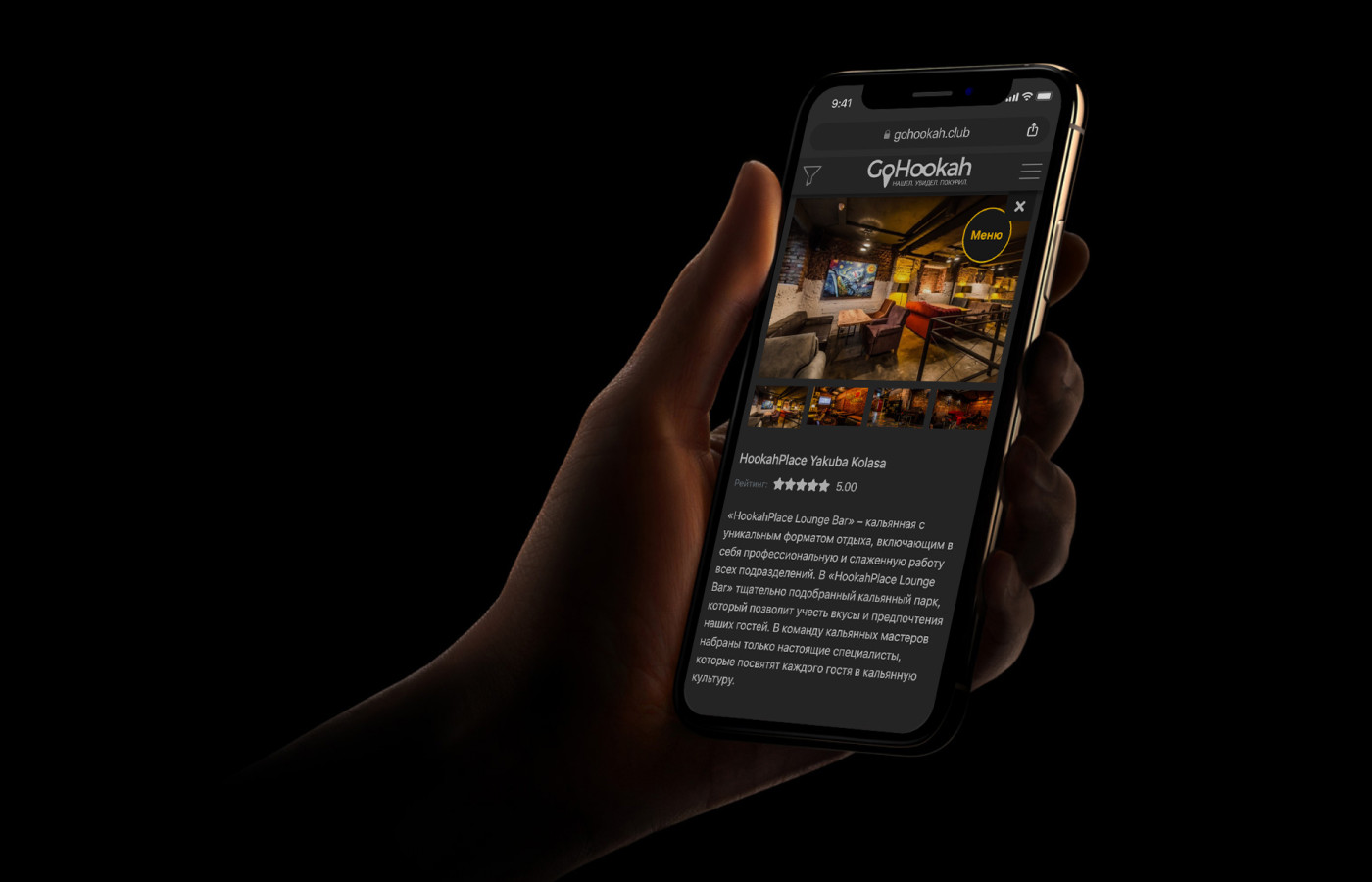
GoHookah.club
Aggregator Platform
Development of an aggregator platform with hookah establishments: Gohookah
GoHookah.club is a mobile application with a catalog of hookah lounges where you can quickly find a venue using convenient search and filters, immediately call to make a reservation, or open an interactive map with marked locations. Each venue's page provides detailed information: rating, description, working hours and contacts, as well as the ability to order Yandex.Taxi. Registered users can leave reviews and participate in forming venue ratings. Contact ILAVISTA to build a similar custom solution for your business.
Technical Requirement , UX/UI-design , Front-end / Back-end , QA , Production , Support
Js ( Vue.js ), Sass, Php ( Laravel), MySQL, Vue, VueX, Vue Router, Bootstrap, Axios
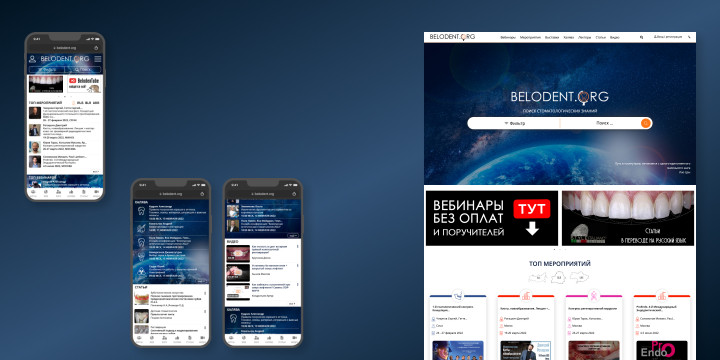
BELODENT.ORG
Internet portal
Development of a portal for education of dental specialists: Belodent
Belodent is a thematic platform for the training of dental professionals. The platform contains courses, materials, webinars, events and industry news. The goal of the platform is to create a centralized place for all professionals to gain knowledge: from dentist, clinic director, to administrator and marketing department. The platform also promotes not only its own materials and content, but also publishes other materials or events on partnerships. Contact ILAVISTA to build a similar custom solution for your business.
Technical Requirement , UX/UI-design , Front-end / Back-end , QA , Production , Support
Js ( Vue.js ), Sass, Php ( Laravel), MySQL, Vue, VueX, Vue Router, Bootstrap, Axios
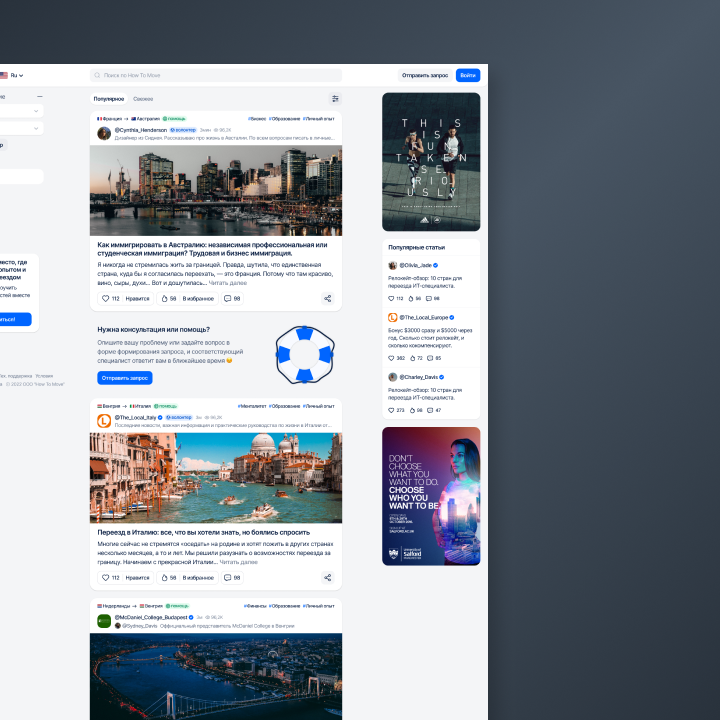
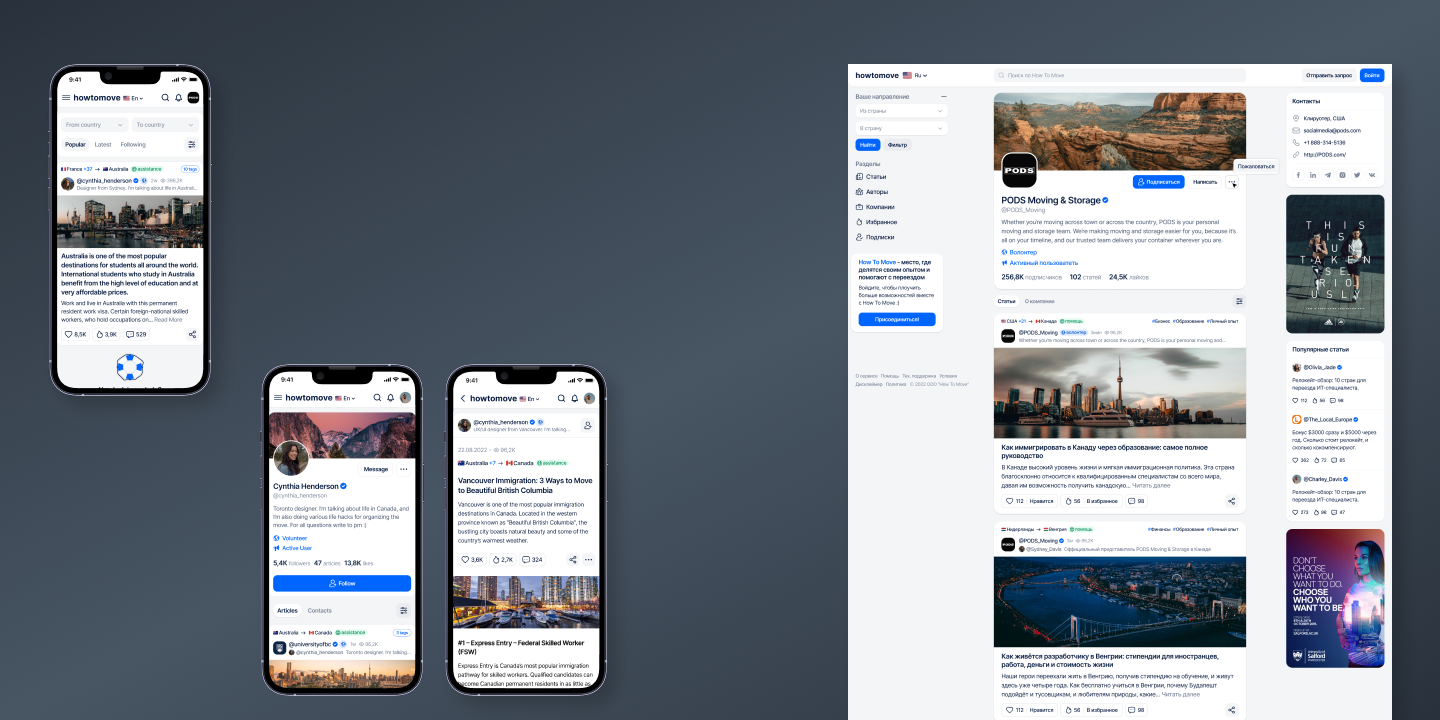
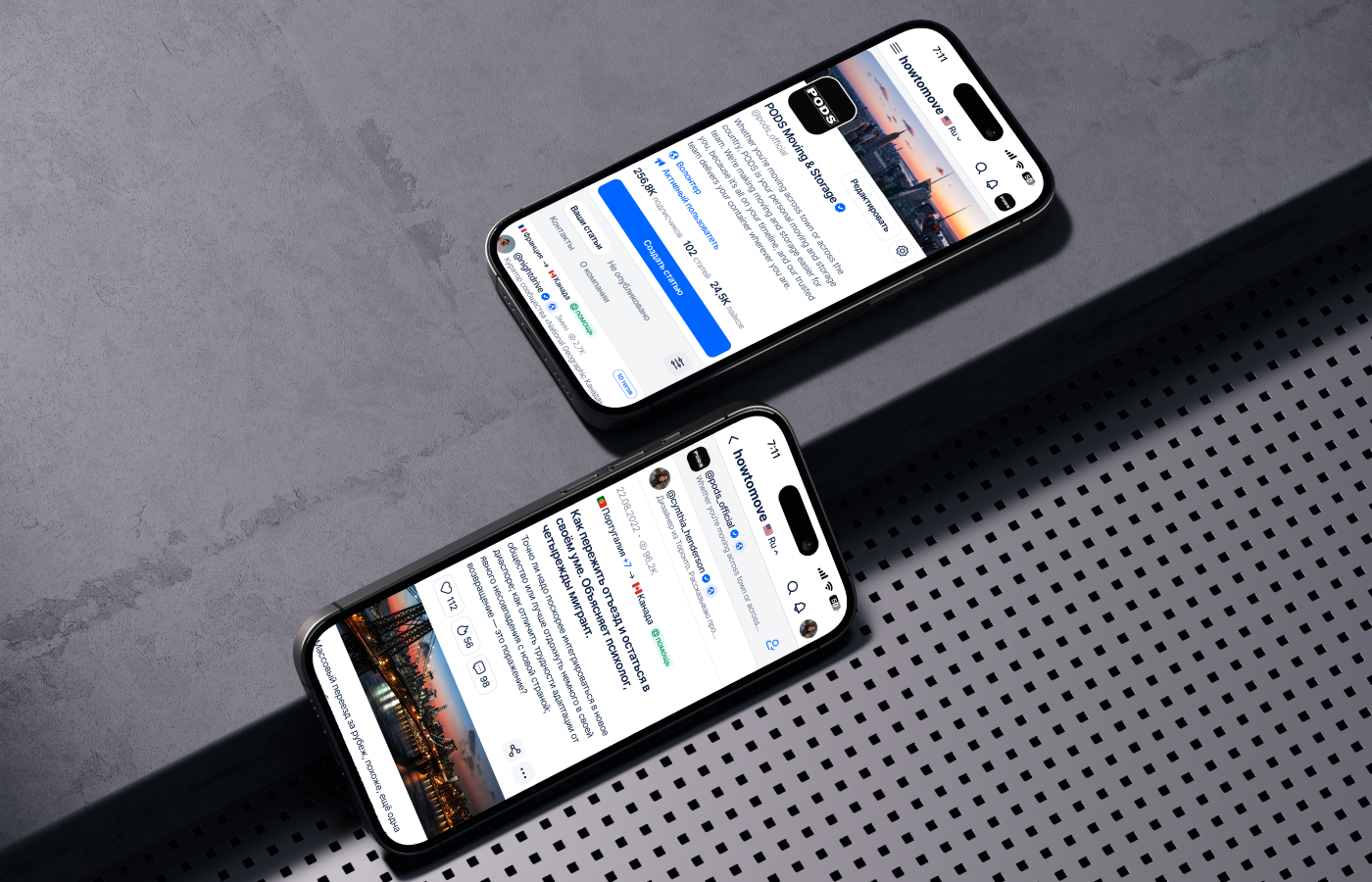
How to Move
Социальная платформа
Web Platform Development: How To Move
How To Move is a platform through which you can discover new countries. Receive relocation assistance, and share your experiences with the world. This is an international multilingual platform where everyone can find something that will really help them easily adapt to a new country. Order the development of a similar turnkey solution from ILAVISTA studio.
Technical Requirement , UX/UI-design , Front-end / Back-end , QA , Production , Support
Contact us