Pharmacovigilance software development
Unified base of the company for the safety of medicines. Full compliance with EMA legislation. Automated reporting. 

Separation of access rights
Creation of such role models as operator, controller, system administrator.
Register of medicines
Differentiation of access rights at different levels (For each region, company, department assigns it’s own registry and level of access rights).
Medicinal agent ID (All information is available on the medicinal agent with the history of the changes).
Automatic forming
In cases of unwanted reactions for reporting to EMA.
Specific module
For information on undesirable phenomena in clinical trials.
Assortment catalog
For automatically pull values into the required fields (MedDRA, replenished and closed catalogs)
Document managment
Storage of documents with the ability to track their versionity and restore archived versions in doc and pdf formats.
Work with data
Storage and application of information from the instruction manual and other documents from the safety specification.



























Algorithms
The system can detect a match or a problem and tell about it to a specialist.
Accurancy
Search and process duplicate messages. The system notifies specialists to process takes.
MedDRA
Ability to operate values from the MedDRA dictionary.
Accounting for message sources
Web-pages, e-posts, social media, phone calls and etc.
Request qualification
The system recognizes the request based on severity level and key metrics. Establishes notification procedures for all responsible persons.
Eradicate of mistakes factors
The process consists of algorithms that give notice of a possible error to the manager.
Performance Processing Rates
Step-by-step execution of tasks, auto-fill, prompts, notifications about reporting deadlines.
User roles
User roles are created in the software to maintain consistency in information processing. User roles help ensure that information is stored and accessed. Closed areas of the system are for authorized users only. Number of users and their roles are not limited by the system. Created and changed to meet the requirements of the company.
Enters a message about occasions, phenomenons and their evaluation into the database. Attaches the file with the primary information. Provides follow-up information relevant to this communication.
Verifies the completeness, correctness of the entered information before finally saving the message to the database.
Full access to the system, reports and analysis.
Work processes

Brief
Our project manager sends you a document with all necessary questions about your business, target audience, and also reasons for product creation.
Sitemap
Then, a site map is composed with all pages and notes of functional capabilities, in order to take into consideration all ins and outs, and correctly estimate the scope of work.
Technical task
The whole scope of tasks involved in the project is described and fixed at this stage. Technical task consolidates full and final list of functions which will be realized in the project.
First variant of prototypes
At this stage description, site map and technical task transform into specific blocks, elements, pages and relations.
Testing and editing
In order for the system to work properly, it is necessary to check all suppositions, test user’s site navigation and make sure that the system is convenient to use.
Final variant of prototypes
Then, if necessary, edits to layouts are introduced, and finalization of all pages and addition of functionality which wasn’t taken into consideration takes place.
Design concept
1-2 first blocks of the main page are created in 2 variants in order to establish the style of future product (color palette, fonts, graphic materials, composition, etc.).
Discussion and editing
When available, two concepts are presented, future direction of visual data display is chosen, style is negotiated and, if necessary, adjustments are made.
Final design layouts
After concept approval, all other product layouts are rendered, including its adaptive version. UI-KIT is created for quality transmission of project for development.
Work environment configuration/layout coding
For each project, work environment is configured and necessary libraries are installed. Then, UI-KIT is transferred to code and the process of creating page structures begins.
Stylization of layouts/programming
In order that elements react logically to user’s actions, visual effects and animation are added to them. Programming is laid on interactive pages due to creation of API requests for integration with back-end.
Checklist-based testing
Coded pages are tested: cross-browser compatibility and adaptivity are checked, and loading rate is optimized. Then, designers check the following: conformity of pages with layout, correct animation operation.
Project deployment
Programmers deploy project and environment, and start implementing technical task.
Combination with code
At this stage, code is combined with back-end in order to start project testing.
Test data filling
Test data help to check technical task on real data. Functionality and data display are checked during test data filling.
Strategy planning
Competitor and market analysis. Preparation of the basis for strategy implementation: SEO, connection of web-analytics tools. We choose channels and tools of digital marketing. We define achievable KPI.
Implementation of solutions
We develop semantic core, content-plan, and connect third-party services. We test advertising channels and tools. We bring in first visitors.
Work analysis and making adjustments
We measure statistics within the framework of KPI. We collect conversion from clicks into leads, from leads to sales. Cost of customer engagement. We make adjustments to strategy. We plan advertising budget.
Our portfolio
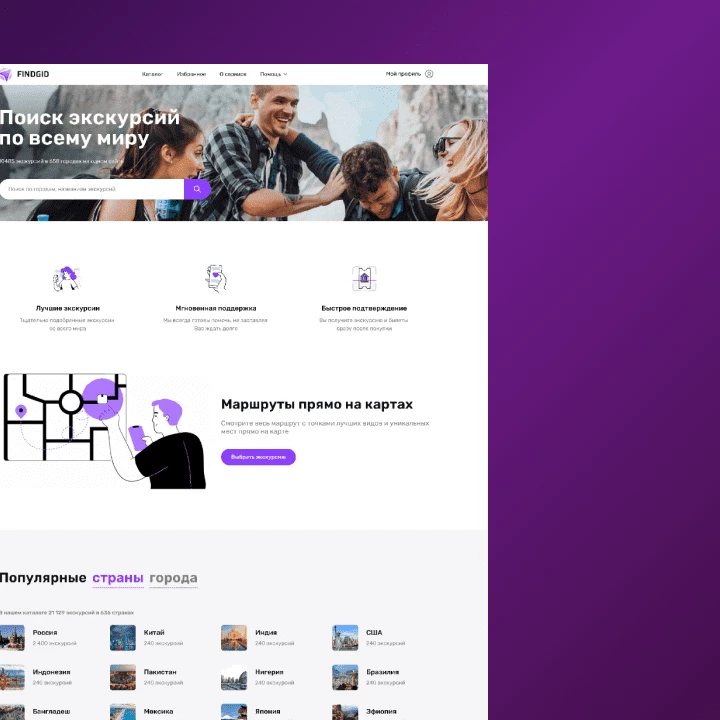
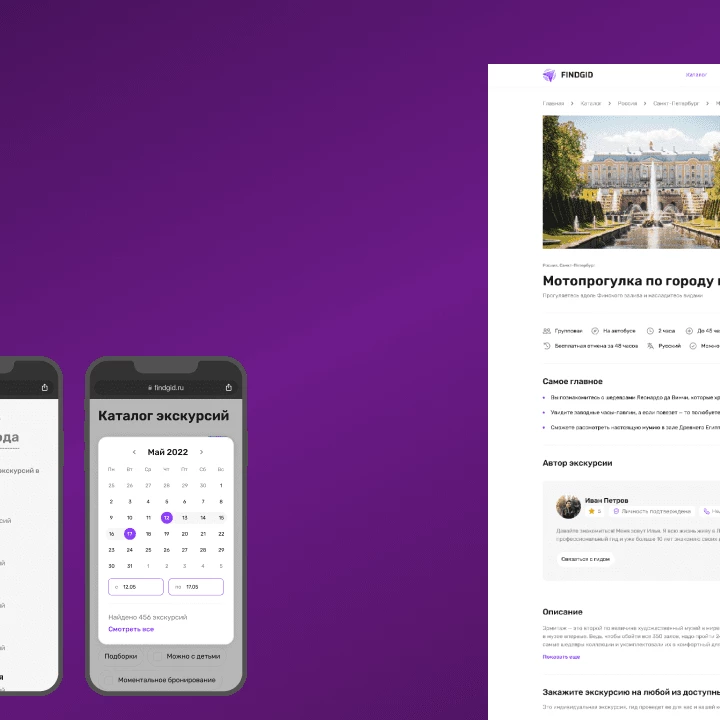
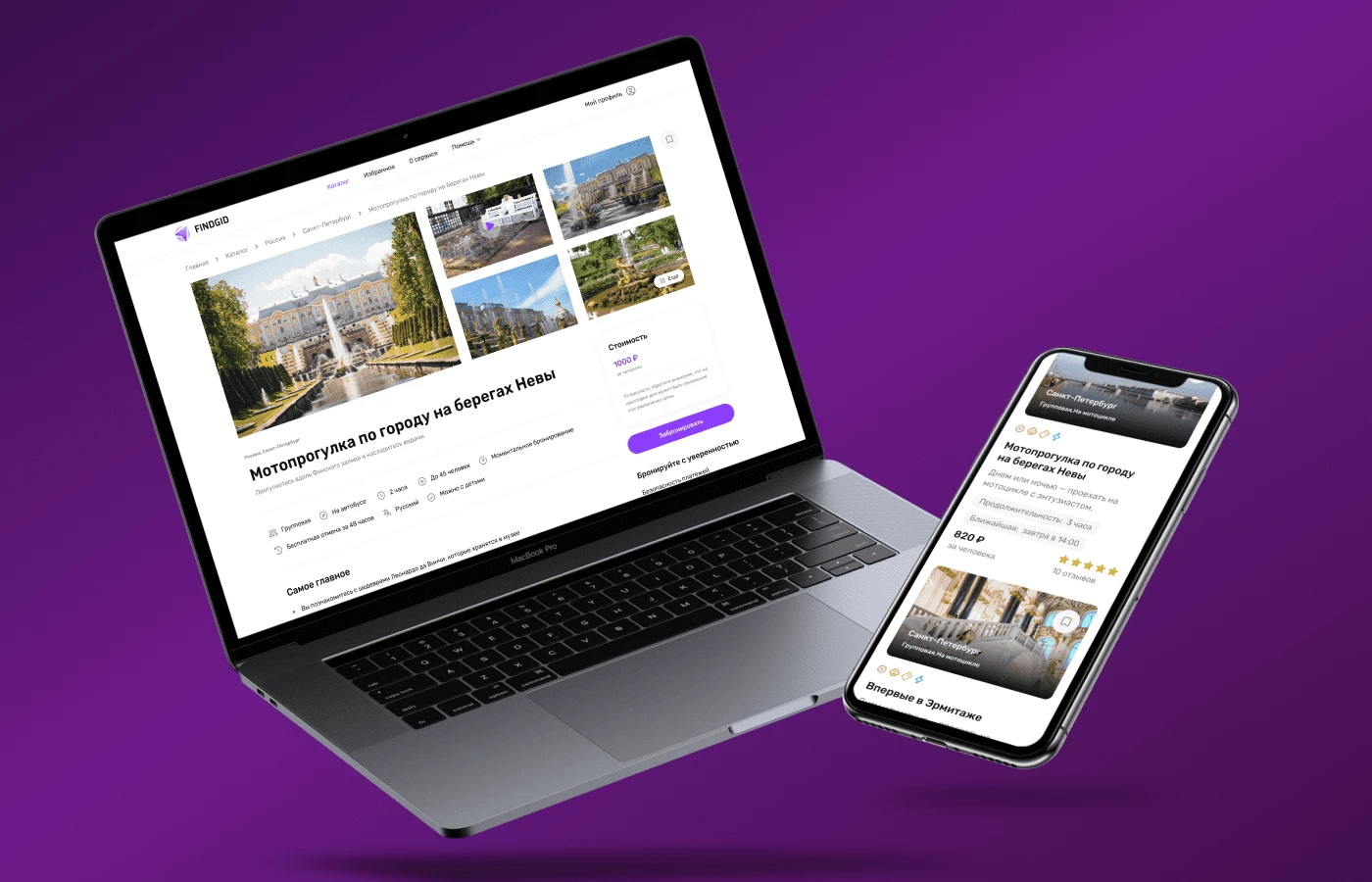
Findgid
Web Platform & Mobile App Development for Worldwide Tour Search: Findgid
Findgid is a service for searching for excursions around the world, where professional guides can post author's tours and get new clients, manage bookings and communicate with travelers, and travelers can find a tour suitable for themselves or their company, book and pay for it, manage their bookings through their personal account, and communicate with guides for discussing all the details.
Technical Requirement , UX/UI-design , Flutter , Front-end / Back-end , QA , Production
Flutter, Php (Laravel), MySQL, Redis, Docker
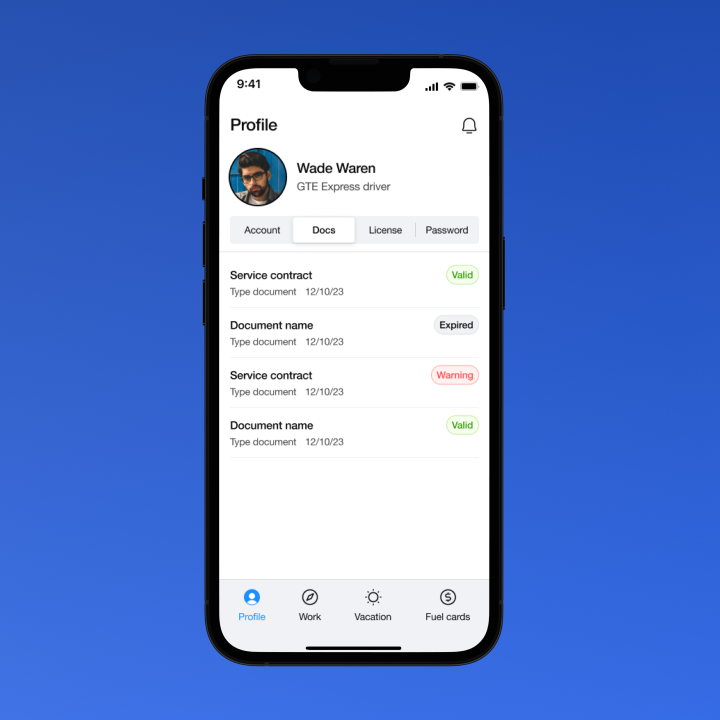
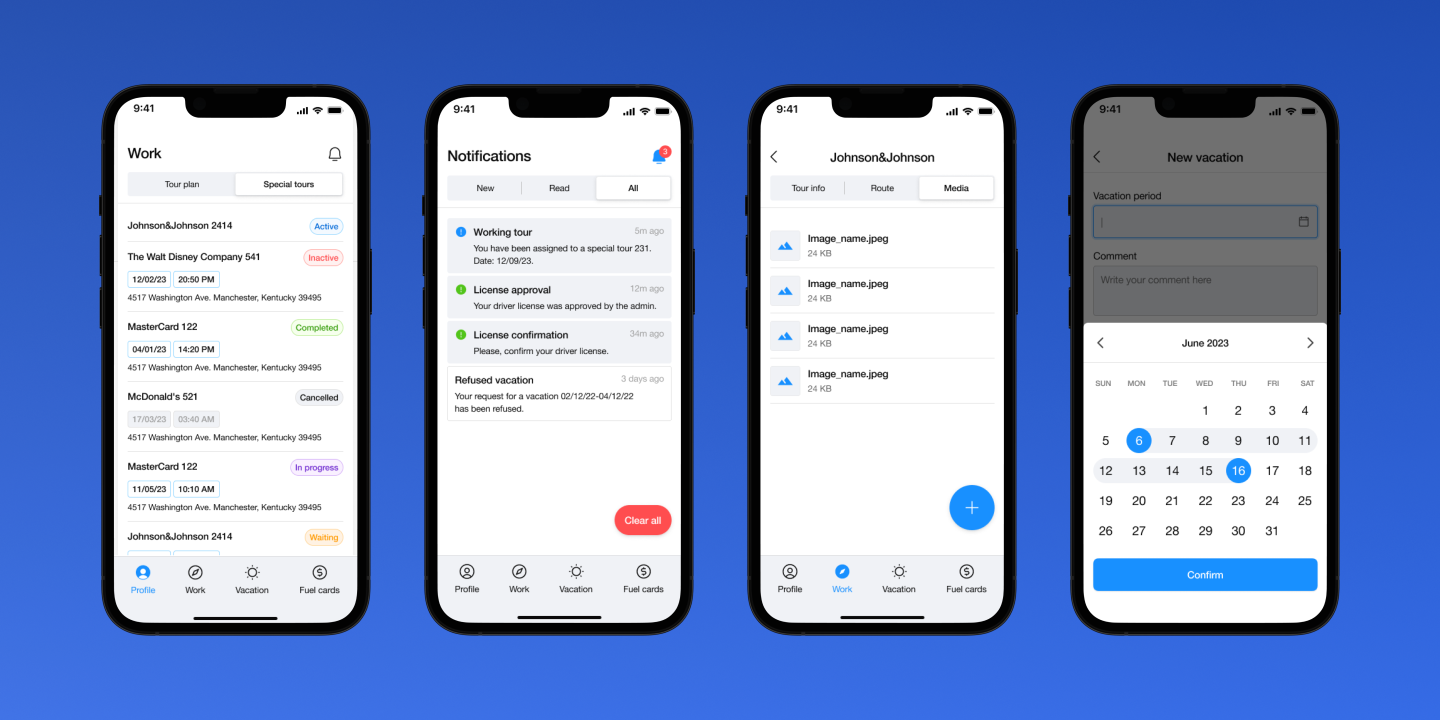
GTE
Mobile application
Development of an application for drivers: GTE GmbH Driver App
The GTE GmbH Driver App is the ideal application for seamless communication and effective information exchange within the company. Contact ILAVISTA to build a similar custom solution for your business.
Technical Requirement , UX/UI-design , Flutter , Front-end / Back-end , QA , Production , Публикация на Google Play , Support
Flutter, Php (Laravel), MySQL, Redis, Docker
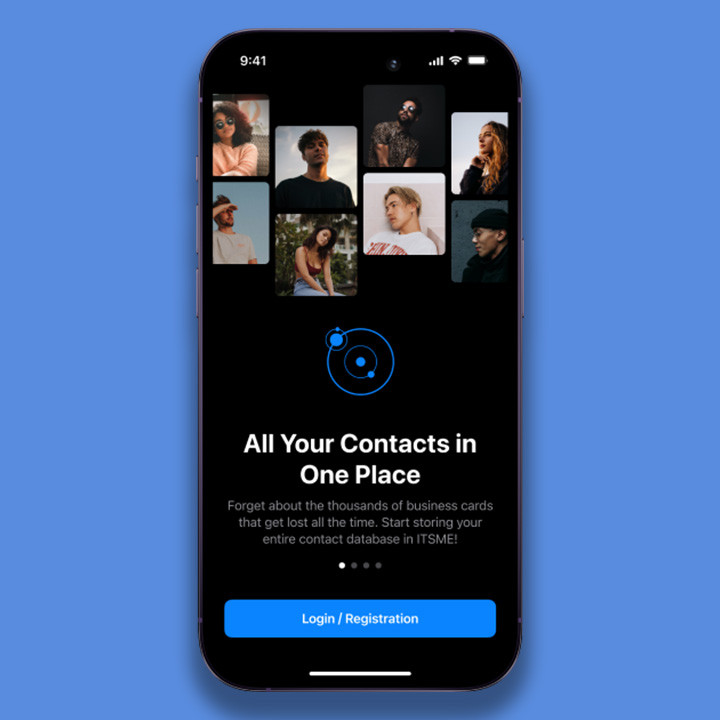
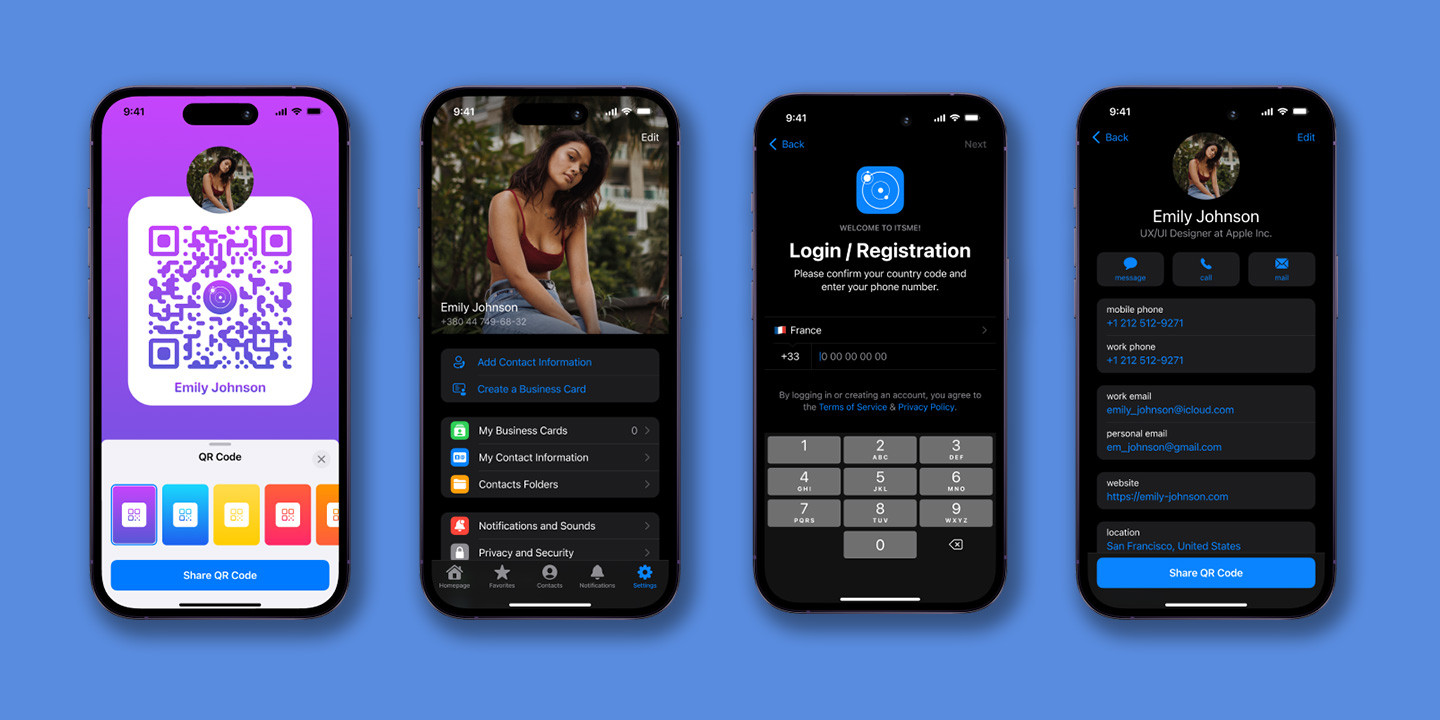
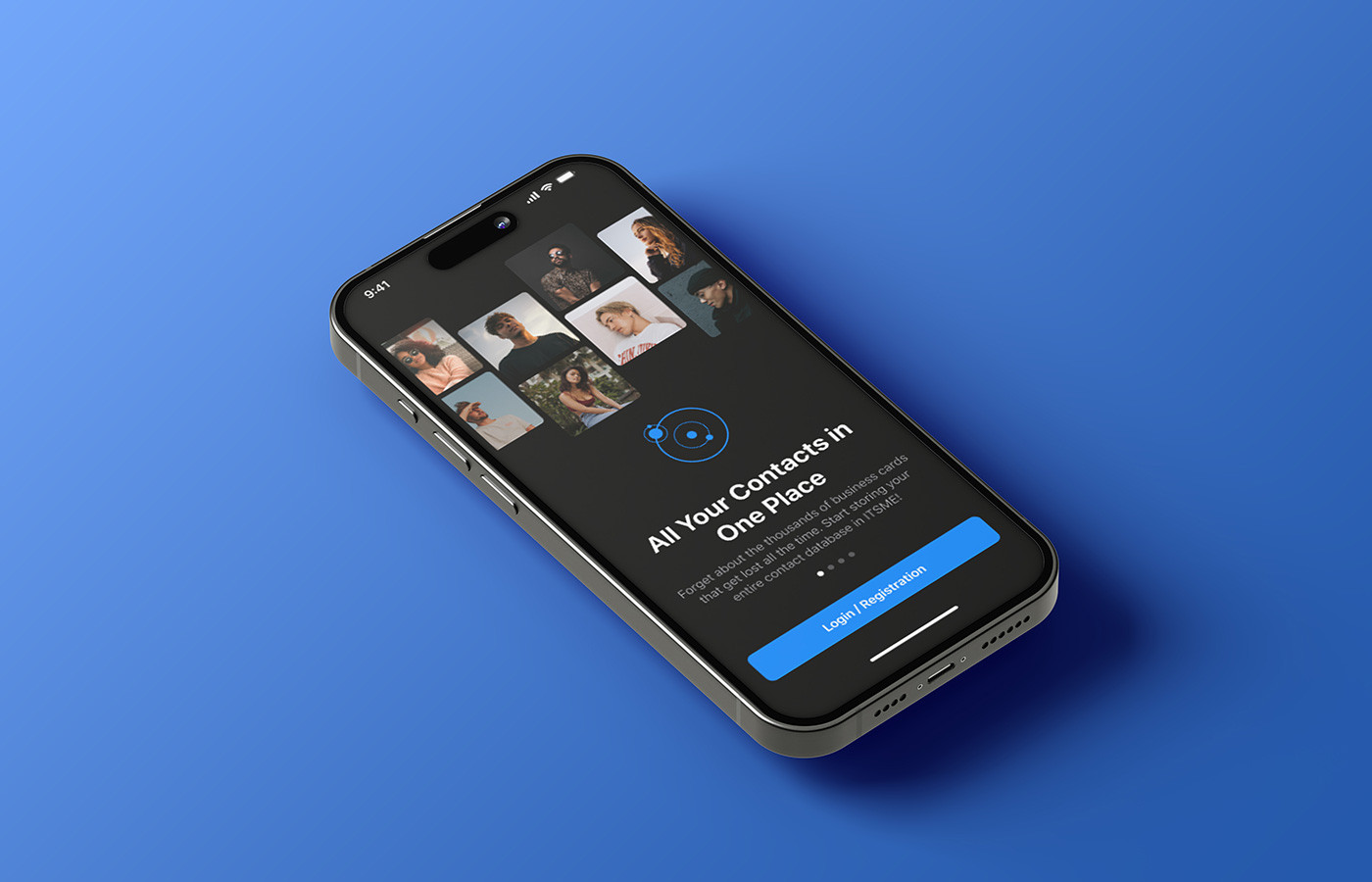
ITSME
Mobile application
Development of an application for sharing contacts: ITSME
ITSME is an innovative mobile app for creating personalized digital business cards. Design individual or corporate profiles, organize contacts by categories, and manage access — all connections in one secure space. Share cards via QR codes or NFC (including AirDrop), navigate an intuitive interface with a home screen for card management, a "Favorites" section for quick access, and smart event notifications. Built with clean GetIt architecture and powerful libraries (Firebase, barcode scanner, etc.) for peak performance. Contact ILAVISTA to build a similar custom solution for your business.
Technical Requirement , UX/UI-design , Flutter , Mob apps / Back-end , QA , Production , Support
Flutter, Php (Laravel), MySQL, Redis, Docker
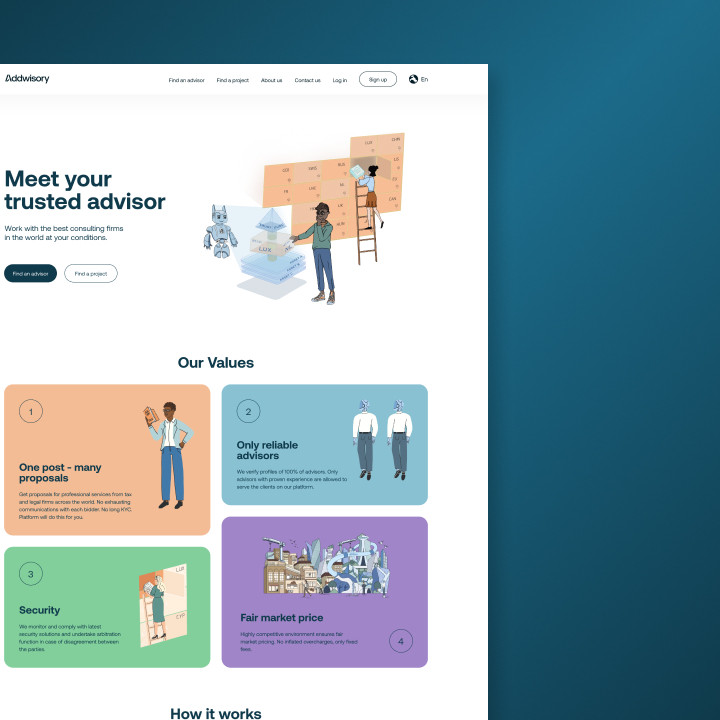
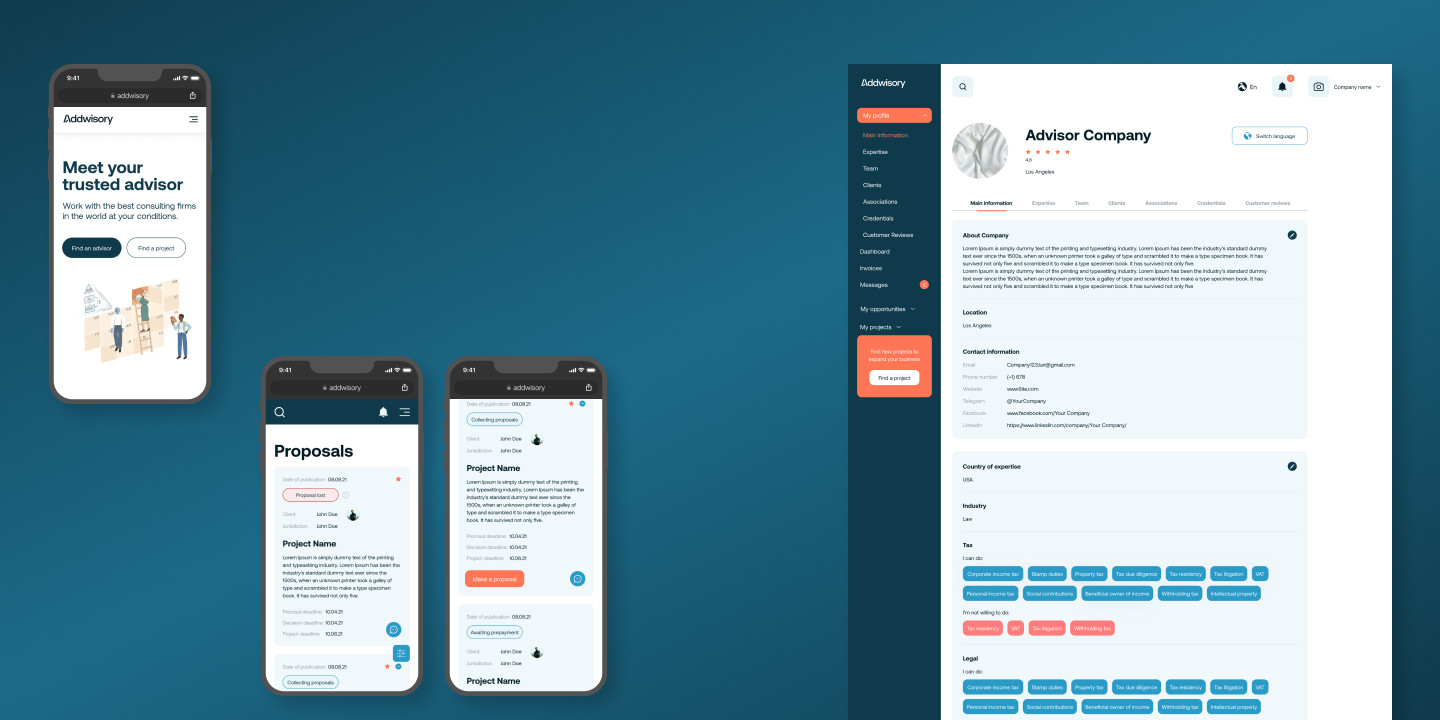
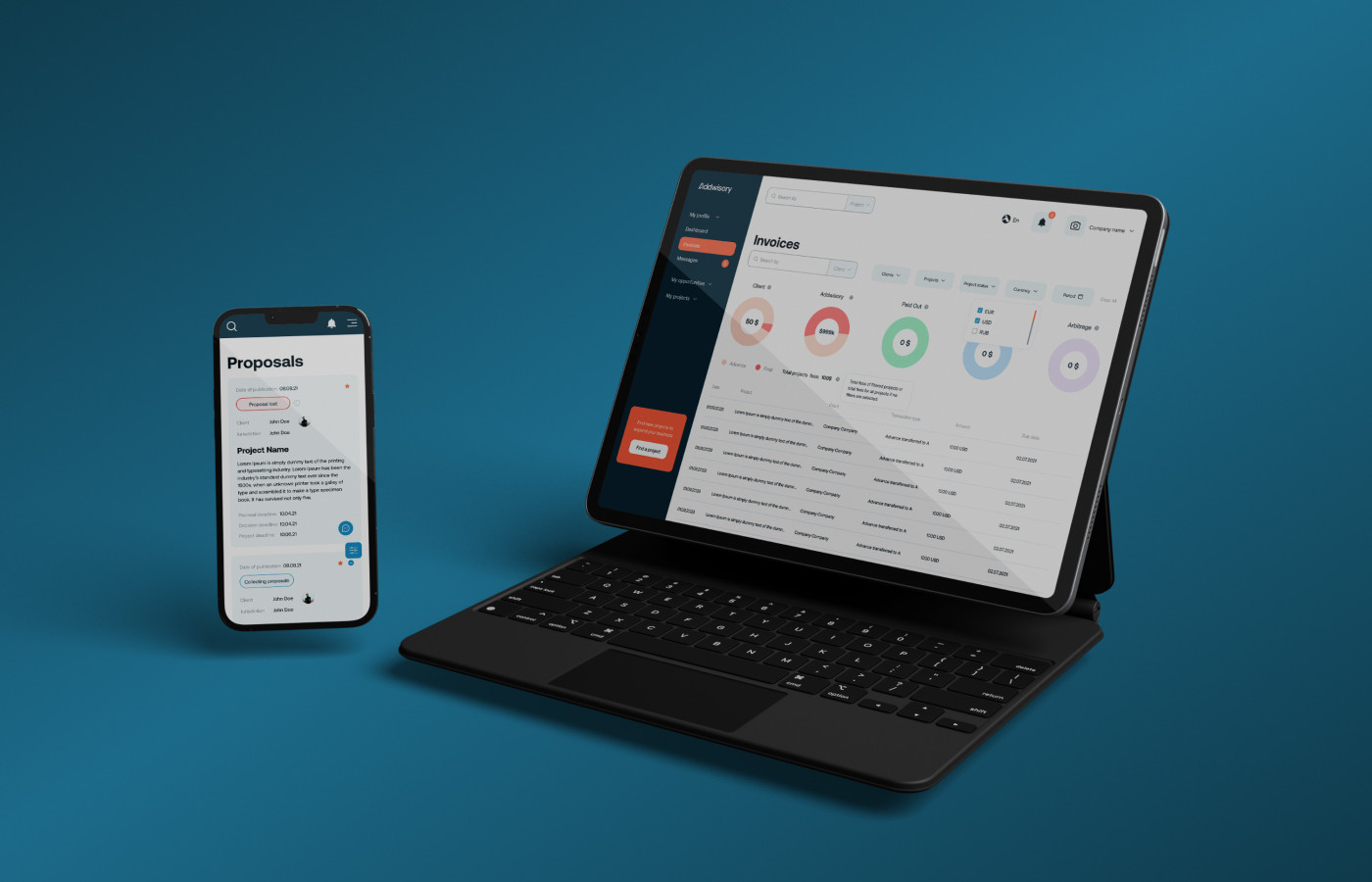
Addwisory
Marketplace
Development of a consulting services marketplace: Addwisory
Addwisory is a platform for consulting companies. The platform connects consulting and clients and provides a comfortable and safe process of running a project. The project is built on the principle of a freelance platform, but in a very closed format. And all transactions and payments are performed via the platform. All transactions go through the following stages: creation, moderation, collection of proposals, selection of the contractor, execution of work, delivery of the project, acceptance of the project, payment and completion. Each stage is automated and monitored by the platform to ensure quality. Contact ILAVISTA to build a similar custom solution for your business.
Technical Requirement , UX/UI-design , Front-end / Back-end , QA , Production , Support
Js ( Vue.js ), Sass, Php ( Laravel), MySQL, Vue, VueX, Vue Router, Bootstrap, Axios
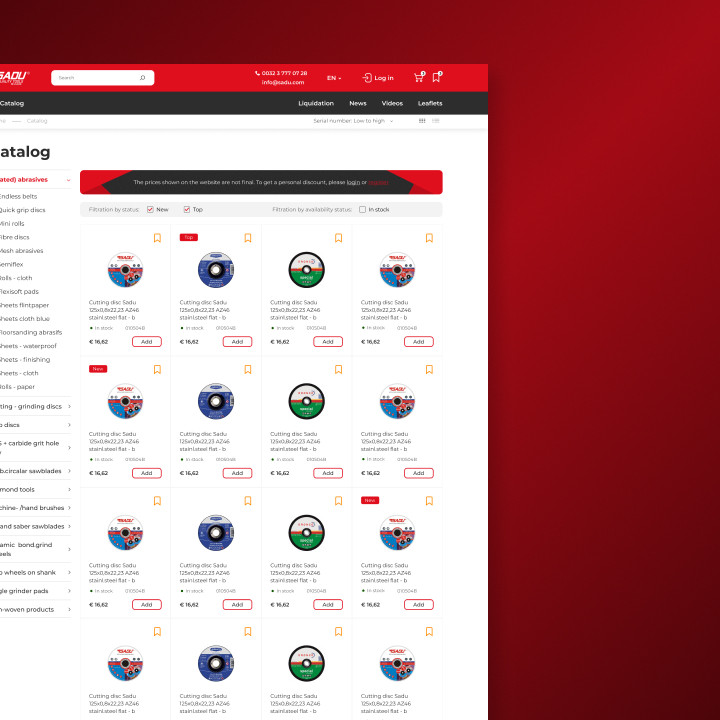
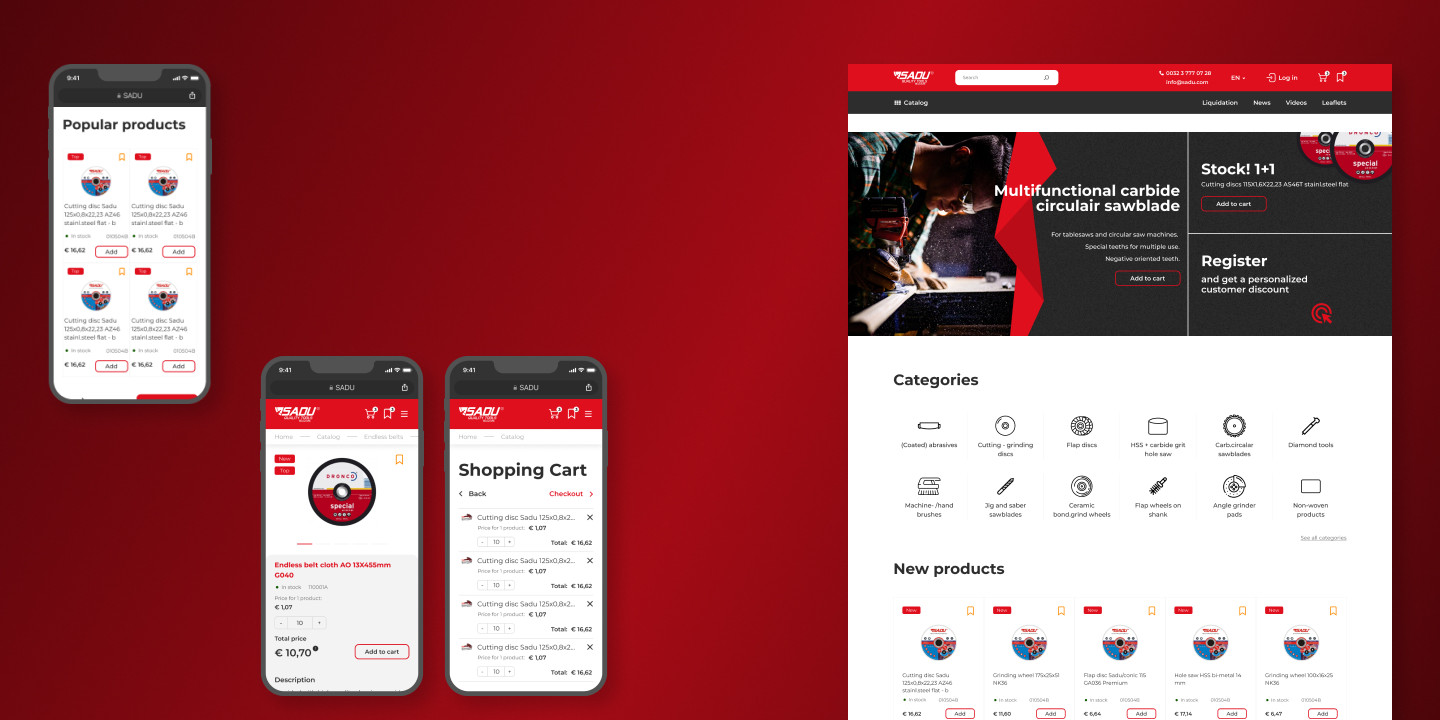
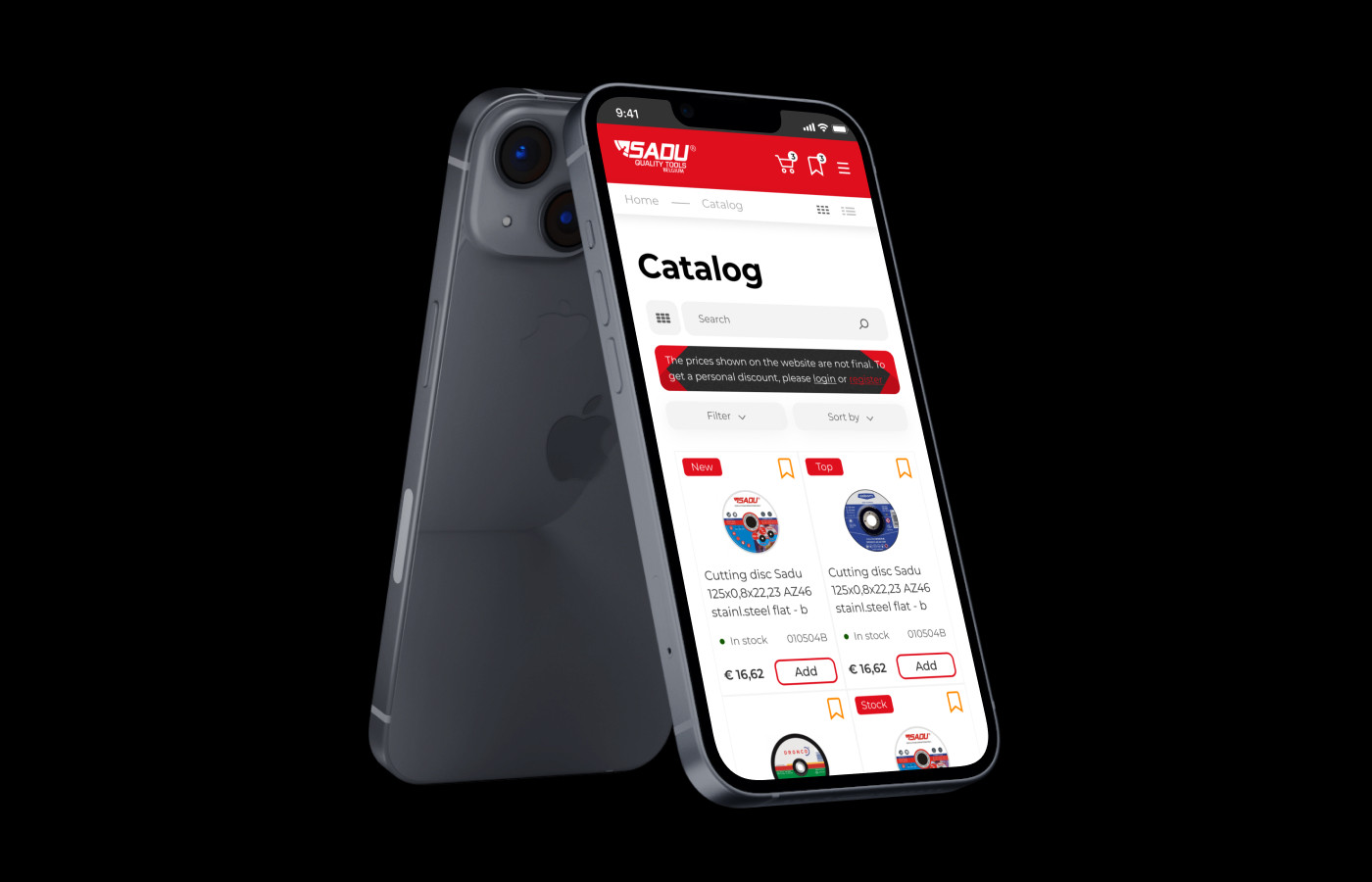
SADU
Online store
Online store development: SADU
SADU is an online store of professional tools with integration with an ERP system. The main target audience of the site is wholesalers, but retail is also possible. The site has a user's personal account and an admin panel. All users are seeing individual prices and discounts. A discount accumulation system and a bonus program are implemented in personal accounts. Order the development of a similar turnkey solution from ILAVISTA studio.
Technical Requirement , UX/UI-design , Front-end / Back-end , QA , Production , Support
Js ( Vue.js ), Sass, Php ( Laravel), MySQL, Vue, VueX, Vue Router, Bootstrap, Axios
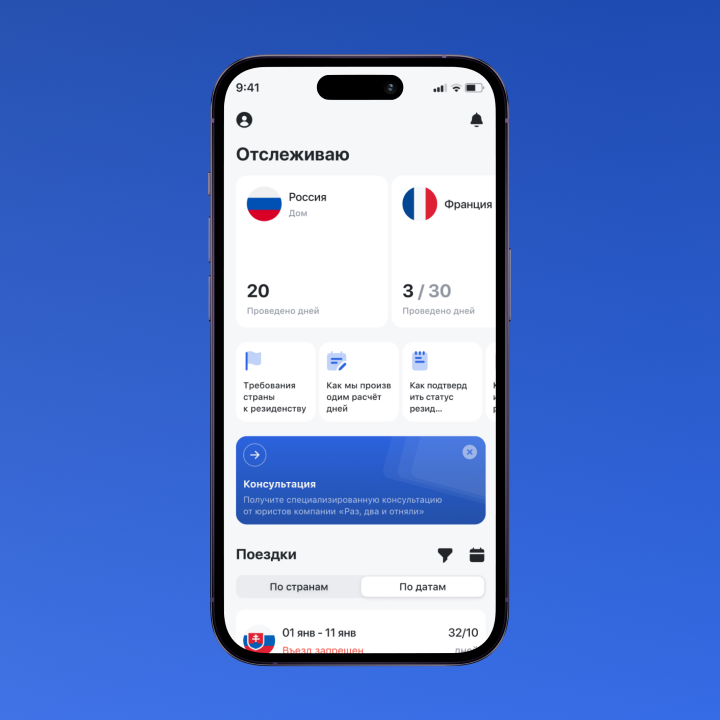
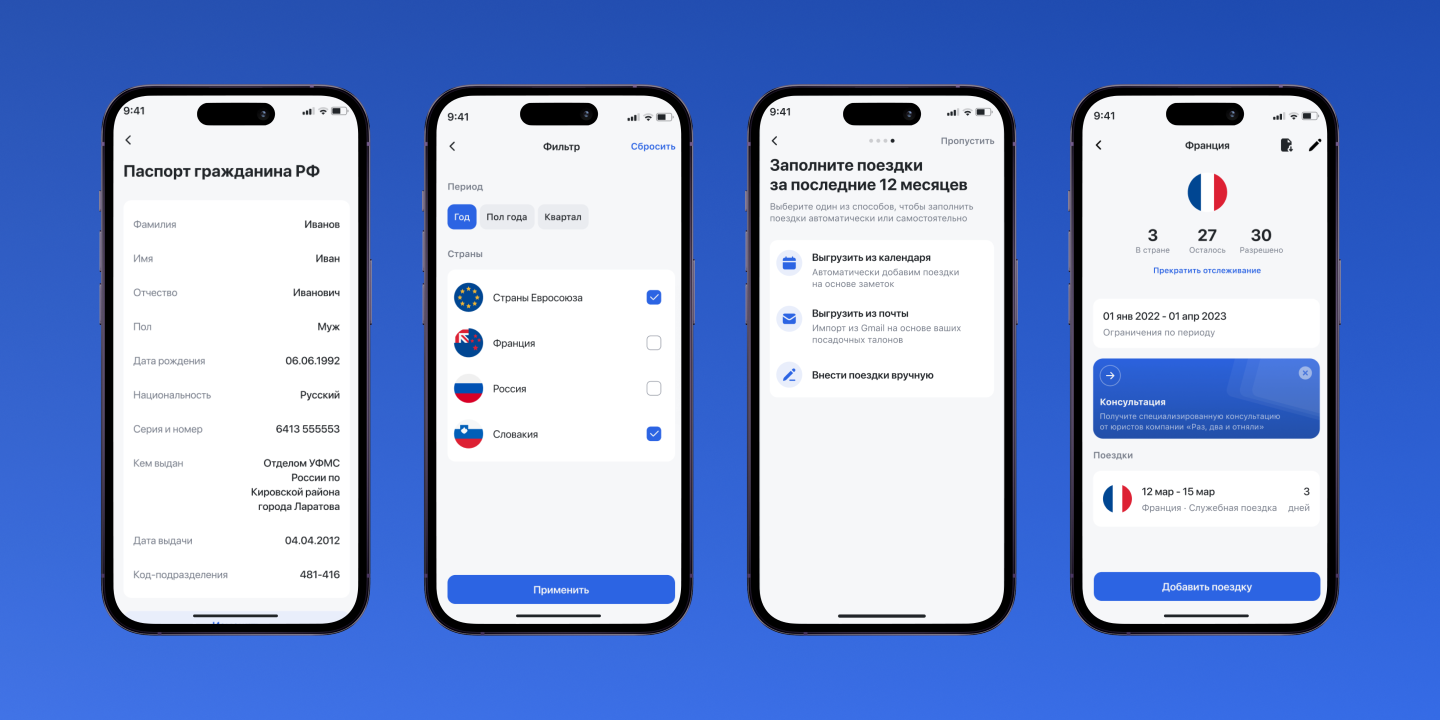
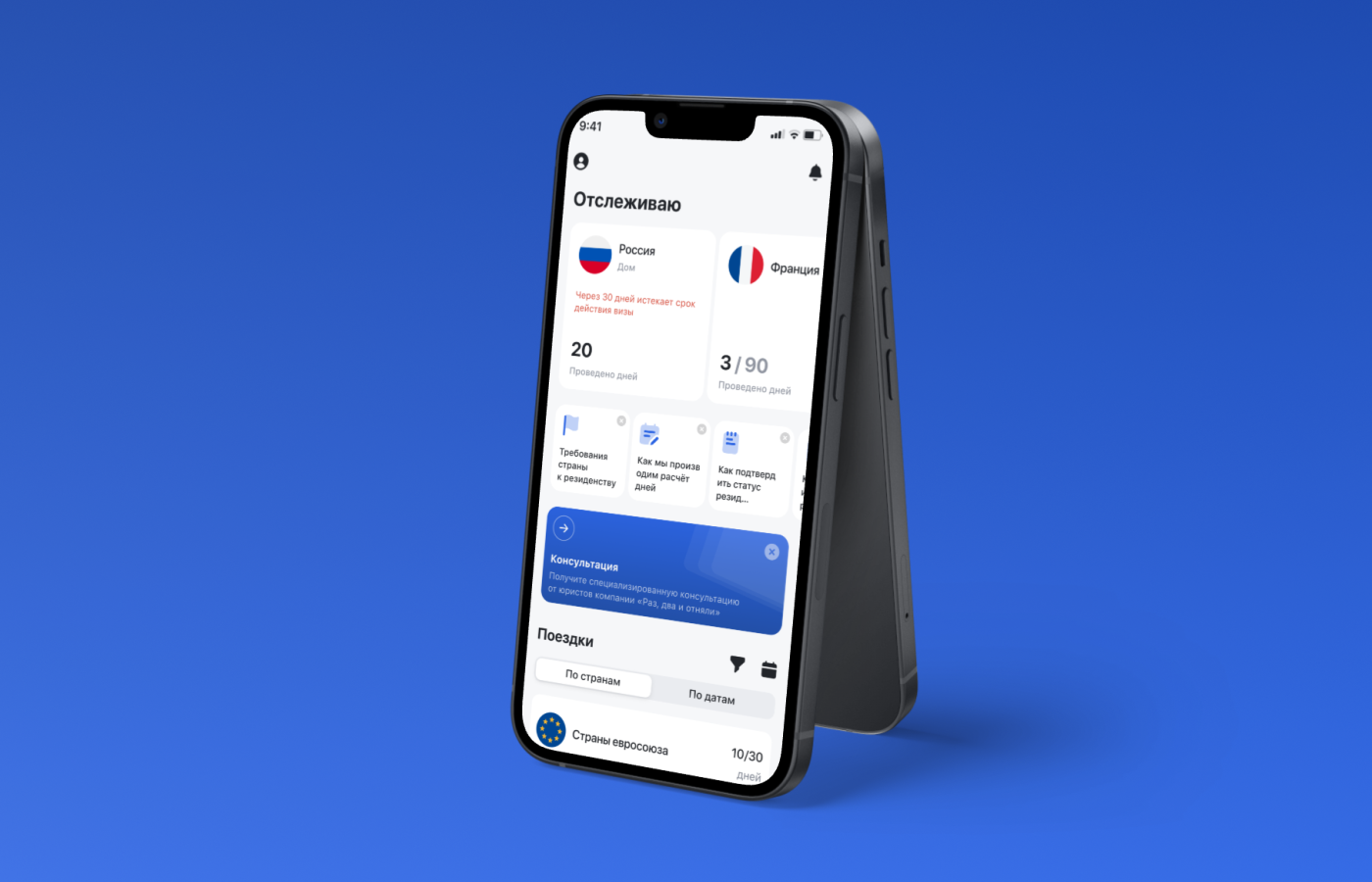
Visa Days
Aggregator platform
Visa Days is an application for tracking the tax residency of your stay in the country.
Starting with the idea, our goal was to create a convenient mobile application - Visa Days.
Technical Requirement , Mob apps / Back-end , Flutter , QA , Production , Публикация на App Store , Публикация на Google Play , Support
Flutter, Php (Laravel), MySQL, Redis, Docker
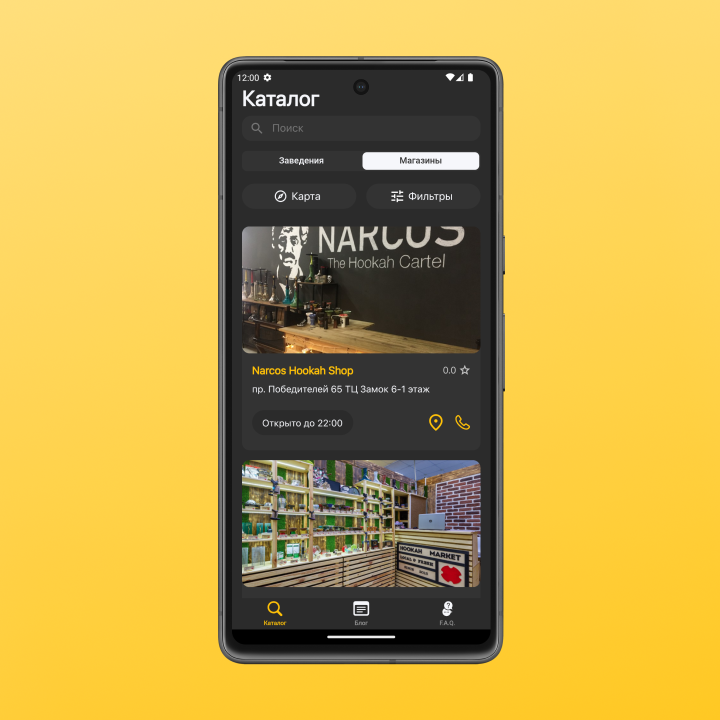
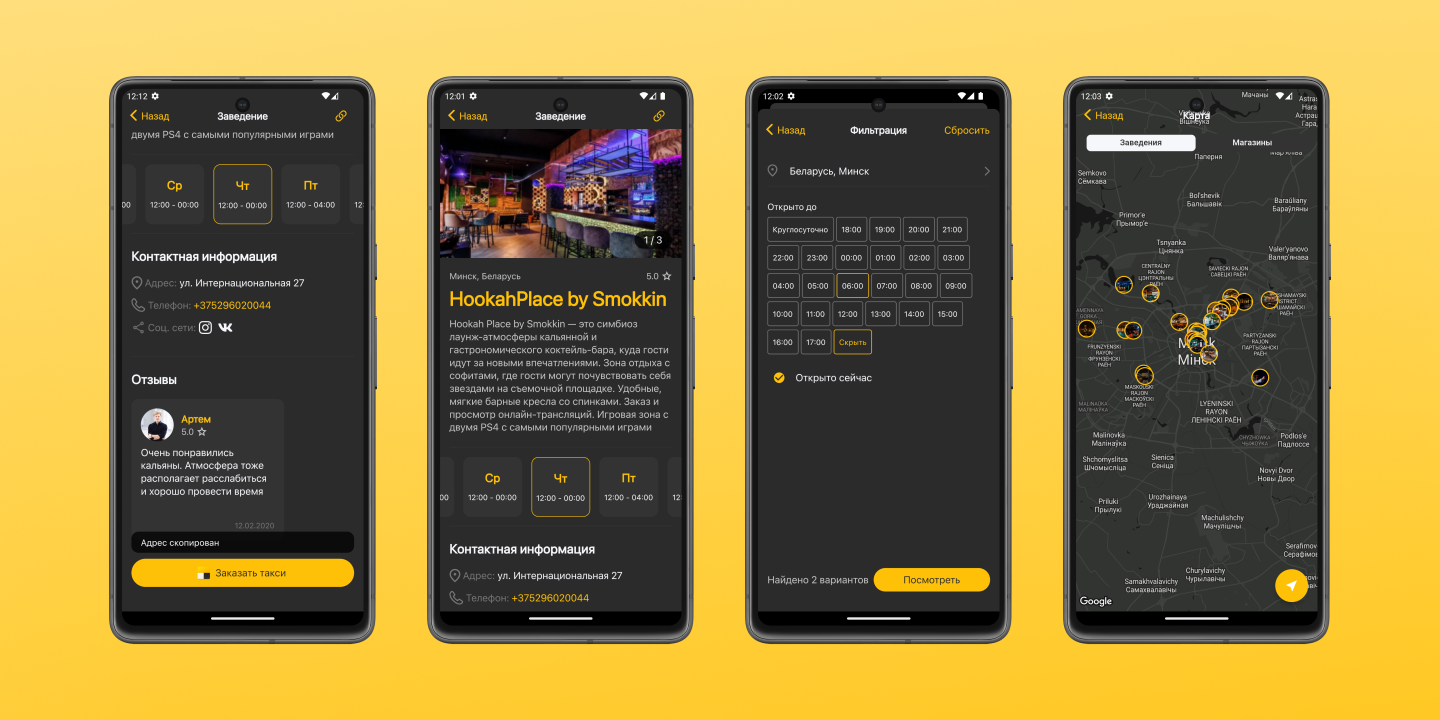
Goh Place
Mobile application
Development of an application for displaying a list of hookah lounges and shops: Goh Place
GoHookah.club is a mobile application with a catalog of hookah lounges where you can quickly find a venue using convenient search and filters, immediately call to make a reservation, or open an interactive map with marked locations. Each venue's page provides detailed information: rating, description, working hours and contacts, as well as the ability to order Yandex.Taxi. Registered users can leave reviews and participate in forming venue ratings. Contact ILAVISTA to build a similar custom solution for your business.
Technical Requirement , UX/UI-design , Flutter , Front-end / Back-end , QA , Production , Публикация на Google Play , Support
Flutter, Php (Laravel), MySQL, Redis, Docker
Contact us