Developing online stores / marketplaces without product restrictions
We develop e-commerce projects of any complexity with the integration of inventory systems, CRM, delivery and payment. 

Over 50 projects
Our team has implemented more than 100 online stores: from simple catalogues to marketplaces.
SEO
We place special emphasis on comprehensive SEO and lay the foundation for marketing campaigns.
Fast solutions
Online stores that we develop will allow you to work efficiently from the first day of product launch.
Forward-looking technologies
We use advanced frameworks (Laravel and vue.js) that will remain relevant for a long time.


























Our technologies
tools we use
Relying on a team of experienced designers and developers, project managers and analytics specialists, we offer a wide range of digital technologies.
We use flexible Agile and Scrum methodology that allow us to create projects that meet business requirements.
Tools: Jira, confluence (to define tasks), Miro, Figma (to create site maps).
All research (creation of value proposition, customer profile, CJM and scenarios) are made in Figma.
Tools: Figma, Sketch (interfaces and prototyping), Adobe Photoshop, Adobe Illustrator (graphics), InVision (prototyping), Adobe After Effect (video content).
Tools: Vue.js (vuex, vue-router etc.), Bootstrap 5, GSAP, html, css, js.
Technologies: AMP (google technology for loading boost and website work), SPA (technology for website work without page reload), PWA (for mobile app functionality).
We use Laravel Framework (v9) - an open source php framework, as well as related technologies (MySQL, Redis, Docker, socket.io etc.)
Channels: content marketing, SEO, paid advertisement (search, media, targeted).
Tools: Google Analytics, Yandex.Metrica (web-analytics tools), third-party services creating quizzes, lead-forms, scheduled posting, masslooking/massliking, chat bots, pop-up windows.
Work processes

Brief
Our project manager sends you a document with all necessary questions about your business, target audience, and also reasons for product creation.
Sitemap
Then, a site map is composed with all pages and notes of functional capabilities, in order to take into consideration all ins and outs, and correctly estimate the scope of work.
Technical task
The whole scope of tasks involved in the project is described and fixed at this stage. Technical task consolidates full and final list of functions which will be realized in the project.
First variant of prototypes
At this stage description, site map and technical task transform into specific blocks, elements, pages and relations.
Testing and editing
In order for the system to work properly, it is necessary to check all suppositions, test user’s site navigation and make sure that the system is convenient to use.
Final variant of prototypes
Then, if necessary, edits to layouts are introduced, and finalization of all pages and addition of functionality which wasn’t taken into consideration takes place.
Design concept
1-2 first blocks of the main page are created in 2 variants in order to establish the style of future product (color palette, fonts, graphic materials, composition, etc.).
Discussion and editing
When available, two concepts are presented, future direction of visual data display is chosen, style is negotiated and, if necessary, adjustments are made.
Final design layouts
After concept approval, all other product layouts are rendered, including its adaptive version. UI-KIT is created for quality transmission of project for development.
Work environment configuration/layout coding
For each project, work environment is configured and necessary libraries are installed. Then, UI-KIT is transferred to code and the process of creating page structures begins.
Stylization of layouts/programming
In order that elements react logically to user’s actions, visual effects and animation are added to them. Programming is laid on interactive pages due to creation of API requests for integration with back-end.
Checklist-based testing
Coded pages are tested: cross-browser compatibility and adaptivity are checked, and loading rate is optimized. Then, designers check the following: conformity of pages with layout, correct animation operation.
Project deployment
Programmers deploy project and environment, and start implementing technical task.
Combination with code
At this stage, code is combined with back-end in order to start project testing.
Test data filling
Test data help to check technical task on real data. Functionality and data display are checked during test data filling.
Strategy planning
Competitor and market analysis. Preparation of the basis for strategy implementation: SEO, connection of web-analytics tools. We choose channels and tools of digital marketing. We define achievable KPI.
Implementation of solutions
We develop semantic core, content-plan, and connect third-party services. We test advertising channels and tools. We bring in first visitors.
Work analysis and making adjustments
We measure statistics within the framework of KPI. We collect conversion from clicks into leads, from leads to sales. Cost of customer engagement. We make adjustments to strategy. We plan advertising budget.
Our portfolio
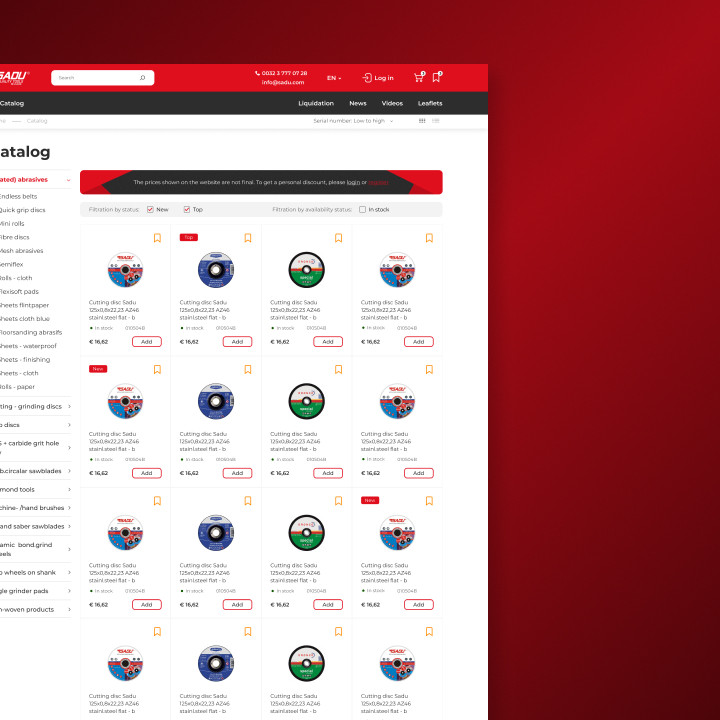
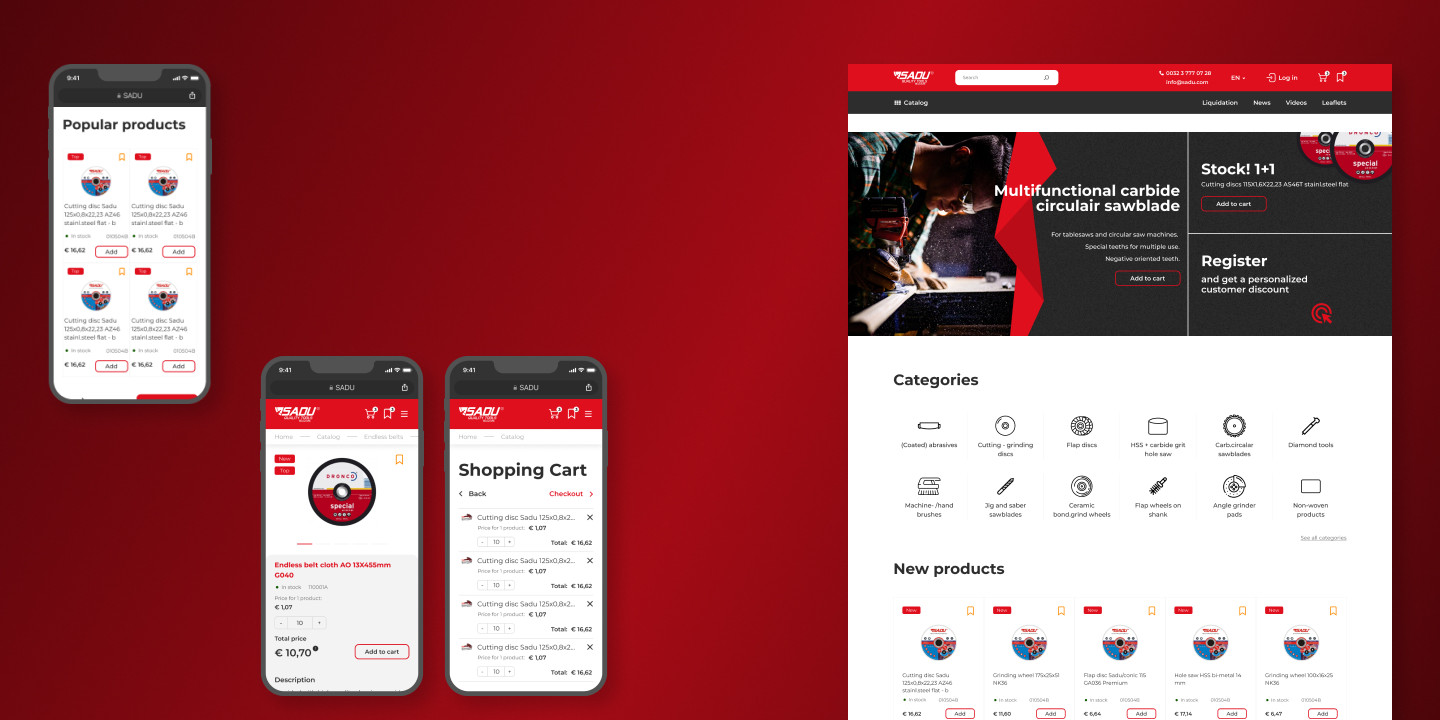
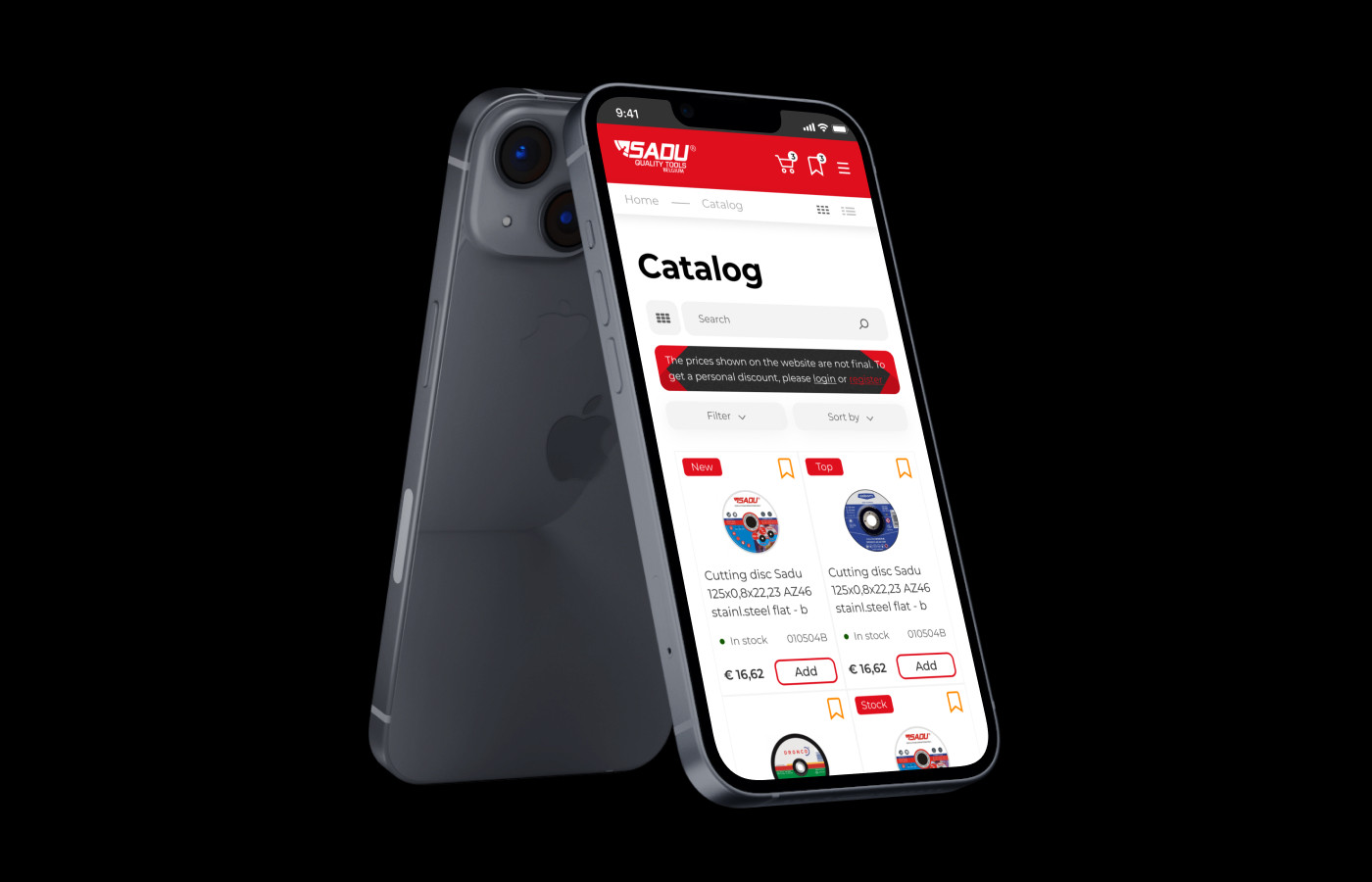
SADU
Online store
Online store development: SADU
SADU is an online store of professional tools with integration with an ERP system. The main target audience of the site is wholesalers, but retail is also possible. The site has a user's personal account and an admin panel. All users are seeing individual prices and discounts. A discount accumulation system and a bonus program are implemented in personal accounts. Order the development of a similar turnkey solution from ILAVISTA studio.
Technical Requirement , UX/UI-design , Front-end / Back-end , QA , Production , Support
Js ( Vue.js ), Sass, Php ( Laravel), MySQL, Vue, VueX, Vue Router, Bootstrap, Axios
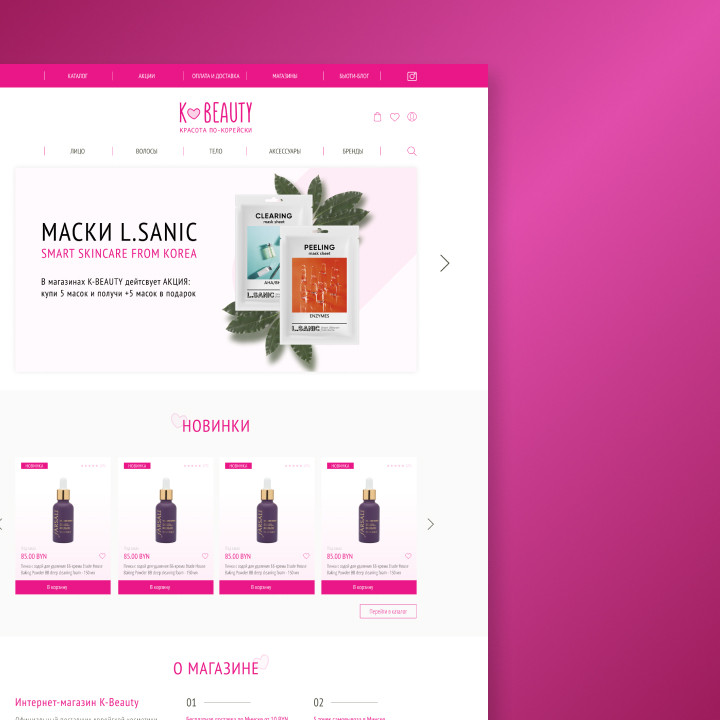
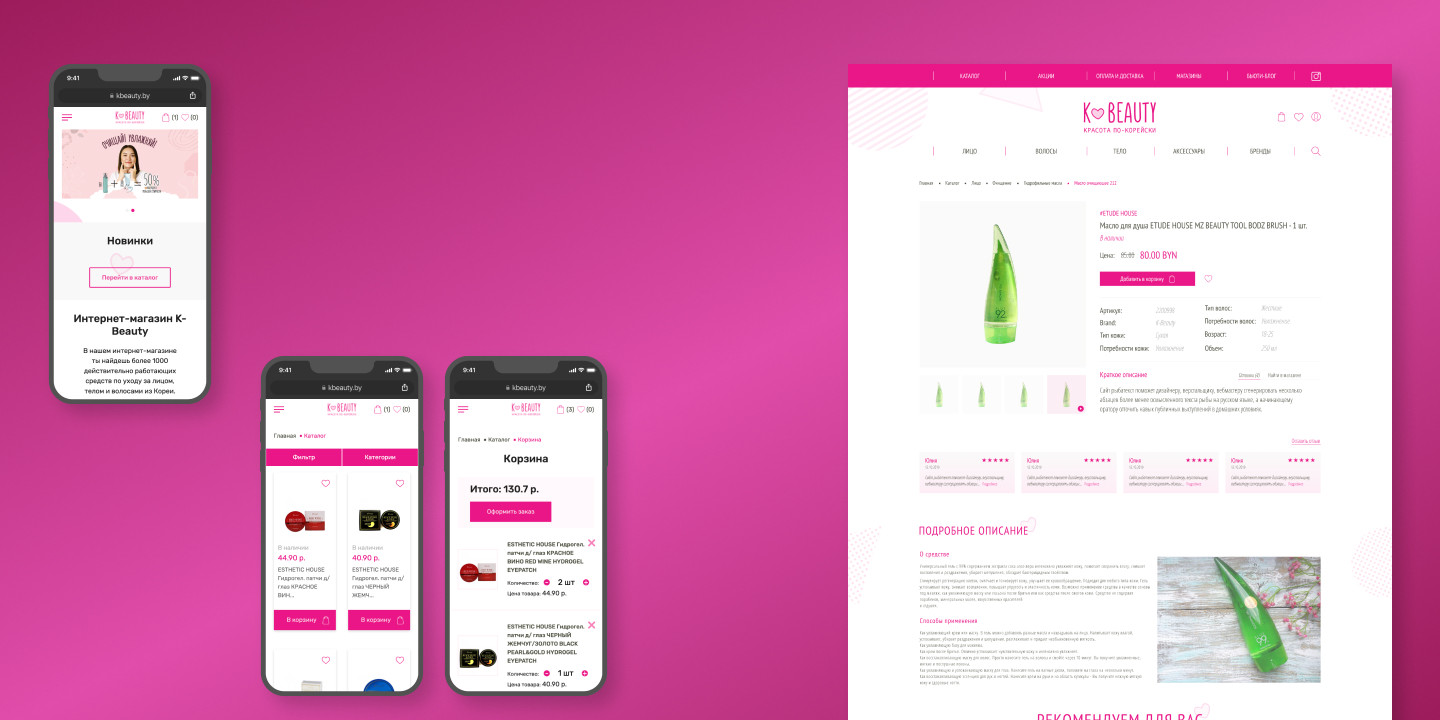
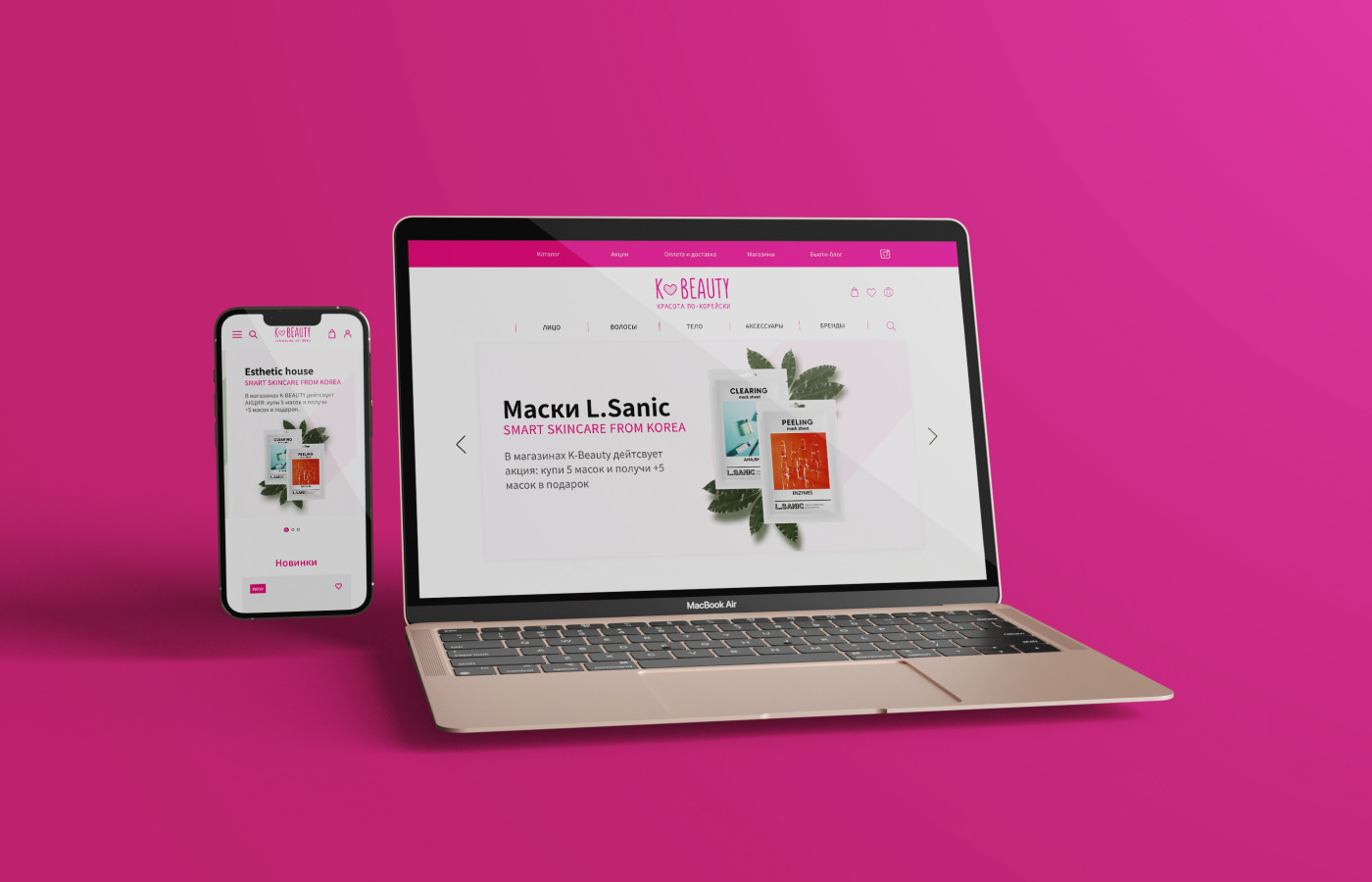
K-BEAUTY
E-commerce
Development of an online store of Korean cosmetics: K-Beauty
K-Beauty is an online Korean cosmetics store integrated with 1C, displaying only current in-store inventory. Features a catalog with intuitive categories (face, body, hair), smart filtering, and cart functionality. Iterative development introduced: payment system, internal CRM, loyalty program integration, and wholesale tools. Contact ILAVISTA to build a similar custom solution for your business.
Technical Requirement , UX/UI-design , Front-end / Back-end , QA , Production , Support
Js ( Vue.js ), Sass, Php ( Laravel), MySQL, Vue, VueX, Vue Router, Bootstrap, Axios
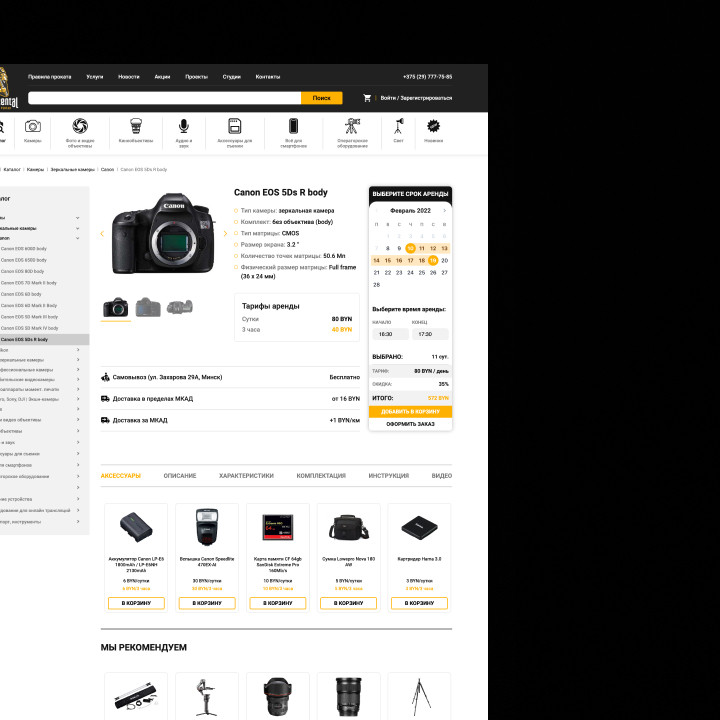
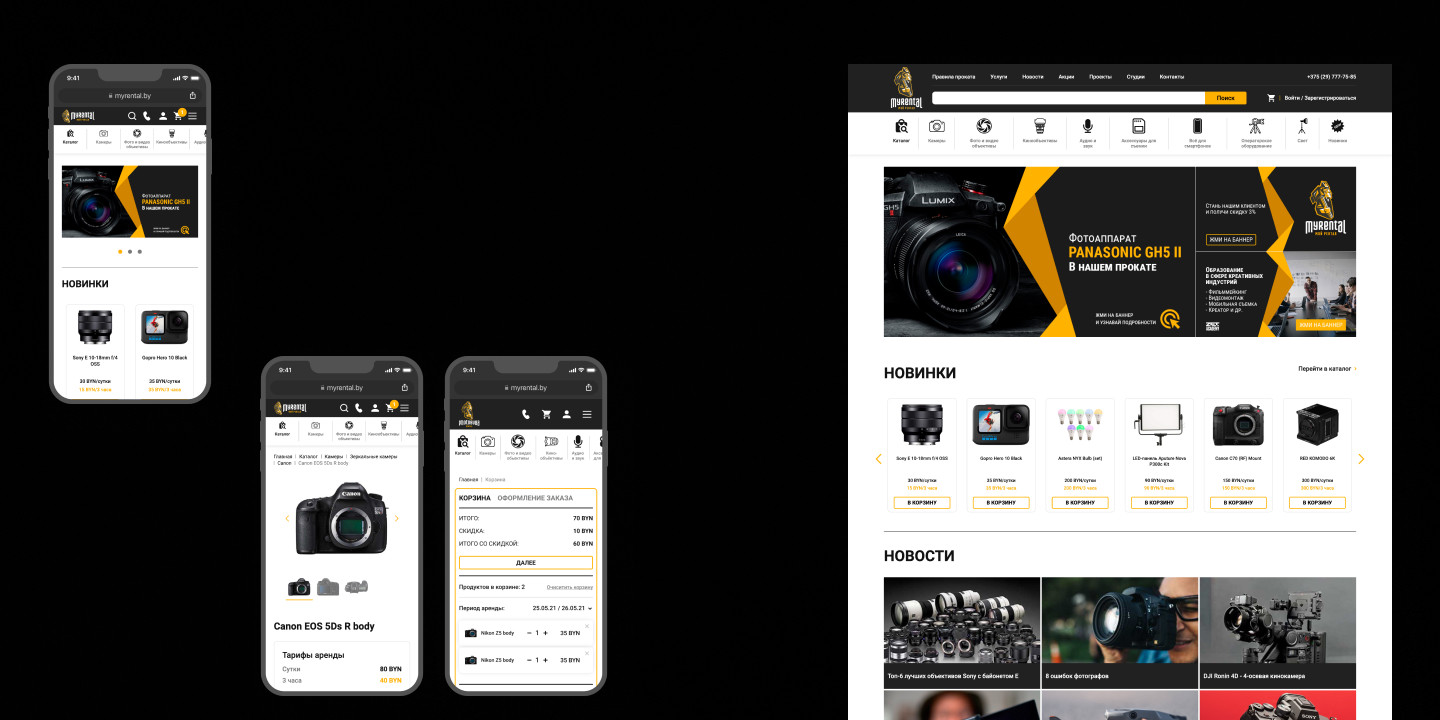
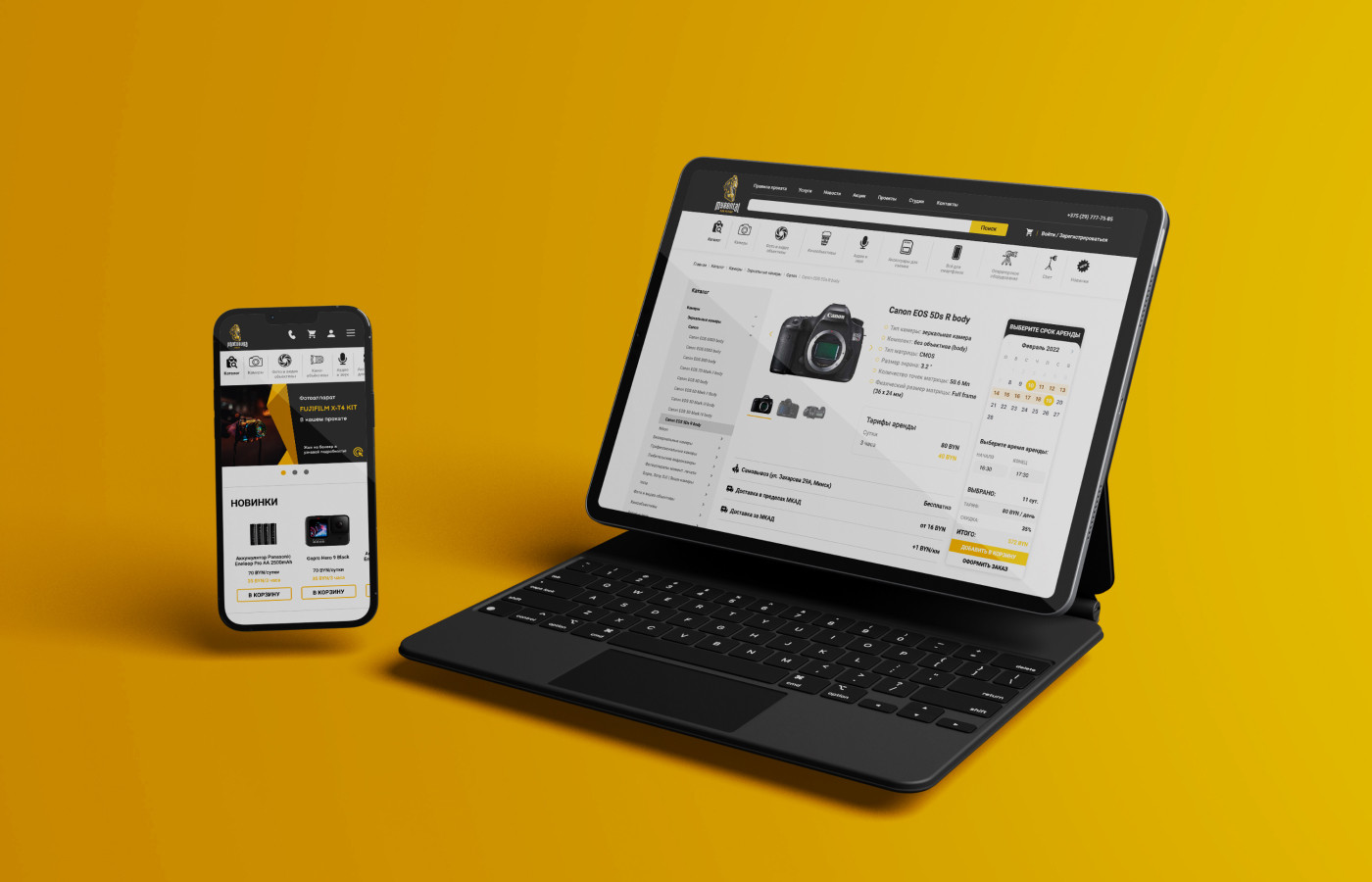
Photobuba
E-commerce
Development of an online store for a photo equipment rental company: Photobuba
Photobuba Rental is the largest rental service in Belarus that provides professional equipment rental services for photo shoots/video shoots/film shoots and audio recording, as well as equipment technical support services. The project has implemented a catalog system with advanced filtering for convenient product search, shopping cart functionality, and a personal user account. Through the personal account, users can access order history, register for a customer card, and track their discount under the loyalty program. Contact ILAVISTA to build a similar custom solution for your business.
Technical Requirement , UX/UI-design , Front-end / Back-end , QA , Production , Support
Js ( Vue.js ), Sass, Php ( Laravel), MySQL, Vue, VueX, Vue Router, Bootstrap, Axios
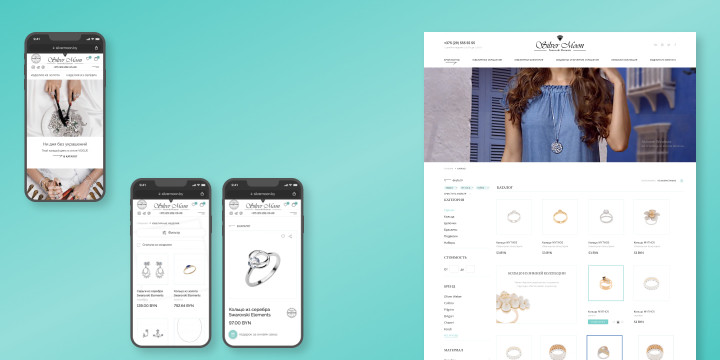
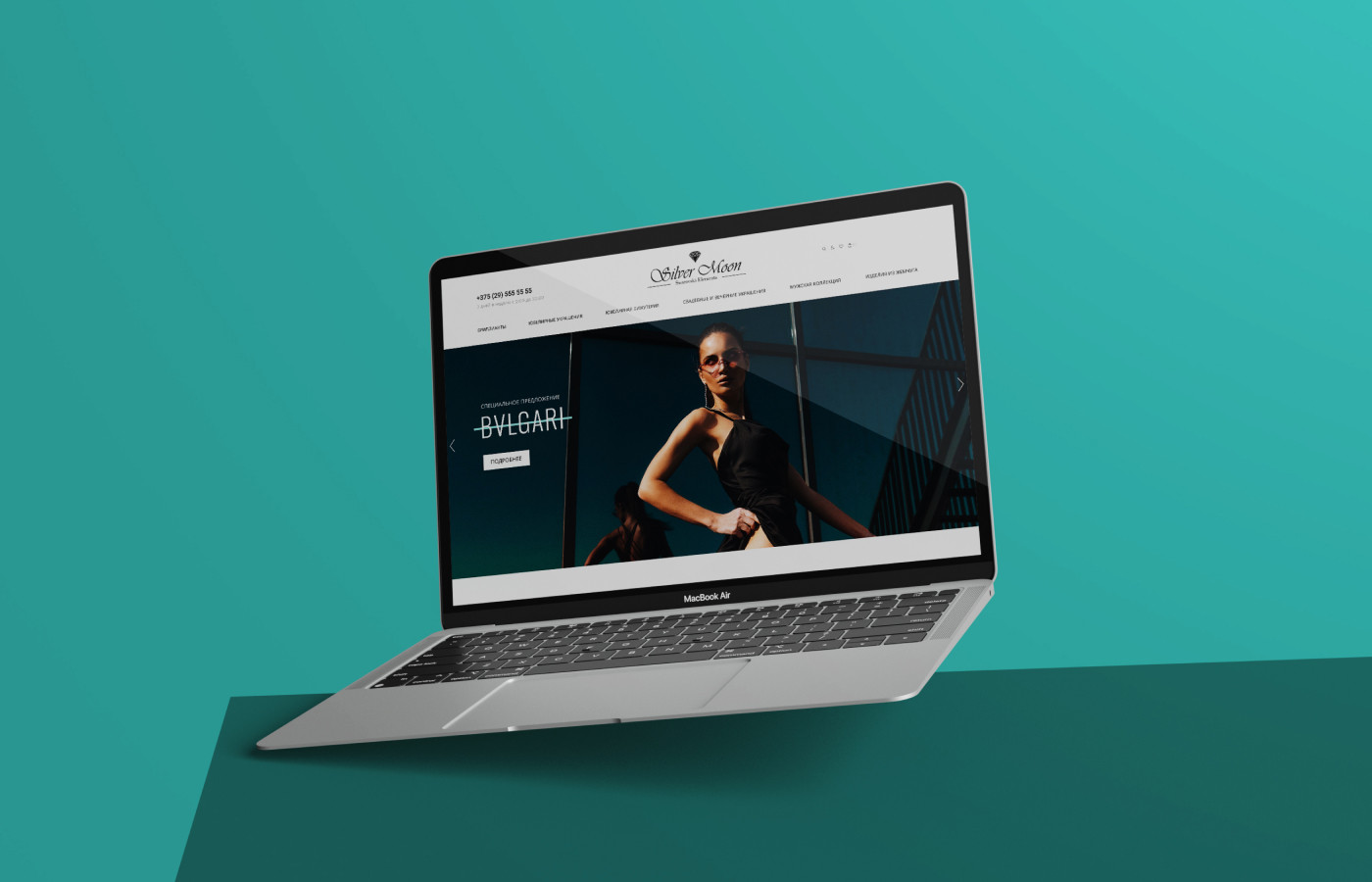
Silver Moon
E-commerce
Development of an online store for a jewelry store: Silver Moon
Silver Moon is an online jewelry and costume jewelry store. The main task of the store is to create a beautiful brand image and familiarize users with the company's products. The store's features are that jewelry cannot be sold online, but jewelry can be. Therefore, the catalog is divided into 2 sections. Jewelry can be put in the basket and an order can be placed, but jewelry cannot. Contact ILAVISTA to build a similar custom solution for your business.
Technical Requirement , UX/UI-design , Front-end / Back-end , QA , Production , Support
Js ( Vue.js ), Sass, Php ( Laravel), MySQL, Vue, VueX, Vue Router, Bootstrap, Axios
Contact us